| Сообщество uCoz » Модули uCoz » Контент-модули » Видео » Если вы нашли баг в модуле «Видео» |
| Если вы нашли баг в модуле «Видео» |
|
Скопируйте форму и заполните (поля 1-2 обязательны для заполнения!): 1. Найдена ошибка ... 2. Суть: В этой теме запрещена публикация вопросов: "почему?", "как сделать?" и других. Рассматриваются сообщения лишь по схеме выше, также, ознакомьтесь с лимитами модуля. Обсуждение здесь. После обновления от 15.12.2012 У кого не выбираются категории: Управление дизайном — Видео — Форма добавления/Редактирования материала, заменить: Code <li style="overflow: hidden;"> $CAT_FL$ </li> На следующее: Code <li>$CAT_FL$</li> Если вы добавляли/изменяли стили в шаблоне CSS модуля «Видео» необходимо дополнить его данными стилями: Code /*-------------------------*/ #cats-select { display: inline-block; *width: 300px; position: relative; z-index: 99; font-family: "Helvetica Neue",Helvetica,Arial,sans-serif; font-size: 13px; line-height: 18px; color: #333; } #cats-select:before, #cats-select:after {display: table;content: "";}#cats-select:after {clear: both;} .cats-select-btn { position: relative; display: inline-block; vertical-align: middle; float: left; width: 300px; margin-left: -1px; margin-bottom: 0; padding: 4px 10px 4px; font-size: 13px; line-height: 18px; color: #333; text-align: left; text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75); cursor: pointer; background-color: whiteSmoke; background-image: -ms-linear-gradient(top,white,#E6E6E6); background-image: -webkit-gradient(linear,0 0,0 100%,from(white),to(#E6E6E6)); background-image: -webkit-linear-gradient(top,white,#E6E6E6); background-image: -o-linear-gradient(top,white,#E6E6E6); background-image: linear-gradient(top,white,#E6E6E6); background-image: -moz-linear-gradient(top,white,#E6E6E6); background-repeat: repeat-x; border: 1px solid #CCC; border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25); border-color: #E6E6E6 #E6E6E6 #BFBFBF; border-bottom-color: #B3B3B3; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; filter: progid:dximagetransform.microsoft.gradient(startColorstr='#ffffff',endColorstr='#e6e6e6',GradientType=0); filter: progid:dximagetransform.microsoft.gradient(enabled=false); -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),0 1px 2px rgba(0, 0, 0, 0.05); -moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05); box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),0 1px 2px rgba(0, 0, 0, 0.05); } .cats-select-btn:hover { color: #333; text-decoration: none; background-color: #E6E6E6; background-position: 0 -15px; -webkit-transition: background-position 0.1s linear; -moz-transition: background-position 0.1s linear; -ms-transition: background-position 0.1s linear; -o-transition: background-position 0.1s linear; transition: background-position 0.1s linear; } .btn-title {display: block;overflow-x: hidden;text-overflow: ellipsis;white-space: nowrap;_width: 100%;} #cats-select.open .cats-select-btn { background-color: #E6E6E6; background-image: none; -webkit-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15),0 1px 2px rgba(0, 0, 0, 0.05); -moz-box-shadow: inset 0 2px 4px rgba(0,0,0,0.15),0 1px 2px rgba(0,0,0,0.05); box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15),0 1px 2px rgba(0, 0, 0, 0.05); } .btn-arrow { margin: 7px 0 0 7px; display: inline-block; vertical-align: top; float: right; width: 0; height: 0; border-top: 4px solid black; border-right: 4px solid transparent; border-left: 4px solid transparent; content: ""; opacity: 0.3; filter: alpha(opacity=30); } .cats-select-btn:hover .btn-arrow, #cats-select.open .btn-arrow { opacity: 1; filter: alpha(opacity=100); } .dropdown-cats { position: absolute; z-index: 100; top: 100%; left: 0; right: 0; margin: 1px 0 0; display: none; float: left; min-width: 160px; max-height: 250px; height: expression(this.scrollHeight > 250 ? "250px" : "auto"); overflow: auto; border: 1px solid #CCC; border: 1px solid rgba(0, 0, 0, 0.2); background-color: white; -webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0 5px 10px rgba(0,0,0,0.2); box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); -webkit-background-clip: padding-box; -moz-background-clip: padding; background-clip: padding-box; } .open .dropdown-cats {display: block;} .dropdown-cats .dropdown-cats-ul {padding: 4px 0;background-color: white;margin: 0 !important;list-style: none !important;} .dropdown-cats-ul ul {padding: 0 !important;margin: 0 !important;list-style: none !important;} .dropdown-cats-ul li {line-height: 18px;margin: 0; _height: 24px;} /*.dropdown-cats-ul li li a {padding-left: 22px;} .dropdown-cats-ul li li li a {padding-left: 42px;} .dropdown-cats-ul li li li li a {padding-left: 62px;} */ .dropdown-cats-ul .subcat {display: inline-block;background: url(/.s/img/vi/arrow.png) no-repeat left 5px;width: 17px; height: 13px;} .dropdown-cats-ul .divider {height: 1px;margin: 8px 1px;overflow: hidden;background-color: #E5E5E5;border-bottom: 1px solid white;} .dropdown-cats-ul a { display: block; position: relative; padding: 3px 45px 3px 22px; clear: both; font-weight: normal; font-size: 12px; line-height: 18px; color: #333; text-decoration: none; white-space: nowrap; overflow-x: hidden; -webkit-text-overflow: ellipsis; -moz-text-overflow: ellipsis; -o-text-overflow: ellipsis; text-overflow: ellipsis; background: url(/.s/img/vi/cats-tick.png) no-repeat 4px 6px; outline: none; } .dropdown-cats-ul a:active {color: #333;text-decoration: none;} .dropdown-cats-ul a.checked {background-position: 4px -49px;} .dropdown-cats-ul a:hover, .dropdown-cats-ul a:hover:active {color: white;text-decoration: none;background-color: #0088cc;} .dropdown-cats-ul a.disabled {color: #333 !important;cursor: default;background-color: transparent !important;opacity: 0.4;filter: alpha(opacity=40);} .dropdown-cats-ul a span {cursor: pointer;} span.unseen {position:absolute;width: 16px;height: 14px;right: 4px; top: 5px;background: url(/.s/img/vi/unseen.png) no-repeat;} /*-------*/ #cats-select, .dropdown-cats {_width: 300px;} .cats-select-btn {_height: 28px;} .dropdown-cats-ul a {_width: 100%;_zoom: 1;} В модуле произошло обновление и это часть только: новый вид выбора категорий. Архив обсуждений: //forum.ucoz.ru/forum/54-41080-1 Исправленные баги в теме //forum.ucoz.ru/forum/54-41177-1 |
|
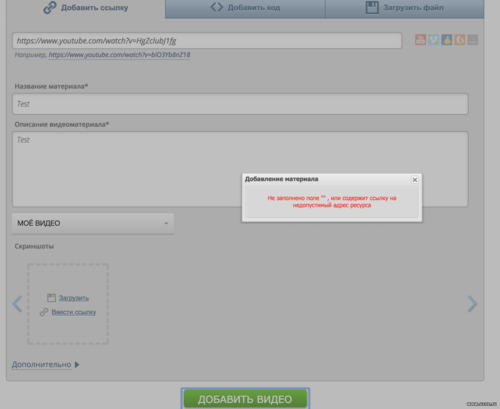
Включаю любое видео в разделе видео на своем сайте, что у меня в подписи. И в итоге оно не работает, некоторые видео пропускают только звук, другие вообще не включаются. И всегда появляется такая полосочка, как на рисунке, когда запускаю видео.
Вообщем не работает видео в укозе. Или у меня? Не пойму что это?  ($IMAGE1$) имедж, пыталась тут у вас вставить в сайт, тоже не вставляется из раздела ( выбрать файл). И второй вопрос, - я добавляла видео в сайт, естественно с помощью ютуба, куда привязан укоз. У меня взяли в наглую забанили канал ютуба, и всё видео стало не рабочим. ТОже , как решать такие вопросы? И куда вообще загружать видео?, Или просто тянуть из ютюба у кого попало? Сообщение отредактировал antina - Вторник, 17 Янв 2017, 18:06:48
|
|
Я уже который раз вам говорю, что у меня не запускается видео на сайте http://antina.3dn.ru/video/vip/9187/obshhestvo/fotochina , в чем вообще причина? Вообще ни какое видео не запускается в разделе видео. Что мне делать?
|
|
У меня тоже ошибка с видео. На канале "красота и здоровье" удалил видео (но не всё), а 500 пустых страниц в админе висят(((
Добавлено (25 Фев 2017, 02:35:19) |
|
не могу добавить видео с ютуба, выскакивает обработка на секунду и все на этом заканчивается.
|
|
Есть баг
описание бага https://www.ucoz.ru/qa....a139204 Верный ли код для отображения количества комментариев в виде материала? Код <a href="$ENTRY_PAGE$#comments" class="ve-comments"><i class="fa fa-comments" aria-hidden="true"></i> <?if($COMMENTS_NUM$)?>$COMMENTS_NUM$<?else?>0<?endif?></a> На главной модуля показывает как и должно быть, так же как и на странице канала. Но на странице категории показывает что их 0. (Материал с комментарием "Autodesk Maya Lecture #4 • Курс вводных лекций") Адрес сайта http://zh-roman.com |
|
|
|
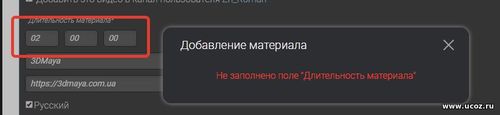
Всем привет!
Надеюсь мне всетаки помогут решить проблему. Не могу добавить материал в разделе "Видео" (пробовол с разными ссылками!)  Добавлено (01 Фев 2018, 23:50:07) Прикрепления:
7312922.png
(183.1 Kb)
|
|
va4ilius, адрес сайта укажите и дайте возможность гостям добавлять видео. а вы пока попробуйте другим браузером сразу вставить ссылку с ютуба (вы должны быть авторизованы на ютубе) если вы пытаетесь вставить сначала другие ссылки из неразрешенного списка, потом переключаете на вкладки без ребута страницы, то можете получать такую ошибку. прочитайте что можно вставлять //forum.ucoz.ru/forum/54-41178-1
|
|
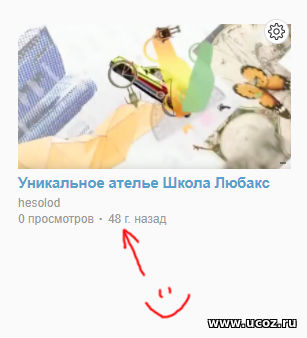
1. На странице редактирования видео невозможно изменить автора и дату добавления материала. Во всех модулях такая функция есть, в модуле Видео - нет.
2. Автора материала можно изменить только через новую Панель Управления, прикрепив видеоролик к каналу другого пользователя. В старой версии и в BlackWihite такой функции нет. 3. При замене автора видео счетчик просмотров обнуляется, а дата добавления показывает какую-то нереальную цифру:  4. Каналы в новой ПУ редактировать вообще невозможно. Можно поставить галочку рядом с каналом, но кнопки редактирования нет. Пришлось снова вернуться в старую версию ПУ, чтобы подредактировать канал и удалить лишние каналы. Это просто жесть! Ребята, вы запустили свой конструктор так, что дальше уже некуда. Прикрепления:
7942517.jpg
(34.7 Kb)
|
|
К сожалению дно еще не пройдено - на все контент-модули полностью забили, в прерогативе только магазин и всякие uПроекты  |
|
Не могу добавить видео с ютуба, выскакивает обработка на секунду и все на этом заканчивается.
На прошлой неделе этого не было,и вот появился такая неприятность. Сайт http://25kadr.ucoz.ru/video |
|
VictorP, ну нужно дублировать вопросы по всему форуму. Проблем в работе сайта не выявлено, видео добавляется корректно. //forum.ucoz.ru/forum/54-89769-1#1310133
|
|
При добавлении видео нет двух полей загрузки СМ скриншот
Сайт http://antialko.ucoz.ru/video Прикрепления:
9969371.jpg
(34.9 Kb)
Сообщение отредактировал VictorP - Среда, 21 Мар 2018, 22:30:53
|
| |||

 Чат сообщества
Чат сообщества