Создание нового меню сайта
Сообщение # 1 |
17:59:57
03 Апр 2009
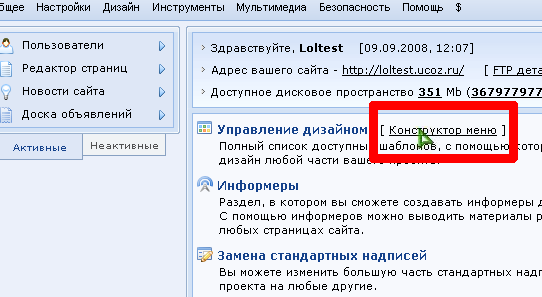
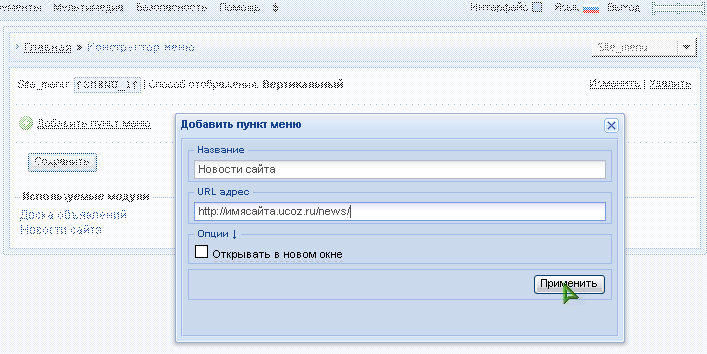
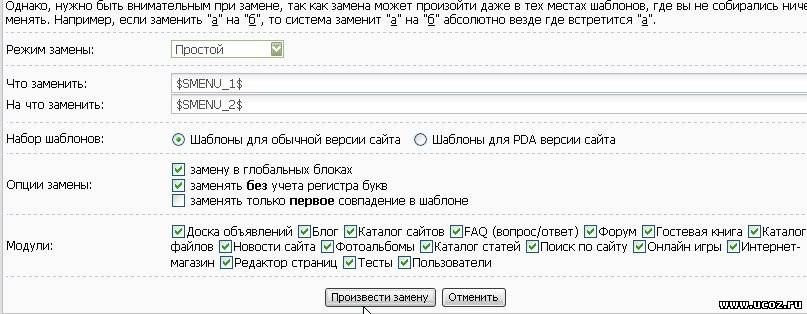
В этой инструкции описано как создать себе новое меню, если во время обновления для вашего сайта было потеряно старое. Быстрой замены
Сообщение от Модератор форума
Мафиози
Сообщений: 29
Уровень замечаний:
Сообщение # 16 |
18:37:54
22 Июл 2012
Quote (ТЕХНО52 )
Ну кто нибудь, помогите!
FeniX_kz
Сообщений: 1642
Сообщение # 17 |
18:49:23
22 Июл 2012
ТЕХНО52 , хватит дублировать свои сообщения! Перешел по 6-ти ссылкам чтобы увидеть вопрос. Вы бы уже давно скачали нормальное меню с интернета и переделали его как вам нужно!
Алексей6521
Сообщений: 2
Сообщение # 18 |
21:21:35
22 Июл 2012
Всем добрый вечер. Подскажите как добавить в блок меню еще один модуль "Каталог статей" в сайте ucoz? К примеру у меня есть модуль "Каталог статей" который я уже использую,и мне нужен еще один такой же (название сменю:)) Спасибо!
ТЕХНО52
Сообщений: 67
Сообщение # 19 |
21:34:16
22 Июл 2012
Мафиози , FeniX_kz , Code
/*---Menu---*/
Code
</div>
Сообщение отредактировал ТЕХНО52 - Воскресенье, 22 Июл 2012, 22:50:38
amishik
Сообщений: 70
Сообщение # 20 |
04:00:18
23 Июл 2012
Такая безответная любовь! Задаешь вопрос - получаешь молчание. Пробуешь открыть тему - не находишь ничего. Любовь по юкосовски!
Miss_Esq
Сообщений: 13859
Уровень замечаний:
Сообщение # 21 |
06:53:07
23 Июл 2012
Алексей6521 , Второй стандартный модуль каталога статей - НЕТ , разве что сделать аналогичный фо функциям из другого модуля .... amishik , Где тj было представление этой проблемы в виде только годов ...
Сообщение отредактировал Miss_Esq - Понедельник, 23 Июл 2012, 08:15:37
Алексей6521
Сообщений: 2
Сообщение # 22 |
07:27:46
23 Июл 2012
Quote (Miss_Esq )
Второй стандартный модуль каталога статей - НЕТ, разве что сделать аналогичный фо функциям из другого модуля
Miss_Esq
Сообщений: 13859
Уровень замечаний:
Сообщение # 23 |
08:14:22
23 Июл 2012
Алексей6521 , Попробуйте модуль Онлайн игр, грубо говоря буквально перенесите шаблоны из каталога статей в шаблоны модуля игр ... Сообщение отредактировал Miss_Esq - Понедельник, 23 Июл 2012, 08:15:07
amishik
Сообщений: 70
Сообщение # 24 |
03:38:32
25 Июл 2012
Quote (Miss_Esq )
amishik, Где тj было представление этой проблемы в виде только годов ...
Сообщение отредактировал amishik - Среда, 25 Июл 2012, 03:42:32
Астра
Сообщений: 847
Сообщение # 25 |
07:32:02
25 Июл 2012
amishik , а вам уже отвечали - используйте $ARCHIVE_MENU$ - это выпадающий список
ТЕХНО52
Сообщений: 67
Сообщение # 26 |
15:12:09
26 Июл 2012
Привет, всем!
Code
/*---Menu---*/
Code
</span>
Code
<div id='cssmenu'>
Code
#cssmenu ul,
Сообщение отредактировал ТЕХНО52 - Четверг, 26 Июл 2012, 15:13:35
olegsuv
Сообщений: 1365
Сообщение # 27 |
15:22:07
26 Июл 2012
Любые работы по:
ТЕХНО52
Сообщений: 67
Сообщение # 28 |
15:23:00
26 Июл 2012
mob_dp2 , сейчас да, потому что я откатил на исходный вариант.
Сообщение отредактировал ТЕХНО52 - Четверг, 26 Июл 2012, 15:24:17
olegsuv
Сообщений: 1365
Сообщение # 29 |
15:24:31
26 Июл 2012
Quote (ТЕХНО52 )
mob_dp2, сейчас да, потому что я откатил на исходный вариант
Любые работы по:
ТЕХНО52
Сообщений: 67
Сообщение # 30 |
15:29:29
26 Июл 2012
Quote (mob_dp2 )
в чем тогда и проблема и как мы можем помочь если сделан откат?
Сообщение отредактировал ТЕХНО52 - Четверг, 26 Июл 2012, 15:32:16







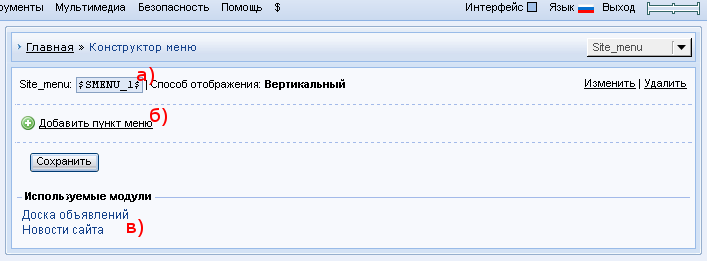
 $IMAGE5$
$IMAGE5$ 
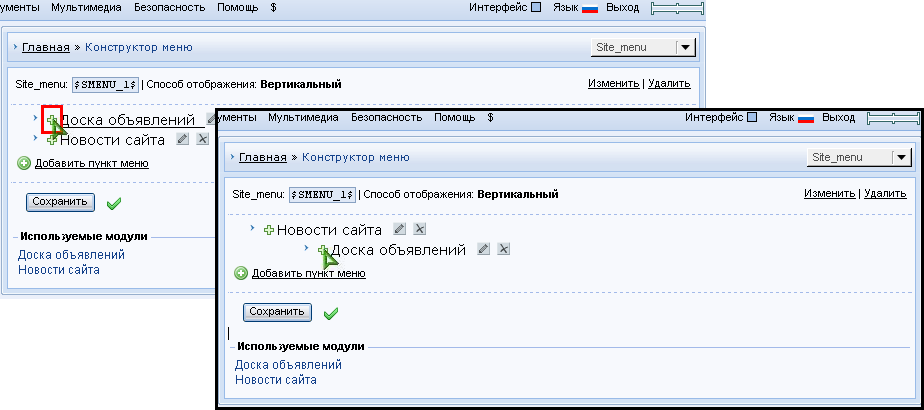
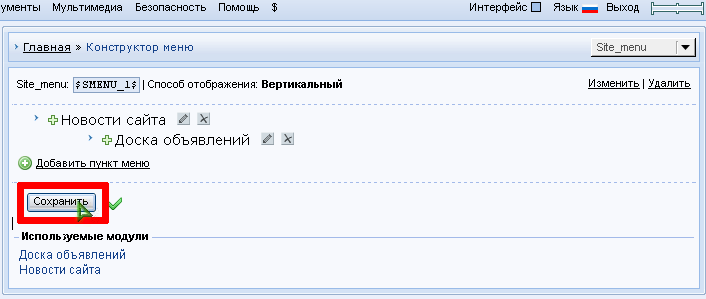
 где отображено название меню, его код и способ отображения, ну и собственно само меню с пунктами редактирования
где отображено название меню, его код и способ отображения, ну и собственно само меню с пунктами редактирования






 Чат сообщества
Чат сообщества













