| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Создание нового меню сайта (вопросы по созданию СТАНДАРТНОГО меню) |
| Создание нового меню сайта |
|
В этой инструкции описано как создать себе новое меню, если во время обновления для вашего сайта было потеряно старое.
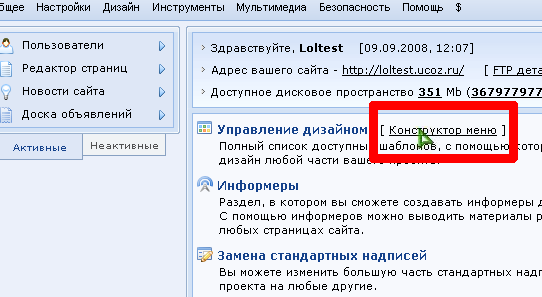
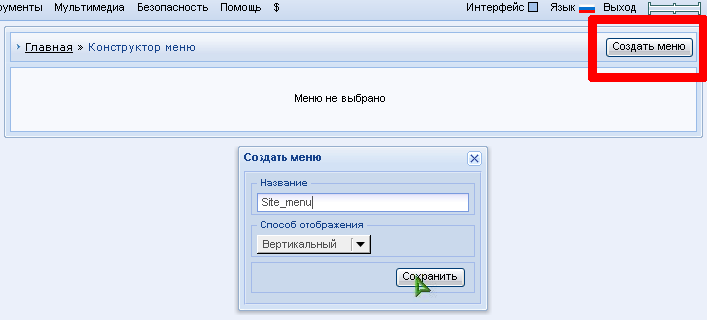
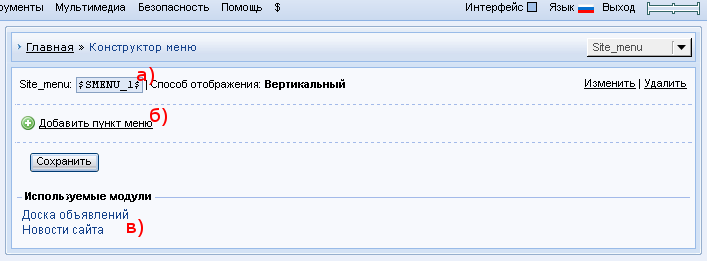
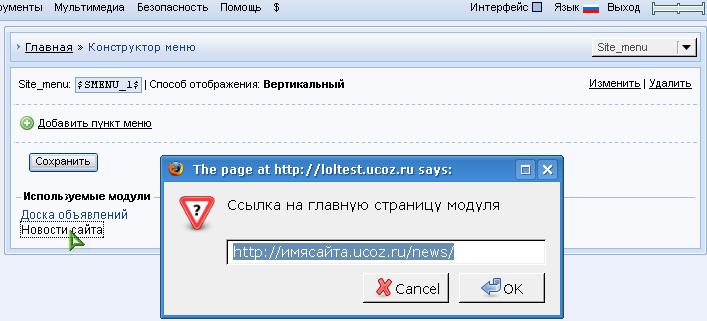
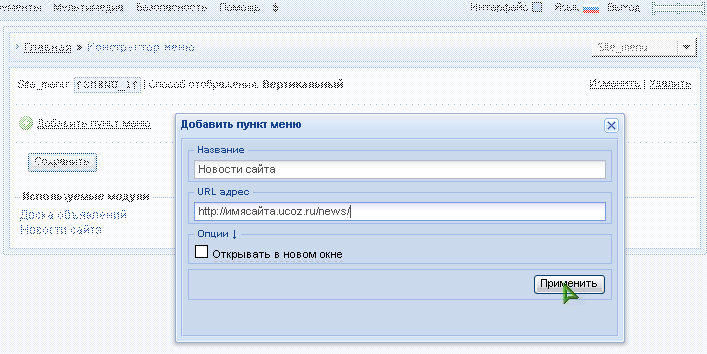
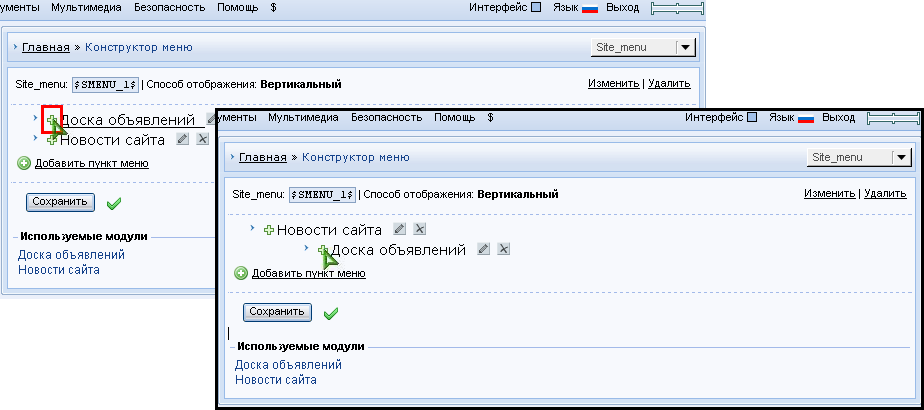
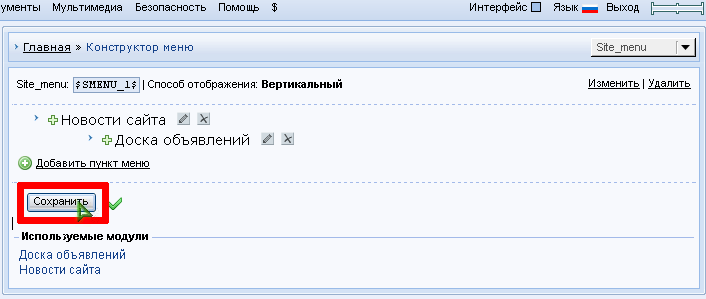
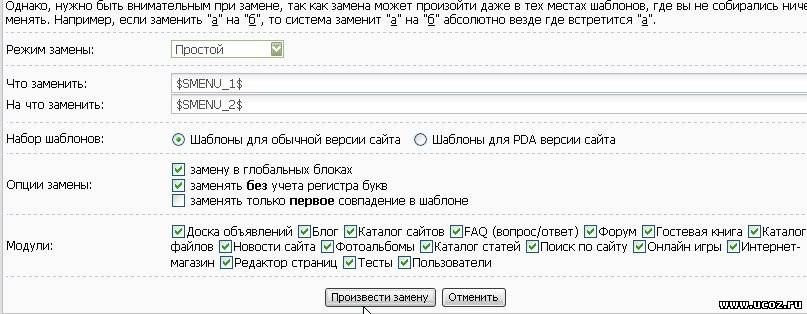
Необходимо войти в конструктор меню: Панели управления > [Конструктор меню]  После нажатия кнопки "Создать меню", в открывшемся окошке ввести название нового меню (например, "Site_menu"), выбрать способ отображения пунктов меню (обычно вертикальный), и сохранить.  На странице "Конструктора меню" следует обратить внимание на: а) $SMENU_1$ - код, используемый в стандартных шаблонах для отображения меню сайта. У вновь создаваемого меню сайта должен быть именно этот $код$. б) "+ Добавить пункт меню" - ссылка вызовет мастера по добавлению пункта меню. в) Ниже "Используемых модулей" находятся прямые ссылки на главные страницы модулей, которые (ссылки) в дальнейшем будут использованы для создания пунктов меню.  В качестве примера будет добавлен в меню пункт "Новости сайта". Для начала, следует щёлкнуть по ссылке "Новости сайта" в "Используемых моулях", и полученный адрес скопировать в буфер обмена.  Далее, в окне мастера по добавлению пункта меню, ввести название для нового пункта меню (обычно название модуля) и в поле адреса URL вставить из буфера обмена адрес главной страницы модуля.  При необходимости, подобным образом можно добавить ещё несколько пунктов меню. Изменить порядок следования пунктов можно просто перетаскивая их мышью. При желании, можно сделать подпункты перетаскивая пукт меню за крестик, левее от названия:  В конце всех изменений следует сохранить новое меню.  Если вы создали второе меню и хотите вторым меню заменить первое, то сделать это быстро можно с помощью опции Быстрой замены Замените $SMENU_1$ на $SMENU_2$ автозаменой в шаблонах дизайна. Так у вас на сайте сменится старое (первое) меню на новое (второе) вами созданное.  $IMAGE5$ $IMAGE5$ Примечание: каждому новому меню созданному вами в конструкторе меню присваивается номер, который потом отображается в коде. Список всех созданных меню находится на главной странице конструктора  Там же находится и опция Создать меню. При вызове любого меню из списка откроется страница редактирования с вызванным меню  где отображено название меню, его код и способ отображения, ну и собственно само меню с пунктами редактирования где отображено название меню, его код и способ отображения, ну и собственно само меню с пунктами редактирования |
|
mob_dp2, Вот именно так как сейчас ты, помогали мне в прошлый раз! А именно: написали пост, не касающийся решения проблемы и вышли с форума!!!
Добавлено (26-Июл-2012, 15:44:02) Добавлено (26-Июл-2012, 15:49:47) Добавлено (26-Июл-2012, 16:00:16) |
|
Quote (ТЕХНО52) А по поводу шрифта? а что с ним? Добавлено (26-Июл-2012, 16:15:53) Quote (ТЕХНО52) Работает только на созданных страницах, а в модулях нет! логично Сообщение отредактировал bandjuk - Четверг, 26 Июл 2012, 16:15:12
|
|
Quote (bandjuk) а что с ним? bandjuk, Побольше бы сделать. Я так понимаю это всё в CSS новой менюшки? Code #cssmenu ul, #cssmenu li, #cssmenu span, #cssmenu a { margin: 0; padding: 0; position: relative; } #cssmenu { height: 49px; border-radius: 5px 5px 0 0; -moz-border-radius: 5px 5px 0 0; -webkit-border-radius: 5px 5px 0 0; background: #141414; background: -moz-linear-gradient(top, #32323a 0%, #141414 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414)); background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%); background: -o-linear-gradient(top, #32323a 0%, #141414 100%); background: -ms-linear-gradient(top, #32323a 0%, #141414 100%); background: linear-gradient(to bottom, #32323a 0%, #141414 100%); filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0); border-bottom: 2px solid #0fa1e0; } #cssmenu:after, #cssmenu ul:after { content: ''; display: block; clear: both; } #cssmenu a { background: #141414; background: -moz-linear-gradient(top, #32323a 0%, #141414 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414)); background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%); background: -o-linear-gradient(top, #32323a 0%, #141414 100%); background: -ms-linear-gradient(top, #32323a 0%, #141414 100%); background: linear-gradient(to bottom, #32323a 0%, #141414 100%); filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0); color: #ffffff; display: inline-block; font-family: Helvetica, Arial, Verdana, sans-serif; font-size: 12px; line-height: 49px; padding: 0 20px; text-decoration: none; } #cssmenu ul { list-style: none; } #cssmenu > ul { float: left; } #cssmenu > ul > li { float: left; } #cssmenu > ul > li:hover:after { content: ''; display: block; width: 0; height: 0; position: absolute; left: 50%; bottom: 0; border-left: 10px solid transparent; border-right: 10px solid transparent; border-bottom: 10px solid #0fa1e0; margin-left: -10px; } #cssmenu > ul > li:first-child a { border-radius: 5px 0 0 0; -moz-border-radius: 5px 0 0 0; -webkit-border-radius: 5px 0 0 0; } #cssmenu > ul > li:last-child a { border-radius: 0 5px 0 0; -moz-border-radius: 0 5px 0 0; -webkit-border-radius: 0 5px 0 0; } #cssmenu > ul > li.active a { box-shadow: inset 0 0 3px #000000; -moz-box-shadow: inset 0 0 3px #000000; -webkit-box-shadow: inset 0 0 3px #000000; background: #070707; background: -moz-linear-gradient(top, #26262c 0%, #070707 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707)); background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%); background: -o-linear-gradient(top, #26262c 0%, #070707 100%); background: -ms-linear-gradient(top, #26262c 0%, #070707 100%); background: linear-gradient(to bottom, #26262c 0%, #070707 100%); filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0); } #cssmenu > ul > li:hover > a { background: #070707; background: -moz-linear-gradient(top, #26262c 0%, #070707 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707)); background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%); background: -o-linear-gradient(top, #26262c 0%, #070707 100%); background: -ms-linear-gradient(top, #26262c 0%, #070707 100%); background: linear-gradient(to bottom, #26262c 0%, #070707 100%); filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#26262c', EndColorStr='#070707', GradientType=0); box-shadow: inset 0 0 3px #000000; -moz-box-shadow: inset 0 0 3px #000000; -webkit-box-shadow: inset 0 0 3px #000000; } #cssmenu .has-sub { z-index: 1; } #cssmenu .has-sub:hover > ul { display: block; } #cssmenu .has-sub ul { display: none; position: absolute; width: 200px; top: 100%; left: 0; } #cssmenu .has-sub ul li { *margin-bottom: -1px; } #cssmenu .has-sub ul li a { background: #0fa1e0; border-bottom: 1px dotted #6fc7ec; filter: none; font-size: 11px; display: block; line-height: 120%; padding: 10px; } #cssmenu .has-sub ul li:hover a { background: #0c7fb0; } #cssmenu .has-sub .has-sub:hover > ul { display: block; } #cssmenu .has-sub .has-sub ul { display: none; position: absolute; left: 100%; top: 0; } #cssmenu .has-sub .has-sub ul li a { background: #0c7fb0; border-bottom: 1px dotted #6db2d0; } #cssmenu .has-sub .has-sub ul li a:hover { background: #095c80; } |
|
ТЕХНО52,
http://www.techno52.ru/menu_assets/styles.css красным: Quote #cssmenu a { background: #141414; background: -moz-linear-gradient(top, #32323a 0%, #141414 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414)); background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%); background: -o-linear-gradient(top, #32323a 0%, #141414 100%); background: -ms-linear-gradient(top, #32323a 0%, #141414 100%); background: linear-gradient(to bottom, #32323a 0%, #141414 100%); filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#32323a', EndColorStr='#141414', GradientType=0); color: #ffffff; display: inline-block; font-family: Helvetica, Arial, Verdana, sans-serif; font-size: 12px; line-height: 49px; padding: 0 20px; text-decoration: none; } |
|
тёмный:
Quote -o-transform-origin: 512px 25.5px; background-attachment: scroll; background-clip: none; background-color:#141414; background-image: none; выпадающее: Quote -o-transform-origin: 100px 17px; background-attachment: scroll; background-clip: none; background-color: #0c7fb0; background-image: none; background-origin: none; background-position: 0% 0%; background-repeat: repeat; background-size: none; border-bottom-color: #6fc7ec; border-bottom-left-radius: ; border-bottom-right-radius: ; border-bottom-style: dotted; border-bottom-width: 1px; border-top-left-radius: ; border-top-right-radius: ; bottom: 34px; color: #ffffff; display: block; filter: none; font-family: Arial; font-size: 11px; font-style: normal; font-variant: normal; font-weight: 400; height: 13px; left: 0px; line-height: 13px; list-style-image: none; list-style-position: outside; list-style-type: none; margin-bottom: 0px; margin-left: 0px; margin-right: 0px; margin-top: 0px; outline-style: none; outline-width: 3px; padding-bottom: 10px; padding-left: 10px; padding-right: 10px; padding-top: 10px; position: relative; right: 200px; text-align: left; text-decoration: none; top: 0px; width: 180px; word-wrap: break-word; |
|
как прикрутить стили к созданному меню через конструктор меню?
если в шаблоне используется меню приблизительно такого вида : <ul class="art-vmenu"> <li> <a href="page.html?i1"><span class="l"></span><span class="r"></span><span class="t">Home</span></a> </li> <li> <a href="page.html?i2"><span class="l"></span><span class="r"></span><span class="t">News</span></a> <ul> <li><a href="page.html?">Top 10</a></li> </ul> </li> <li class="active"> <a class="active" href="page.html?i3"><span class="l"></span><span class="r"></span><span class="t">Menu Item</span></a> <ul class="active"> |
|
Quote (twinkymen) как прикрутить стили к созданному меню через конструктор меню? Смотрите какие классы каким элементам присвоены и отталкивайте от этого... А это вообще мусор Quote <li> <a href="page.html?i1"><span class="l"></span><span class="r"></span><span class="t">Home</span></a> </li> .::I'll be back::.
Выбор за тобой! |
|
Админ0551, http://htmlbook.ru/html/select
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества

















