| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Краткая инструкция по переходу на новую структуру (подключение Конструктора блоков) |
| Краткая инструкция по переходу на новую структуру |
|
Перед тем как переделывать шаблоны сохраняем бекап шаблонов и стили (хотя бы в текстовый файл).
1. Заходим в Общие настройки (Редактор страниц) и выбираем дизайн. Сохраняем. 2. Заходим в Редактор страниц - Управление страницами. Проверяем нет ли страниц с индивидуальным дизайном. Если есть, открываем каждую в режиме редактирования. Проверяем есть ли что-то в содержимом. Если нет, переходим в первое окно (ничего не закрываем!) и открываем Управление дизайном - Список шаблонов. Заходим в шаблон, отыскиваем код относящийся к содержимому страницы и переносим в соответствующее окно открытой страницы редактирования. Не забываем снять галочку с опции индивидуальный шаблон! Сохраняем. 3. Заходим в конструктор меню. Создаём меню. 4. Заходим опять в Общие настройки и включаем конструктор блоков. 5. Заходим на сайт администратором. Включаем конструктор блоков. Редактируем содержимое блока Друзья сайта. Сохраняем в блоке и затем в Конструкторе. Всё. Ваш сайт переведён на стандартный дизайн с новой структурой и возможностью управления дизайном через конструктор блоков. |
|
Перед тем как переделывать шаблоны сохраняем бекап шаблонов и стили (хотя бы в текстовый файл).
1. Заходим в Общие настройки (Редактор страниц) и выбираем дизайн. Сохраняем. 2. Заходим в Редактор страниц - Управление страницами. Проверяем нет ли страниц с индивидуальным дизайном. Если есть, открываем каждую в режиме редактирования. Проверяем есть ли что-то в содержимом. Если нет, переходим в первое окно (ничего не закрываем!) и открываем Управление дизайном - Список шаблонов. Заходим в шаблон, отыскиваем код относящийся к содержимому страницы и переносим в соответствующее окно открытой страницы редактирования. Не забываем снять галочку с опции индивидуальный шаблон! Сохраняем. 3. Заходим в конструктор меню. Создаём меню. 4. Заходим опять в Общие настройки и включаем конструктор блоков. 5. Заходим на сайт администратором. Включаем конструктор блоков. Редактируем содержимое блока Друзья сайта. Сохраняем в блоке и затем в Конструкторе. Всё. Ваш сайт переведён на стандартный дизайн с новой структурой и возможностью управления дизайном через конструктор блоков. |
|
BIGLOO, может поможет. Но я так переделывал.
 1. Мы открываем код шаблона в блокноте и находим в конце кода <!-- PopUp --> и меняем на <!-- <popup> --> и <!-- /PopUp --> на <!-- </popup> --> 2. Далее чуть выше этого мы находим эти коды <!-- Footer --> и <!-- /Footer --> и меняем соответственно на <!-- <footer> --> и <!-- </footer> --> 3. Вверху мы находим следующее <!-- Header --> и <!-- /Header --> и меняем соответственно на <!-- <header> --> и <!-- </header> --> Эти 3 первых шага, которые я описал, были несложными, далее будут сложнее. 4. Теперь мы приступаем к левому блоку. Вы должны увидеть все блоки, которые находятся слева. На скриншоте они выделены. И вы выделите, чтоб хорошо их увидеть. Теперь мы работаем с этим блоком. 5. Если у вас в коде этот блок выделен в коды <!-- --> и <!--/--> меняем соответственно на <!-- <container> --><!-- <block> --> и <!-- </block> --><!-- </container> --> (Если у вас нет в коде <!-- --> и <!--/-->, то перед кодом блока ставим <!-- <container> --><!-- <block> --> и в конце блока <!-- </block> --><!-- </container> -->) 6. Далее в коде этого блока меняем название блока (скорее всего там написано Меню сайта) на TITLE. Также мы меняем Содержимое блока на CONTENT 7. Делаем такие же шаги и с правыми блоками, как описано в шагах 4-6. 8. (Этот шаг мы будем делать, если вы хотите, чтобы форум был во всю ширину, то есть без блоков) Мы меняем код <!-- Body --> и <!-- /Body --> соответственно на <!-- <middle> --> и <!-- </middle> --> Вот как-то так: Сайт cериала Flashforward
|
|
МАЙКЛ, Друзья сайта теперь не глобальный блок, а просто блок в каком-нибудь из контейнеров. Легко редактируется с помощью конструктора сайтов после перехода на новую структуру.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
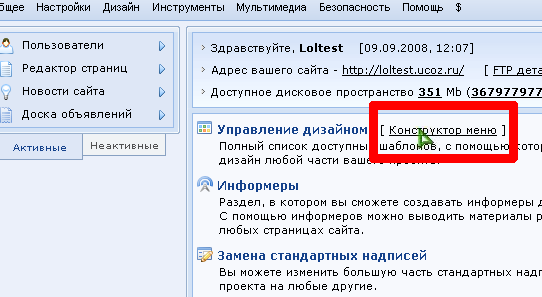
Quote (Magomed) Не понятен только 3-й пункт про Конструктор меню. Где он..?  |
|
Magomed, в конструктор меню можно попасть или из меню-админбар (вкладка Дизайн) в ПУ или через Управление дизайном на главной ПУ (там ссылочка рядом со словами Управление дизайном).
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Используя конструктор сайта, нельзя использовать индивидуальные шаблоны???
 У меня до этого был сделан "страницы сайта" на индивидуальном шаблоне (сделано 2 колонки), а на всех остальных страницах была 3-х колончатая структура. Как быть в этом случае? Добавлено (30-Авг-2009, 12:13:31) Каким образом мне перейти на конструктор? И каким образом он будет себя вести... Объясните пожалуйста. Проверенный на все 100
Сообщение отредактировал Продвинутый - Воскресенье, 30 Авг 2009, 11:53:19
|
|
Продвинутый, если вы хотите пользоваться Конструктором блоков, то нельзя редактировать шаблоны отдельно. Надо регулировать права доступа в блоках и использовать условные операторы в контейнерах.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
извиняюсь, я не опытный пользователь, и поэтому ничего не поняла, из того что написано в самом верху.. Я ничего не меняла, никаких блоков своих не создавала, все было стандартное. Проблема - я зашла на сайт как админ, выбрала сверху как всегда пункт меню - включить Конструктор и все меню исчезло, далее мне надо выбирать - создать новый блок, а мену то тю тю. Полоска свеху осталось, а меню нет. Что делать, может наглядно-пошагово можете показать для чайников? Заранее спасибо!
Добавлено (23 Янв 2013, 23:03:48) |
|
swetoks, вы не поняли потому, что это не ваш случай, то есть не ваша тема. Вам сюда - //forum.ucoz.ru/forum/31-46317-1 или сюда //forum.ucoz.ru/forum/24-37348-1
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
2. Заходим в Редактор страниц - Управление страницами. Проверяем нет ли страниц с индивидуальным дизайном. Если есть, открываем А если нет? Какого шаблона? Где он находится? С каким именно? У меня их - 7. <!-- <block1> --> <?if($SMENU_1$)?> <table class="boxTable"><tr><th><!-- <bt> --><!--<s5184>-->Меню сайта<!--</s>--><!-- </bt> --></th></tr><tr><td class="boxContent"><!-- <bc> -->$SMENU_1$<!-- </bc> --></td></tr></table> <?endif?> <!-- </block1> --> <!-- <block2> --> <?if($SPEC_FILTER$)?> <table class="boxTable"><tr><th><!-- <bt> --><!--<s50110>-->Подбор по параметрам<!--</s>--><!-- </bt> --></th></tr><tr><td class="boxContent"><!-- <bc> -->$SPEC_FILTER$<!-- </bc> --></td></tr></table> <?endif?> <!-- </block2> --> <!-- <block3> --> <?if($CATEGORIES$)?> <table class="boxTable"><tr><th><!-- <bt> --><!--<s5351>-->Категории раздела<!--</s>--><!-- </bt> --></th></tr><tr><td class="boxContent"><!-- <bc> -->$CATEGORIES$<!-- </bc> --></td></tr></table> <?endif?> <!-- </block3> --> <!-- <block4> --> <?if($CHANNELS$)?> <table class="boxTable"><tr><th><!-- <bt> --><!--<s6439>-->Категории каналов<!--</s>--><!-- </bt> --></th></tr><tr><td class="boxContent"><!-- <bc> -->$CHANNELS$<!-- </bc> --></td></tr></table> <?endif?> <!-- </block4> --> <!-- <block5> --> <?if($POLL$)?> <table class="boxTable"><tr><th><!-- <bt> --><!--<s5207>-->Наш опрос<!--</s>--><!-- </bt> --></th></tr><tr><td class="boxContent"><!-- <bc> -->$POLL$<!-- </bc> --></td></tr></table> <?endif?> <!-- </block5> --> <!-- <block6> --> <?if($CHAT_BOX$)?> <table class="boxTable"><tr><th><!-- <bt> --><!--<s3199>-->Мини-чат<!--</s>--><!-- </bt> --></th></tr><tr><td class="boxContent"><!-- <bc> -->$CHAT_BOX$<!-- </bc> --></td></tr></table> <?endif?> <!-- </block6> --> <!-- <block7> --> <?if($COUNTER$ || $ONLINE_COUNTER$)?> <table class="boxTable"><tr><th><!-- <bt> --><!--<s5195>-->Статистика<!--</s>--><!-- </bt> --></th></tr><tr><td class="boxContent"><div align="center"><!-- <bc> -->$COUNTER$<?if($ONLINE_COUNTER$)?><hr />$ONLINE_COUNTER$$ONLINE_USERS_LIST$<?endif?><!-- </bc> --></div></td></tr></table> <?endif?> <!-- </block7> --> 5. Если у вас в коде этот блок выделен в коды <!-- --> и <!--/--> меняем соответственно на <!-- <container> --><!-- <block> --> и <!-- </block> --><!-- </container> --> и т.д. Ни в одном блоке нет ничего подобного Может это все устарело уже? Всё. Ваш сайт переведён на стандартный дизайн с новой структурой и возможностью управления дизайном через конструктор блоков. Собственно вопрос: Мне нужно изменить все картинки шаблона (дизайн 811, или 812) на свои. Как это можно сделать без последствий? А то я, вроде как все (ну почти все) сделал. Потом сохранил резервную копию и тут же восстановил все по этой копии. Думал изменений не должно было произойти. Однако все стандартные картинки вернулись на свои места ((( Подскажите, плиз, в чем проблема? Что я сделал не так? Менял картинки так как указано вот здесь: https://www.ucoz.ru/help/templates/design-811 Благодарю Добавлено (19 Июн 2019, 13:35:54) ааааа... по этой..да НЕ по этой, а по старой... этот вопрос снимается. Но остальные остаются!!! Дело в том, что при загрузке сайта с уже измененными картинками пару секунд моргают старые цвета https://345.do.am/ |
|
это в шаблонах править надо. пу - дизайн -глобальные блоки - первый или второй контейнер
на примере блока статистика выделенное красным удалить и так для всех блоков Цитата <tr><td width="18" rowspan="2" style="background:url('//345.do.am/8.jpg');"></td><td width="171" style="background:url('//345.do.am/9.jpg');color:#008082;" align="center"><b><!-- <bt> --><!--<s5195>-->Статистика<!--</s>--><!-- </bt> --> |
|
Благодарю!!!   А вот еще вопрос: на том же сайте https://345.do.am/ вокруг слова "Найти" есть черный контур. Если внимательно посмотреть, то видно, что левая и верхняя полоски сине-зеленые, а вот правая и нижняя - черные. Так вот я хочу сделать все четыре одним цветом. Первые две у меня получились, сам не знаю как :\'( . Вопрос: как сделать все одним цветом и как же я сделал те две?  |
| |||


 Чат сообщества
Чат сообщества