|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Картинка не должна перетаскиваться курсором при нажатии (Картинка логотип) |
| Картинка не должна перетаскиваться курсором при нажатии |
|
Froots, пропиши картинку фоном http://htmlbook.ru/css/background
|
|
Цитата (bandjuk) Froots, пропиши картинку фоном http://htmlbook.ru/css/background я сам не смог разобраться. на конкретном примере с моим логотипом может кто подсказать? |
|
Froots, обратитесь с этой проблемой к разработчикам браузера, а возможно и операционной системы вашего компьютера. Трудно сказать в чью светлую голову пришла идея такого эффекта. А вам могу посоветовать не создавать себе проблем искусственно (я про эксперименты с курсором). Код страниц вашего сайта итак далёк от безупречного.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Цитата (Selena) Froots, обратитесь с этой проблемой к разработчикам браузера, а возможно и операционной системы вашего компьютера. Трудно сказать в чью светлую голову пришла идея такого эффекта. А вам могу посоветовать не создавать себе проблем искусственно (я про эксперименты с курсором). Код страниц вашего сайта итак далёк от безупречного. Спасибо. |
|
Froots, код в ваших шаблонах. Вот эта вот часть style=";font-size:12px;" "="" показывается как ошибка. И в самом деле, здесь нарушен синтаксис. Пока браузер игнорирует, но нет гарантии, что в будущем новая версия будет вести себя так же.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Цитата (Selena) Froots, код в ваших шаблонах. Вот эта вот часть style=";font-size:12px;" "="" показывается как ошибка. И в самом деле, здесь нарушен синтаксис. Пока браузер игнорирует, но нет гарантии, что в будущем новая версия будет вести себя так же. Там две кавычки - "="" Мне надо так сделать "=" Да? Подскажите. В Главная » Управление дизайном » Редактирование шаблонов надо зайти и там найти эту ошибку? Я почти 0 в html Сообщение отредактировал Froots - Понедельник, 30 Сен 2013, 17:26:48
|
|
Froots, точка с запятой лишнее в начале стилей и конструкция кавычки+знак равенства в принципе не нужна ибо ничего не делает.
Я смотрела главную страницу сайта, значит в шаблоне Страницы сайта ищите. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Цитата (Froots) Я думаю, что можно одну картинку обработать кодом так, чтоб при нажатии на нее и перемещении она не перемещалась за курсором. Это эффект браузера, а не кода. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
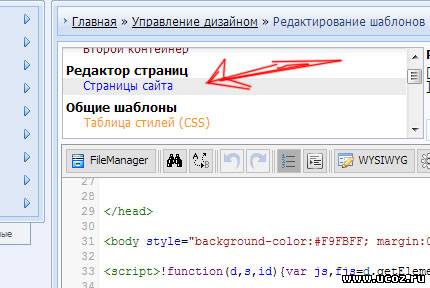
С уважением, но я не нашел там <td class="topLink" style=";font-size:12px;" "="">
Я искал тут на фото стрелкой обозначено красной. Правильно искал?  Прикрепления:
7386710.jpg
(69.2 Kb)
|
|
Froots, в глобальном блоке верхняя часть сайт ваша ошибка. там ищите
а что делать с картинками вам уже ответили. ставите бекграундом и ничего таскаться не будет. да и так хорошо. мало пользователей будут рефлексировать из-за этого |
|
Froots, И зачем ее вообще тоскать?
 Можете так сделать для удовлетворения: Это: <a title="Главная страница Froots" href="http://froots.ru/"><img src="http://froots.ru/Russiaic.png" alt="Главная" class="voiknopka"></a> Заменяете на это: <a title="Главная страница Froots" href="http://froots.ru/"></a> А это в таблицу стилей: td.topLink a{background: url('/Russiaic.png') no-repeat;width:110px;height:31px;display:inline-block;} td.topLink a:hover{opacity:0.6;} И не будет ничего перетаскиваться.)) Есть конечно еще несколько вариантов реализации. Но смысла в этом нет. |
| |||
| |||

 Чат сообщества
Чат сообщества












