| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Создание нового меню сайта (вопросы по созданию СТАНДАРТНОГО меню) |
| Создание нового меню сайта |
|
В этой инструкции описано как создать себе новое меню, если во время обновления для вашего сайта было потеряно старое.
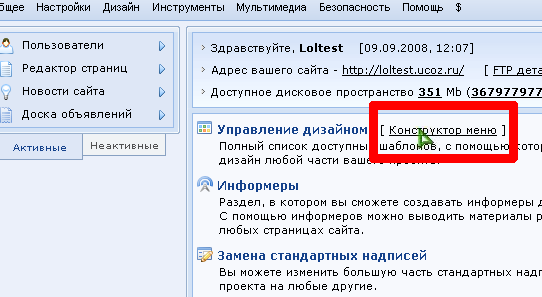
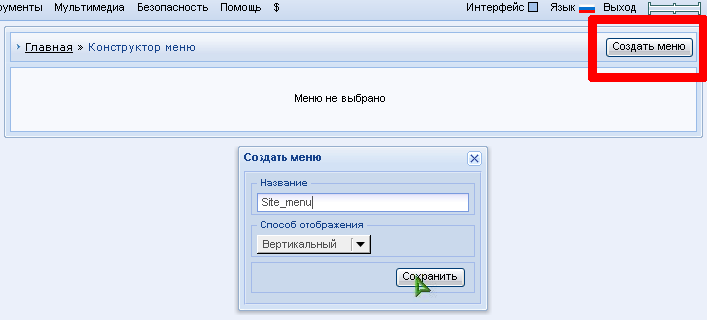
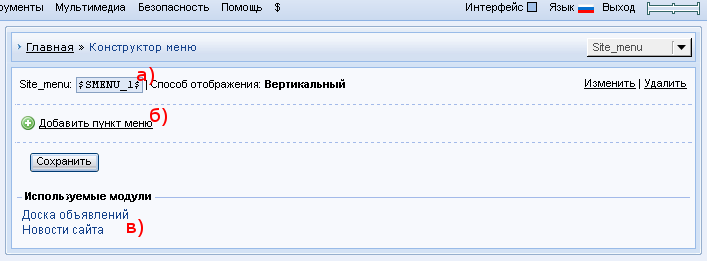
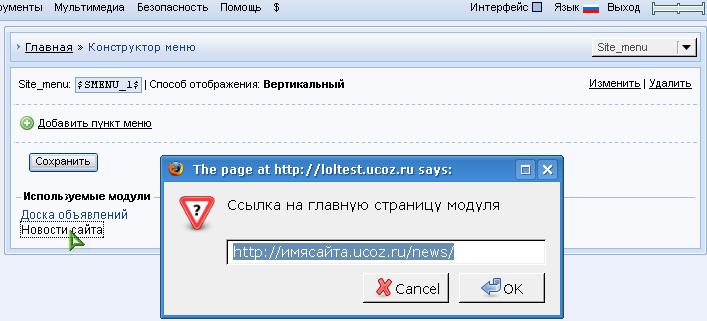
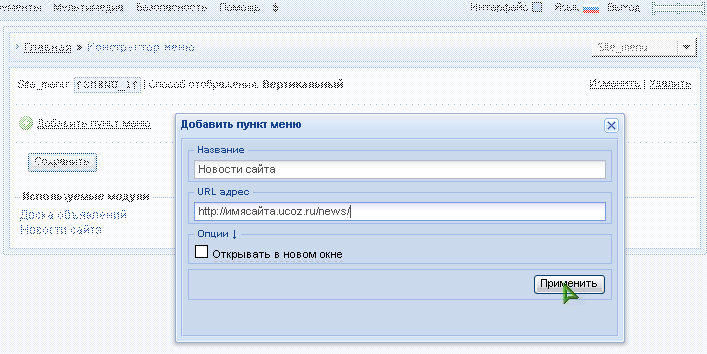
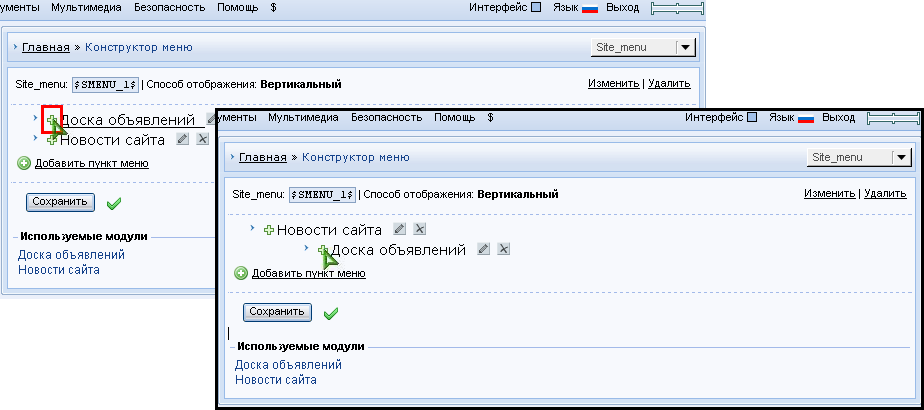
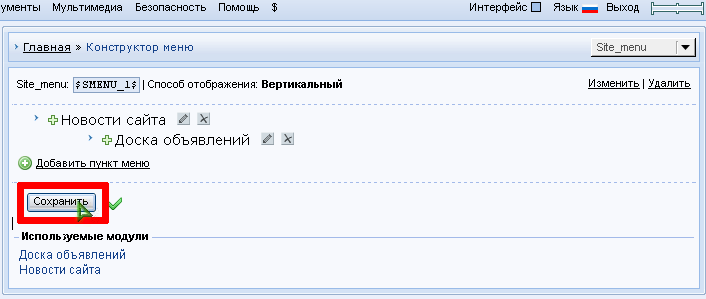
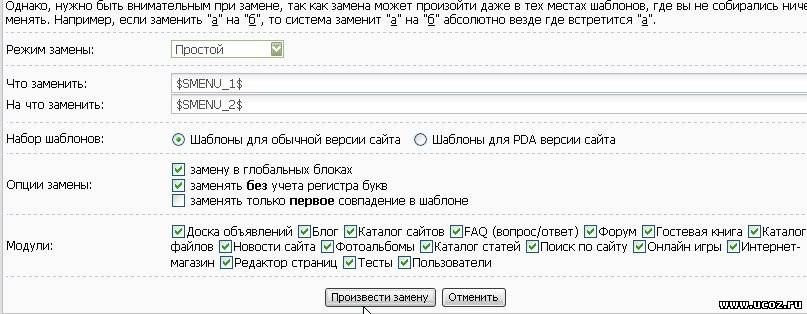
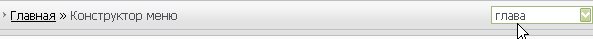
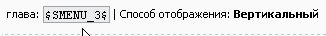
Необходимо войти в конструктор меню: Панели управления > [Конструктор меню]  После нажатия кнопки "Создать меню", в открывшемся окошке ввести название нового меню (например, "Site_menu"), выбрать способ отображения пунктов меню (обычно вертикальный), и сохранить.  На странице "Конструктора меню" следует обратить внимание на: а) $SMENU_1$ - код, используемый в стандартных шаблонах для отображения меню сайта. У вновь создаваемого меню сайта должен быть именно этот $код$. б) "+ Добавить пункт меню" - ссылка вызовет мастера по добавлению пункта меню. в) Ниже "Используемых модулей" находятся прямые ссылки на главные страницы модулей, которые (ссылки) в дальнейшем будут использованы для создания пунктов меню.  В качестве примера будет добавлен в меню пункт "Новости сайта". Для начала, следует щёлкнуть по ссылке "Новости сайта" в "Используемых моулях", и полученный адрес скопировать в буфер обмена.  Далее, в окне мастера по добавлению пункта меню, ввести название для нового пункта меню (обычно название модуля) и в поле адреса URL вставить из буфера обмена адрес главной страницы модуля.  При необходимости, подобным образом можно добавить ещё несколько пунктов меню. Изменить порядок следования пунктов можно просто перетаскивая их мышью. При желании, можно сделать подпункты перетаскивая пукт меню за крестик, левее от названия:  В конце всех изменений следует сохранить новое меню.  Если вы создали второе меню и хотите вторым меню заменить первое, то сделать это быстро можно с помощью опции Быстрой замены Замените $SMENU_1$ на $SMENU_2$ автозаменой в шаблонах дизайна. Так у вас на сайте сменится старое (первое) меню на новое (второе) вами созданное.  $IMAGE5$ $IMAGE5$ Примечание: каждому новому меню созданному вами в конструкторе меню присваивается номер, который потом отображается в коде. Список всех созданных меню находится на главной странице конструктора  Там же находится и опция Создать меню. При вызове любого меню из списка откроется страница редактирования с вызванным меню  где отображено название меню, его код и способ отображения, ну и собственно само меню с пунктами редактирования где отображено название меню, его код и способ отображения, ну и собственно само меню с пунктами редактирования |
|
Ррр-мяу,
Цитата Не понимаю. Ссылочку на пост или help, пож-ста! Теоретически и скрипт есть и т п и т д. Только всё равно нужно под ваш дизайн переделывать .. |
|
Значит, это есть огромадный (-) так называемого "уникального" кода ucoz.
Посему основная масса нашей коллегии Архитекторов и Дизайнеров, пользует именно этот продукт. Просто и сердито. Что ж. Есть три выхода из создавшейся ситуации: 1. Завалить сей сайт и создать новый. На основе горизонтального меню. Но на тупое копирование массы накопленного материала, уйдет уйма времени. С всеми здешними примочками и кучей ограничений. Но. На визитках, баннерах, ссылках, на множестве других сайтах и презентациях зарегистрирован этот сайт - http://beginin-and-co.ucoz.ru 2. Создать связь между  и и  3. Полностью переходить на Wix, покупать домен 1-го уровня за 90 р. Напечатать новые визитки и поменять ссылки, гораздо быстрее и безобиднее, чем перелопатить заново такого, теперь уже хлама. А честно приобретенную литературу по Ucoz, раздать малообеспеченным. Жаль, конечно. И грустно, как говорит наш уважаемый Путин. За неполноценность и ущербность такого результата.  И тем не менее. Большое мерси, за оказанное внимание!  Сообщение отредактировал Ррр-мяу - Суббота, 15 Мар 2014, 23:24:11
|
|
Согласен. Да и деваться пока не куда. Эмоции - в сторону! Сначала необходимо продвинуть другой сайт, а потом уж бить себя в грудь. Как можно расстаться с продвинутым уже сайтом?:
  Цитата Miss_Esq1163925 Цитата Мммммммммммммм ....... если нужно просто делаю с нуля и всё ... готового нет ...Теоретически и скрипт есть и т п и т д. Только всё равно нужно под ваш дизайн переделывать .. Найден. Переделывать его не надо. Как видите, он адаптирован под ukoz. Дизайн скрипта соответствует дизайну сайта. Осталось за Ммм...алым.  . Установить его вниз шапки, по-центру. Или в самый верх центральной колонки. Я тренировался на более простых менюшках (не по теме, правда). Где были инструкции, те становились и работали. СSS добавлял в самый низ общего шаблона. HTML - в указанное инструкцией место. Здесь же пишут вставлять ..."вставлять куда необходимо" Где это необходимо, в частоколе из букав и символов, не розомию. . Установить его вниз шапки, по-центру. Или в самый верх центральной колонки. Я тренировался на более простых менюшках (не по теме, правда). Где были инструкции, те становились и работали. СSS добавлял в самый низ общего шаблона. HTML - в указанное инструкцией место. Здесь же пишут вставлять ..."вставлять куда необходимо" Где это необходимо, в частоколе из букав и символов, не розомию. За код JS, вообще молчу... За код JS, вообще молчу... Тыкал-тыкал, бекапил-бекапил. Безрезультатно. Скрин подобия картины Сеятеля, которую Остап Бендер сваял на теплоходе для рекламы Гособлигации, выставлять не стану. Мэтры! Убедительная просьба! Вставьте, будьте добры скрипт меню из вышеуказанной ссылки в коды шаблонов этого бедного и несчастного сайта. Шаблон шапки: Код <div id="top"> <nav> <!-- <sblock_menu> --> <?if($SMENU_6$)?><!-- <bc> -->$SMENU_6$<!-- </bc> --><?endif?> <!-- </sblock_menu> --> </nav> </div> <div id="logo_and_follow"> <div id="logo"> <h1><a href="http://beginin-and-co.ucoz.ru/$HOME_PAGE_LINK$"> $SITE_NAME$</a></h1><h2 align="center"><span style="font-size: 12pt;">г. Новошахтинск Ростовская область </span></h2><h2 align="center"> </h2></div> <div id="icons"> <span>Follow Us:</span> <a href="$RSS_LINK$"><img src="/img/1.png" alt="rss"></a> <a href="#"><img src="/img/2.png" alt="twitter"></a> <a href="#"><img src="/img/3.png" alt="vk"></a> <a href="#"><img src="/img/4.png" alt="facebook"></a> </div> </div> <div id="photo"> <div id="photo_info"> <h2>Lorem ipsum dolor sit amet</h2> <br></div> <img src="/img/photo1.jpg" alt=""> </div> Шаблон страниц сайта: Код <html> <head> <meta charset="utf-8"> <title>$SITE_NAME$ - $MODULE_NAME$</title> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> <!--[if lt IE 9]><script src="/js/html5.js"></script><![endif]--> </head> <body> <div id="container"> <div id="wrap"> <header> $GLOBAL_AHEADER$ </header> <div id="middle"> <!-- <middle> --> <div id="content"> <!-- <body> -->$CONTENT$<!-- </body> --> </div> <aside> $GLOBAL_CLEFTER$ </aside> <!-- </middle> --> </div> <footer> $GLOBAL_BFOOTER$ </footer> </div> </div> </body> </html> За мной, не заржавеет. Подсказки по 3D? Пожалте! Как пишет одна дизайнер, у нас на форуме (Заслуженная причем!) " Принимаю заказы на Виз. Отработаю Концепт." Сообщение отредактировал Ррр-мяу - Воскресенье, 16 Мар 2014, 18:41:48
|
|
Как сделать выдвигающееся меню как в панели управления? чтобы нажать на раздел видео и выдвигался список категорий (юмор, фильмы и т.д.)
Как в прикреплённом файле, только чтобы не белое, а как юзер-бар Прикрепления:
5875454.png
(4.5 Kb)
|
|
Beatriche, меню не глобальный блок, а ваше вообще просто ссылки. Вероятно в первом контейнере много повторений из-за того, что вы в оригинале на разных страницах имели отличия, теперь всё с условиями размещено в первом контейнере. Но это надо видеть исходный код шаблона, а не гадать.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Здравствуйте. Подскажите, как на моем сайте http://larisa-beatriche.narod.ru/ изменить/удалить частично глобальный блок- меню?
Захожу через управление дизайном в первый контейнер, там повторяется этот блок раз 50... Как сделать, чтобы на всех страницах сайта одновременно работали изменения? Если исправить только одну страницу в визуальном редакторе, какую кнопку нажать, чтобы распространились на все?? |
|
|
|
на всех страницах меню одно и то же. как оно будет разным?? вот исходный код
Код <?if($URI_ID$='page1')?> <div class="block_container b-menu s1 user_css_133429291744 " id="e_13333539821494"> <ul> <li><a class="link" href="/">Главная</a></li> <li><a class="link" href="/index/0-3">Авторские часы:</a></li> <ul> <li><a class="link" href="/index/0-20">Часы по фотографии</a></li> <li><a class="link" href="/index/0-17">Часы кофейные</a></li> <li><a class="link" href="/index/0-15">Часы тематические</a></li> <li><a class="link" href="/index/0-23">Часы с логотипом компании</a></li> <li><a class="link" href="/index/0-4">Часы интерьерные</a></li> <li><a class="link" href="/index/0-19">Часы романтические</a></li> <li><a class="link" href="/index/0-24">Часы-мини</a></li> </ul> <li><a class="link" href="/index/0-28">Декоративные панно и коллажи</a></li> <li><a class="link" href="/index/0-58">Тарелки, вазы, бокалы</a></li> <li><a class="link" href="/index/0-2">О нас</a></li> <li><a class="link" href="/index/0-33">Батик</a></li> <li><a class="link" href="/index/0-42">Авторская керамика</a></li> <li><a class="link" href="/index/0-40">Игрушки из травы</a></li> <li><a class="link" href="/index/0-60">Оформление интерьера</a></li> <li><a class="link" href="/index/0-37">Дизайнерские шляпки</a></li> <li><a class="link" href="/index/0-39">Декоративные деревья</a></li> <li><a class="link" href="/index/0-69">Корпоративные подарки с нанесением логотипа:</a></li> <ul> <li><a class="link" href="/index/0-70">часы настенные</a></li> <li><a class="link" href="/index/0-80">сумки</a></li> <li><a class="link" href="/index/0-71">сувенирные валенки</a></li> <li><a class="link" href="/index/0-76">кружки</a></li> <li><a class="link" href="/index/0-77">наборы посуды</a></li> <li><a class="link" href="/index/0-84">зонты</a></li> <li><a class="link" href="/index/0-73">USB флешки</a></li> <li><a class="link" href="/index/0-74">брелоки</a></li> <li><a class="link" href="/index/0-85">антистресс</a></li> <li><a class="link" href="/index/0-78">бейсболки</a></li> <li><a class="link" href="/index/0-72">подарочные наборы</a></li> </ul> <li><a class="link" href="/index/0-96">Оплата и доставка</a></li> <li><a class="link" href="/index/0-97">Контакты</a></li> <li><a class="link" href="/index/0-86">Мастер-классы</a></li> <ul> <li><a class="link" href="/index/0-87">Фотоотчеты о мастер-классах</a></li> </ul> <li><a class="link" href="/index/0-94">Новости и акции</a></li> <li><a class="link" href="/index/0-61">Подарки к Новому году</a></li> <li><a class="link" href="/index/0-63">Подарки на день Святого Валентина</a></li> <li><a class="link" href="/index/0-66">Подарки на 23 февраля</a></li> <li><a class="link" href="/index/0-67">Подарки на 8 Марта</a></li> <li><a class="link" href="/index/0-88">Это интересно</a></li> <li><a class="link" href="/index/0-95">Гостевая книга</a></li> <li><a class="link" href="/index/0-46">Изделия из кедра:</a></li> <ul> <li><a class="link" href="/index/0-47">панно</a></li> <li><a class="link" href="/index/0-48">плакетки</a></li> <li><a class="link" href="/index/0-49">изделия из кедровой щепы</a></li> <li><a class="link" href="/index/0-53">резные изделия из кедра</a></li> <li><a class="link" href="/index/0-55">изделия на магните(липучке)</a></li> <li><a class="link" href="/index/0-56">подсвечники</a></li> <li><a class="link" href="/index/0-57">комусы и футляры</a></li> </ul> </div> <div class="block_container s3 b-text b-static-text user_css_133429291744 txt-center " id="e_13362135594"><h3 style="text-align: center;"><strong><span style="color: #993366;">Здесь может быть ваш баннер</span></strong></h3><div class="_pm_clear_img" style="clear: both;"></div></div> <div class="block_container s3 b-text b-static-text " id="e_13369159563"><p><span style="display: block; padding: 0 0 0 0;"><span style="display: block; padding: 0 0 0 0;"><a href="http://www.suvenir-nsk.narod.ru/"><img gr="1" src="/olderfiles/1/away.php.gif" alt=""></a></span><a href="http://http://www.suvenir-nsk.narod.ru/"></a><br></span></p><div class="_pm_clear_img" style="clear: both;"></div></div> <div class="block_container s3 b-counter b-widget " id="e_133635750752"><!-- SmartResponder.ru subscribe form code (begin) --><script language="javascript" type="text/javascript"> function SR_IsListSelected(el) { for (var i = 0; i < el.length; i ++) if (el[i].selected || el[/i].checked) return i; return -1; } function SR_trim(f) { return f.toString().replace(/^[ ]+/, '').replace(/[ ]+$/, ''); } function SR_submit(f) { f["field_email"].value = SR_trim(f["field_email"].value); f["field_name_last"].value = SR_trim(f["field_name_last"].value); f["field_name_first"].value = SR_trim(f["field_name_first"].value); if ((SR_focus = f["field_email"]) && f["field_email"].value.replace(/^[ ]+/, '').replace(/[ ]+$/, '').length < 1 || (SR_focus = f["field_name_first"]) && f["field_name_first"].value.replace(/^[ ]+/, '').replace(/[ ]+$/, '').length < 1) { alert("Укажите значения всех обязательных для заполнения полей (помечены звездочкой)"); SR_focus.focus(); return false; } if (!f["field_email"].value.match(/^[\+A-Za-z0-9][\+A-Za-z0-9\._-]*[\+A-Za-z0-9_]*@([A-Za-z0-9]+([A-Za-z0-9-]*[A-Za-z0-9]+)*\.)+[A-Za-z]+$/)) { alert("Некорректный синтаксис email-адреса!"); f["field_email"].focus(); return false; } return true; } </script> <form style="margin: 0; padding: 0;" name="SR_form" target="_blank" action="http://smartresponder.ru/subscribe.html" method="post" onsubmit="return SR_submit(this)"><input type=hidden name=version value="1"><input type=hidden name=tid value="0"><input type=hidden name=uid value="148469"><input type=hidden name=lang value="ru"> <table width="200"> <tr><td style="padding: 5px; border: 1px solid #a35c4b;background-color: #f5f1c1;" align=center><table cellspacing=1 cellpadding=2 align=center> <tr><td><input type=hidden name="did[]" value="163519"></td></tr> <tr><td style="font-family: Verdana; font-size: 10pt; color: #000000; font-weight: bold;" align="center">Ваш e-mail: <font color="#ff0000"><b>*</b></font></td></tr> <tr><td align="center"><input type=text size="20" style="font-family: Verdana; font-size: 10pt; color: #000000; background-color: #ffffff; " name="field_email" value=""></td></tr> <tr><td style="font-family: Verdana; font-size: 10pt; color: #000000; font-weight: bold;" align="center">Ваша фамилия:</td></tr> <tr><td align="center"><input type=text size="20" style="font-family: Verdana; font-size: 10pt; color: #000000; background-color: #ffffff; " name="field_name_last" value=""></td></tr> <tr><td style="font-family: Verdana; font-size: 10pt; color: #000000; font-weight: bold;" align="center">Ваше имя: <font color="#ff0000"><b>*</b></font></td></tr> <tr><td align="center"><input type=text size="20" style="font-family: Verdana; font-size: 10pt; color: #000000; background-color: #ffffff; " name="field_name_first" value=""></td></tr> <tr><td align="center"><input name="SR_submitButton" type=submit style="font-family: Verdana; font-size: 8pt; color: #000000; background-color: #a9de6d; font-weight: bold;" value="Подписаться"></td></tr> </table></td></tr></table></form><!-- SmartResponder.ru subscribe form code (end) --></div> <div class="block_container s3 b-counter b-widget " id="e_133629115440"><!-- begin of Top100 code --> <script id="top100Counter" type="text/javascript" src="http://counter.rambler.ru/top100.jcn?2713762"></script> <noscript> <a href="http://top100.rambler.ru/navi/2713762/"> <img src="http://counter.rambler.ru/top100.cnt?2713762" alt="Rambler's Top100" border="0" /> </a> </noscript> <!-- end of Top100 code --></div> Сообщение отредактировал webanet - Среда, 05 Фев 2014, 20:34:30
|
|
Beatriche, не могу понять чего хотите? Меню на сайте есть.
 Или Вы желаете, чтобы на определенной странице сайта выводились только определенные пункты меню? Сообщение отредактировал Djeday - Понедельник, 10 Фев 2014, 12:18:34
|
|
Хотел заменить меню но не знал как, в итоге решил удалить старое, оно удалилось и вверху у сайта меню тоже удалилось, через коструктор блок с меню нельзя не редактировать не удалить, а в самом блоке пустота, так что мне сделать?
|
|
Привет! Простите если в офтопик, темы про нестандартные меню не нашел.
Пишу меню вручную. Уж очень эта морока с встроенными CSS меня доканала. Появилась проблема. Как сделать что бы у активной ссылки добавлялся новый класс? Естественно для того что бы активный пункт меню, на странице которого мы находимся, был выделен. Решил вопрос подключением новой библиотеки. Без нее нижеописанный простой скрипт отказывается работать: Код <script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"> </script> затем скриптом Код <script type="text/javascript"> $(function () { $('#tab a').each(function () { var location = window.location.href; var link = this.href; if(location == link) { $(this).addClass('active'); } }); }); </script> ну и соответственно CSS Код #tab a.active { color:#fd9933; font-weight:bold; text-decoration:underline;} Отчего то кажется мне, что пошел я не самым легким путем :-) А главное, что подключать левые библиотеки не хочется, сайт не хочется утяжелять. Наверняка у Юкоза есть свое решение. Подскажите? |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества









