| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Как сделать трёх панельный шаблон из двух панельного (Изменение стандартного двух панельного шаблона на трёх) |
| Как сделать трёх панельный шаблон из двух панельного |
|
Я никак не могу выбрать для себя трёх панельный шаблон. То то не так то это не этак. В общем всё не то и всё не так.
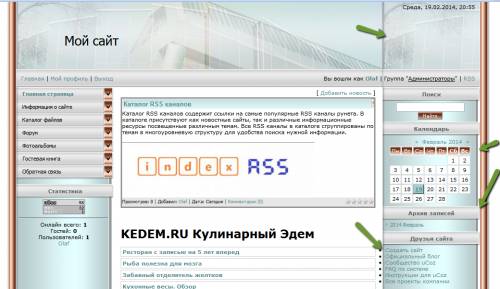
Был более менее подходящий 111 или 112 (они по дизайну были одинаковые, только один двух панельный, другой трёх панельный), но цвета в нём блёклые. Сейчас остановилась на дизайне №985, но он двух панельный. Вот и встала дилемма как мне сделать из него трёх панельный? Я конечно методом тыка буду долго тыкаться методом проб и ошибок, поскольку в CSS полный чайник. Может быть кто-нибудь поможет изменить шаблон? Денег на заказ платной услуги не имею. Поэтому обращаюсь в сообщество. Мой основной сайт: http://best-vlasta.narod.ru/ Тестовый с шаблоном 985: http://best-vlasta.narod.ru/ Тестовый, в котором я нахимичила бог весть что: http://iraida.ucoz.net/ А может быть где то есть каталог старых, убранных шаблонов, из которых я может подобрала бы себе что то. А то в галерее все шаблоны жёлтого и зелёного цветов. Те, которые я не приемлю категорически. Сообщение отредактировал best-vlasta - Среда, 19 Фев 2014, 19:59:48
|
|
best-vlasta, извините, но мы не телепаты. Кроме того, что дизайн должен быть трёхколоночным, ещё какие-то признаки можете сообщить? Цвет, с фиксированной шириной или под размер экрана? Может кто-то и поискал бы вам подходящий, но потратить время и услышать в ответ - это не то, никто не хочет.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Цвета все как в шаблоне 985. Ширину лучше фиксированную, иначе на широком мониторе будет сильно растягиваться, и это будет не красиво. Я не имела ввиду, чтобы для меня кто то искал. Я спросила может быть где то есть такой каталог закрытых шаблонов, который можно было бы посмотреть. А так то конечно никому не интересно искать. |
|
Прикрепления:
1948789.png
(200.0 Kb)
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
|
|
КАРКАС
Код <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>[TITLE]</title> <?$META_DESCRIPTION$?> <link type="text/css" rel="StyleSheet" href="/.s/src/css/985.css" /> </head> <body style="background:#FFFFFF; margin:0px; padding:0px;"> $ADMIN_BAR$ <table cellpadding="0" cellspacing="0" border="0" width="100%" height="100%"> <tr><td align="right" height="100%" valign="top" style="background:url('/.s/t/985/1.gif') right repeat-y;"><img src="/.s/t/985/2.gif" border="0" width="7" height="1"></td> <td valign="top" width="762" height="100%"> <!-- <header> --> <div id="mainheader"> <div id="uncheader" class="$UHEADER_CLASS$"> <div id="uCozHeaderMain" style="height: 140px; background: url('/uCozHeader.png') no-repeat 50% 50%; width: 762px; margin: 0px auto;"> <div id="headdata">$WDAY$, $DATE$, $TIME$</div> <div id="headlogo"><h1 id="uCozHeaderText" style="$UHEADER_STYLE$">$SITE_LOGO$</h1></div> </div> </div> </div> <table border="0" cellpadding="0" cellspacing="0" width="762" height="38" style="background:url('/.s/t/985/4.gif');"> <tr><td align="left" style="padding-left:10px;"><a href="$HOME_PAGE_LINK$" title="Site home">Site home</a><?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?> | <a href="$PERSONAL_PAGE_LINK$" title="Profile page">Profile page</a><?else?> | <a href="$REGISTER_LINK$" title="Register now">Register now</a><?endif?><?endif?> <?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?> | <a href="$LOGOUT_LINK$" title="Log out">Log out</a><?else?> | <a href="$LOGIN_LINK$" title="Log in">Log in</a><?endif?><?endif?></td> <td align="right" style="padding-right:10px;"><?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?>You logged in as <a href="$PERSONAL_PAGE_LINK$" title="Profile page"><b>$USERNAME$</b></a> | Group "<u>$USER_GROUP$</u>"<?else?>Hello <b>$USERNAME$</b><?endif?><?endif?> <?if($RSS_LINK$)?>| <a href="$RSS_LINK$" title="RSS">RSS</a><?endif?></td></tr> </table> <!-- </header> --> <!-- <middle> --> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tr> <td valign="top" style="width:202px;background:url('/.s/t/985/5.gif') #D7EEF0;"> <!-- <sblock_menu> --> <table border="0" cellpadding="0" cellspacing="0" width="202"> <tr><td>CONTENT</td></tr> <tr><td><img src="/.s/t/985/6.gif" border="0"></td></tr> </table> <!-- </sblock_menu> --> <!-- <container> --> <!-- <block> --> <table border="0" cellpadding="0" cellspacing="0" width="202"> <tr><td height="29" align="center" style="background:url('/.s/t/985/7.gif') #E3E3E3;color:#5B6566;"><b>TITLE</b></td></tr> <tr><td style="padding:3px 10px 5px 5px;">CONTENT</td></tr> </table> <!-- </block> --> <!-- </container> --> </td> <td valign="top" style="padding:0px 10px 0px 10px;"> <table border="0" cellpadding="5" cellspacing="0" width="100%"><tr><td style="background:FFFFFF;">[BODY]</td></tr></table> </td> <td valign="top" style="width:202px;background:url('/.s/t/985/5.gif') #D7EEF0;"> <!-- <container> --> <!-- <block> --> <table border="0" cellpadding="0" cellspacing="0" width="202"> <tr><td height="29" align="center" style="background:url('/.s/t/985/7.gif') #E3E3E3;color:#5B6566;"><b>TITLE</b></td></tr> <tr><td style="padding:3px 10px 5px 5px;">CONTENT</td></tr> </table> <!-- </block> --> <!-- </container> --> </td> </tr> </table> <!-- </middle> --> <!-- <footer> --> <table border="0" cellpadding="4" cellspacing="0" width="762" height="100" style="background:url('/.s/t/985/8.gif');"> <tr><td align="center" colspan="2">[COPYRIGHT]</td></tr> <tr><td align="center">$POWERED_BY$</td></tr> </table> <!-- </footer> --> </td><td align="left" height="100%" valign="top" style="background:url('/.s/t/985/9.gif') left repeat-y;"><img src="/.s/t/985/2.gif" border="0" width="7" height="1"></td> </tr></table> </body> </html> <!-- <popup> --> <table border="0" cellpadding="0" cellspacing="0" style="background:#FFFFFF;" width="100%"> <tr><td style="background:url('/.s/t/985/4.gif') center no-repeat;" height="38" align="center"><b>[TITLE]</b></td></tr> <tr><td align="center" style="background:#FFFFFF;padding:5px;">[BODY]</td></tr> </table> <!-- </popup> --> Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
CSS
Код /* General Style */ a:link {text-decoration:none; color:#578A8D;} a:active {text-decoration:none; color:#578A8D;} a:visited {text-decoration:none; color:#578A8D;} a:hover {text-decoration:underline; color:#000000;} a.topSortLink:link, a.postUser:link, a.postNumberLink:link {text-decoration:underline; color:#000000;} a.topSortLink:active, a.postUser:active, a.postNumberLink:active {text-decoration:underline; color:#000000;} a.topSortLink:visited, a.postUser:visited, a.postNumberLink:visited {text-decoration:underline; color:#000000;} a.topSortLink:hover, a.postUser:hover, a.postNumberLink:hover {text-decoration:underline; color:#FFFFFF;} td, body {font-family:verdana,arial,helvetica; font-size:8pt;} form {padding:0px;margin:0px;} input,textarea,select {vertical-align:middle; font-size:8pt; font-family:verdana,arial,helvetica;} .copy {font-size:7pt;} a.noun:link {text-decoration:none; color:#578A8D} a.noun:active {text-decoration:none; color:#578A8D} a.noun:visited {text-decoration:none; color:#578A8D} a.noun:hover {text-decoration:none; color:#000000} hr {color:#8EA8C4;height:1px;} label {cursor:pointer;cursor:hand} .blockTitle {padding-left:19px; font-weight:bold; color:#FFFFFF; font-size:12px; background: url('/.s/t/985/10.gif') no-repeat 7px 6px;text-transform:capitalize;} a.menu1:link {text-decoration:underline; color:#DDEEF7} a.menu1:visited {text-decoration:underline; color:#DDEEF7} a.menu1:hover {text-decoration:underline; color:#FFFFFF} a.menu1:active {text-decoration:underline; color:#FFFFFF} .menuTd {font-family:Tahoma,Arial,Helvetica; padding-left:15px;padding-right:12px; background: url('/.s/t/985/11.gif') no-repeat 0px 3px;} .mTd {padding-left:12px;padding-top:5px;padding-right:1px;} .pageTitle {font-family:Tahoma,Arial,Helvetica; font-size:8pt; font-weight:bold; color:#FFFFFF; padding-left:10px; padding-right:10px;} .mframe {padding-left:15px; padding-bottom:20px; padding-right:3px;} .blockT1 {border-left:1px solid #5694B5;} .blockT2 {padding:5px;} /* ------------- */ #mainheader{width:964px; height:140px;} #headdata{text-align:right; padding-right:10px; height:20px; line-height:20px;} #headlogo{padding-left:100px; height:120px; line-height:120px;} #uCozHeaderText {color:#000000;font-size:20pt; font-weight:normal; font-family: Tahoma; margin: 0; padding:0;} .header-line {} #uncheader { background:url('/.s/t/985/3.jpg'); } .AppendUHeader { background:url('/uCozHeader.png') !important; } /* Menus */ ul.uz, ul.uMenuRoot {list-style: none; margin: 0 0 0 0; padding-left: 0px;} li.menus {margin: 0; padding: 0 0 0 13px; background: url('/.s/t/985/12.gif') no-repeat 3px 4px; margin-bottom: .6em;} /* ----- */ /* Site Menus */ .uMenuH li {float:left;padding:0 5px;} .uMenuV .uMenuItem {font-family:Tahoma,Arial,Helvetica;} .uMenuV li a:link {text-decoration:none; color:#000000} .uMenuV li a:visited {text-decoration:none; color:#000000} .uMenuV li a:hover {text-decoration:none; color:#578A8D; font-weight:bold;} .uMenuV li a:active {text-decoration:none; color:#000000; font-weight:bold;} .uMenuV .uMenuItemA {font-weight:bold;} .uMenuV a.uMenuItemA:link {text-decoration:none; color:#578A8D} .uMenuV a.uMenuItemA:visited {text-decoration:none; color:#578A8D} .uMenuV a.uMenuItemA:hover {text-decoration:none; color:#578A8D;} .uMenuV .uMenuArrow {position:absolute;width:10px;height:10px;right:0;top:3px;background:url('/.s/img/wd/1/ar1.gif') no-repeat 0 0;} .uMenuV li {margin: 0; padding: 0 0 0 13px; background: url('/.s/t/985/13.gif') no-repeat;line-height:27px;} /* --------- */ /* Module Part Menu */ .catsTd {padding: 0 0 3px 12px; background: url('/.s/t/985/12.gif') no-repeat 2px 4px;} .catName {font-size:11px;} .catNameActive {font-size:11px;} .catNumData {font-size:7pt;color:#578A8D;} .catDescr {font-size:7pt; padding-left:10px;} a.catName:link {text-decoration:none; color:#578A8D;} a.catName:visited {text-decoration:none; color:#578A8D;} a.catName:hover {text-decoration:none; color:#000000;} a.catName:active {text-decoration:none; color:#578A8D;} a.catNameActive:link {text-decoration:none; color:#578A8D;} a.catNameActive:visited {text-decoration:none; color:#578A8D;} a.catNameActive:hover {text-decoration:underline; color:#000000;} a.catNameActive:active {text-decoration:none; color:#578A8D;} /* ----------------- */ /* Entries Style */ .eBlock {background: #959595;color:#FFFFFF;} .eTitle {font-family:Arial,Sans-Serif;font-size:13px;font-weight:bold;color:#578A8D; padding: 2px; border:1px solid #FFFFFF; background: url('/.s/t/985/14.gif');} .eMessage {text-align:justify;padding-bottom:5px;background:#FFFFFF;color:#000000;} .eText {text-align:justify;padding-bottom:5px;padding-top:5px;background:#FFFFFF;color:#000000;} .textHr {color:#DDDDDD;height:1px;border:1px dashed #DDDDDD;} .eDetails {background:#E7E7E7;font-family:Tahoma,Arial,Sans-Serif;color:#1A1A1A;padding-bottom:5px;padding-top:3px;text-align:left;font-size:7pt;} .eDetails1 {background:#E7E7E7;font-family:Tahoma,Arial,Sans-Serif;color:#1A1A1A;padding-bottom:5px;padding-top:3px;text-align:left;font-size:8pt;} .eDetails2 {background:#E7E7E7;font-family:Tahoma,Arial,Sans-Serif;color:#1A1A1A;padding-bottom:5px;padding-top:3px;text-align:left;font-size:8pt;} .eRating {font-size:7pt;} .eAttach {margin: 16px 0 0 0; padding: 0 0 0 15px; background: url('/.s/t/985/15.gif') no-repeat 0px 0px;} /* ------------- */ /* Entry Manage Table */ .manTable {} .manTdError {color:#FF0000;} .manTd1 {} .manTd2 {} .manTd3 {} .manTdSep {} .manHr {} .manTdBrief {} .manTdText {} .manTdFiles {} .manFlFile {} .manTdBut {} .manFlSbm {} .manFlRst {} .manFlCnt {} /* ------------------ */ /* Comments Style */ .cAnswer {padding-left:15px;padding-top:4px;font-style:italic;} .cBlock1 {background:#FFFFFF; border:1px solid #E1E1E1;} .cBlock2 {background:#FFFFFF; border:1px solid #E1E1E1;} /* -------------- */ /* Comments Form Style */ .commTable {background:#FFFFFF; border:1px solid #E1E1E1;} .commTd1 {color:#000000;} .commTd2 {} .commFl {width:100%;} .smiles {border:1px inset;background:#FFFFFF; border:1px solid #E1E1E1;} .commReg {padding: 10 0 10 0px; text-align:center;} .commError {color:#FF0000;} .securityCode {} /* ------------------- */ /* News/Blog Archive Menu */ .archUl {list-style: none; margin:0; padding-left:0;} .archLi {padding: 0 0 3px 10px; background: url('/.s/t/985/16.gif') no-repeat 0px 4px;} .archActive {text-decoration:underline;} .archLi {font-family:Tahoma,Arial,Sans-Serif;font-size:11px;} a.archLink:link {text-decoration:none; color:#578A8D;} a.archLink:visited {text-decoration:none; color:#578A8D;} a.archLink:hover {text-decoration:underline; color:#578A8D;} a.archLink:active {text-decoration:underline; color:#578A8D;} /* ---------------------- */ /* News/Blog Archive Style */ .archiveCalendars {text-align:center;color:#0000FF;} .archiveDateTitle {font-weight:bold;color:#578A8D;padding-top:15px;} .archEntryHr {width:250px;color:#DDDDDD;} .archiveeTitle li {margin-left: 15px; padding: 0 0 0 15px; background: url('/.s/t/985/17.gif') no-repeat 0px 3px; margin-bottom: .6em;} .archiveEntryTime {width:65px;font-style:italic;} .archiveEntryComms {font-size:9px;color:#C3C3C3;} a.archiveDateTitleLink:link {text-decoration:none; color:#578A8D} a.archiveDateTitleLink:visited {text-decoration:none; color:#578A8D} a.archiveDateTitleLink:hover {text-decoration:underline; color:#578A8D} a.archiveDateTitleLink:active {text-decoration:underline; color:#578A8D} .archiveNoEntry {text-align:center;color:#0000FF;} /* ------------------------ */ /* News/Blog Calendar Style */ .calMonth {text-align:right; } .calWday {background:url('/.s/t/985/18.gif') #AD7C67;color:#FFFFFF; width:17px;border:1px solid #FFFFFF;} .calWdaySe {background:url('/.s/t/985/18.gif') #AD7C67; width:17px;color:#FFFFFF; font-weight:bold;border:1px solid #FFFFFF;} .calWdaySu {background:url('/.s/t/985/18.gif') #AD7C67; width:17px; font-weight:bold; color:#FFFFFF;border:1px solid #FFFFFF;} .calMday {border:1px solid #E1E1E1; background:#FFFFFF;} .calMdayA {border:1px inset #E1E1E1; background:#FFFFFF; font-weight:bold;} .calMdayIs {border:1px outset #E1E1E1; background:#FFFFFF;} .calMdayIsA {border:1px outset; background:#A4CFD1;font-weight:bold;} a.calMonthLink:link {text-decoration:none; color:#578A8D;} a.calMonthLink:visited {text-decoration:none; color:#578A8D;} a.calMonthLink:hover {text-decoration:underline; color:#578A8D;} a.calMonthLink:active {text-decoration:underline; color:#000000;} a.calMdayLink:link {text-decoration:underline; color:#578A8D;} a.calMdayLink:visited {text-decoration:underline; color:#578A8D;} a.calMdayLink:hover {text-decoration:underline; color:#000000;} a.calMdayLink:active {text-decoration:underline; color:#000000;} /* ------------------------ */ /* Poll styles */ .pollBut {width:110px;} .pollBody {padding:7px; margin:0px; background:#FFFFFF} .textResults {background:#E2E6EA} .textResultsTd {background:#FFFFFF} .pollNow {border-bottom:1px solid #E2E6EA; border-left:1px solid #E2E6EA; border-right:1px solid #E2E6EA;} .pollNowTd {} .totalVotesTable {border-bottom:1px solid #E2E6EA; border-left:1px solid #E2E6EA; border-right:1px solid #E2E6EA;} .totalVotesTd {background:#FFFFFF} /* ---------- */ /* User Group Marks */ a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:blue;} a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:red;} a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:green;} /* ---------------- */ /* Other Styles */ .replaceTable {background:#FFFFFF; border:1px solid #E1E1E1;height:100px;width:300px;} .legendTd {font-size:7pt;} /* ------------ */ /* ===== forum Start ===== */ /* General forum Table View */ .gTable {background:#959595} .gTableTop {padding:2px;background:url('/.s/t/985/14.gif') top #575757;color:#578A8D;font-weight:bold;height:22px;padding-left:10px;font-size:10pt;border:1px solid #FFFFFF;} .gTableSubTop {padding:2px;background:url('/.s/t/985/18.gif') center #AD7C67;color:#000000;height:20px;border:1px solid #FFFFFF;} .gTableBody {padding:2px;background:#ECECEC;} .gTableBody1 {padding:2px;background:#FFFFFF;} .gTableBottom {padding:2px;background:#ECECEC;} .gTableLeft {padding:2px;background:#ECECEC;font-weight:bold;color:#578A8D} .gTableRight {padding:2px;background:#ECECEC} .gTableError {padding:2px;background:#ECECEC;color:#FF0000;} /* ------------------------ */ /* Forums Styles */ .forumNameTd,.forumLastPostTd {padding:2px;background:#FFFFFF} .forumIcoTd,.forumThreadTd,.forumPostTd {padding:2px;background:#ECECEC} .forumLastPostTd,.forumArchive {padding:2px;font-size:7pt;} a.catLink:link {text-decoration:none; color:#578A8D;} a.catLink:visited {text-decoration:none; color:#578A8D;} a.catLink:hover {text-decoration:underline; color:#000000;} a.catLink:active {text-decoration:underline; color:#578A8D;} .lastPostGuest,.lastPostUser,.threadAuthor {font-weight:bold} .archivedForum{font-size:7pt;color:#FF0000;font-weight:bold;} /* ------------- */ /* forum Titles & other */ .forum {font-weight:bold;font-size:9pt;} .forumDescr,.forumModer {color:#858585;font-size:7pt;} .forumViewed {font-size:9px;} a.forum:link, a.lastPostUserLink:link, a.forumLastPostLink:link, a.threadAuthorLink:link {text-decoration:none; color:#578A8D;} a.forum:visited, a.lastPostUserLink:visited, a.forumLastPostLink:visited, a.threadAuthorLink:visited {text-decoration:none; color:#578A8D;} a.forum:hover, a.lastPostUserLink:hover, a.forumLastPostLink:hover, a.threadAuthorLink:hover {text-decoration:underline; color:#6F8EB3;} a.forum:active, a.lastPostUserLink:active, a.forumLastPostLink:active, a.threadAuthorLink:active {text-decoration:underline; color:#578A8D;} /* -------------------- */ /* forum Navigation Bar */ .forumNamesBar {padding-bottom:7px;font-weight:bold;font-size:7pt;} .forumBarKw {font-weight:normal;} a.forumBarA:link {text-decoration:none; color:#000000;} a.forumBarA:visited {text-decoration:none; color:#000000;} a.forumBarA:hover {text-decoration:none; color:#578A8D;} a.forumBarA:active {text-decoration:underline; color:#578A8D;} /* -------------------- */ /* forum Fast Navigation Blocks */ .fastNav,.fastSearch,.fastLoginForm {font-size:7pt;} /* ---------------------------- */ /* forum Fast Navigation Menu */ .fastNavMain {background:#C7D7EF;} .fastNavCat {background:#ECECEC;} .fastNavCatA {background:#ECECEC;color:#0000FF} .fastNavForumA {color:#0000FF} /* -------------------------- */ /* forum Page switches */ .switches {background:#E1E1E1;} .pagesInfo {background:#FFFFFF;padding-right:10px;font-size:7pt;} .switch {background:#FFFFFF;width:15px;font-size:7pt;} .switchActive {background:#ECECEC;font-weight:bold;color:#578A8D;width:15px} a.switchDigit:link,a.switchBack:link,a.switchNext:link {text-decoration:none; color:#000000;} a.switchDigit:visited,a.switchBack:visited,a.switchNext:visited {text-decoration:none; color:#000000;} a.switchDigit:hover,a.switchBack:hover,a.switchNext:hover {text-decoration:underline; color:#FF0000;} a.switchDigit:active,a.switchBack:active,a.switchNext:active {text-decoration:underline; color:#FF0000;} /* ------------------- */ /* forum Threads Style */ .threadNametd,.threadAuthTd,.threadLastPostTd {padding:2px;padding:2px;background:#FFFFFF} .threadIcoTd,.threadPostTd,.threadViewTd {padding:2px;background:#ECECEC} .threadLastPostTd {padding:2px;font-size:7pt;} .threadDescr {color:#858585;font-size:7pt;} .threadNoticeLink {font-weight:bold;} .threadsType {padding:2px;background:#E5BFAD;height:20px;font-weight:bold;font-size:7pt;color:#000000;padding-left:40px;} .threadsDetails {padding:2px;background:#C1D6D7;height:20px;color:#000000;} .forumOnlineBar {padding:2px;background:#9DAEAF;height:20px;color:#FFFFFF;} a.threadPinnedLink:link {text-decoration:none; color:#0000FF;} a.threadPinnedLink:visited {text-decoration:none; color:#0000FF;} a.threadPinnedLink:hover {text-decoration:none; color:#FF0000;} a.threadPinnedLink:active {text-decoration:underline; color:#FF0000;} a.threadLink:link {text-decoration:none; color:#578A8D;} a.threadLink:visited {text-decoration:none; color:#578A8D;} a.threadLink:hover {text-decoration:underline; color:#000000;} a.threadLink:active {text-decoration:underline; color:#000000;} .postpSwithces {font-size:7pt;} .thDescr {font-weight:normal;} .threadFrmBlock {font-size:7pt;text-align:right;} /* ------------------- */ /* Posts View */ .postTable {background:#E1E1E1} .postPoll {background:#ECECEC;text-align:center;} .postFirst {background:#ECECEC;border-bottom:3px solid #FFFFFF;} .postRest1 {background:#ECECEC;} .postRest2 {background:#ECECEC;} .postSeparator {height:3px;background:#B4FCFF;} .postTdTop {background:url('/.s/t/985/18.gif') center #AD7C67;border:1px solid #FFFFFF;} .postBottom {background:#B8B8B8;height:20px} .postUser {font-weight:bold;} .postTdInfo {text-align:center;padding:5px;background:#ECECEC;} .postRankName {margin-top:5px;} .postRankIco {margin-bottom:5px;margin-bottom:5px;} .reputation {margin-top:5px;} .signatureHr {margin-top:20px;color:#597798;} .posttdMessage {padding:5px;background:#FFFFFF;} .postPoll {padding:5px;} .pollQuestion {text-align:center;font-weight:bold;} .pollButtons,.pollTotal {text-align:center;} .pollSubmitBut,.pollreSultsBut {width:140px;font-size:7pt;} .pollSubmit {font-weight:bold;} .pollEnd {text-align:center;height:30px;} .codeMessage {background:#FFFFFF;font-size:9px;} .quoteMessage {background:#FFFFFF;font-size:9px;} .signatureView {font-size:7pt;} .edited {padding-top:30px;font-size:7pt;text-align:right;color:gray;} .editedBy {font-weight:bold;font-size:8pt;} .statusBlock {padding-top:3px;} .statusOnline {color:#0000FF;} .statusOffline {color:#FF0000;} /* ---------- */ /* forum AllInOne Fast Add */ .newThreadBlock {background: #F9F9F9;border: 1px solid #B2B2B2;} .newPollBlock {background: #F9F9F9;border: 1px solid #B2B2B2;} .newThreadItem {padding: 0 0 0 8px; background: url('/.s/t/985/20.gif') no-repeat 0px 4px;} .newPollItem {padding: 0 0 0 8px; background: url('/.s/t/985/20.gif') no-repeat 0px 4px;} /* ----------------------- */ /* forum Post Form */ .loginButton {font-size:7pt;background:#FFFFFF;color:#575757;border:1px outset #636363;} .pollBut, .searchSbmFl, .commSbmFl, .signButton {font-size:7pt;background:url('/.s/t/985/18.gif') #AD7C67;color:#FFFFFF;border:1px outset #615E58;} .codeButtons {font-size:7pt;background:url('/.s/t/985/18.gif') #AD7C67;color:#FFFFFF;border:1px outset #615E58;} .codeCloseAll {font-size:7pt; font-weight:bold;background:url('/.s/t/985/18.gif') #AD7C67;color:#FFFFFF;border:1px outset #615E58;} .postNameFl,.postDescrFl {width:400px} .postPollFl,.postQuestionFl {width:400px} .postResultFl {width:50px} .postAnswerFl {width:300px} .postTextFl {width:550px;height:150px} .postUserFl {width:300px} .pollHelp {font-weight:normal;font-size:7pt;padding-top:3px;} .smilesPart {padding-top:5px;text-align:center} /* ----------------- */ /* ====== forum End ====== */ И есть один нюанс с правой колонкой. Так быстро я его не решу в это время. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Готова.
Жду инструкций. Я подожду. Когда сможете тогда и сделаете. Добавлено (19 Фев 2014, 22:39:57) Добавлено (19 Фев 2014, 22:44:24) |
|
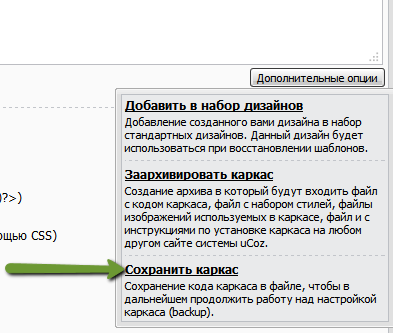
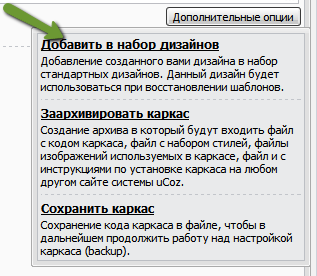
best-vlasta, каркас ставится через Конструктор шаблонов. Советую такой алгоритм действий. 1. Загружаете код КАРКАСа в окно редактора Конструктора шаблонов. Сохраняете.  2. Добавляете в набор стандартных дизайнов.  3. Идёте в общие настройки и выбираете добавленный дизайн. (такой способ позволит вам и далее добавлять новые модули с этим дизайном автоматом).  4. Копируете CSS в окно редактора вместо имеющегося. Сохраняете. Теперь вы получите дизайн на 3 колонки с нормальной ширины центральной колонкой (как в оригинальном 985). Но! Картинка шапки теперь не подходит. Она размером 762 пикселя в ширину, а вам теперь требуется 964 картинка пикселя в ширину. Но это уже сами. А нюанс... это касается боковой правой колонки, там надо отступы отзеркалить. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Прикрепления:
7447268.png
(239.4 Kb)
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Теперь вы получите дизайн на 3 колонки с нормальной ширины центральной колонкой (как в оригинальном 985). Но! Картинка шапки теперь не подходит. Она размером 762 пикселя в ширину, а вам теперь требуется 964 картинка пикселя в ширину. Но это уже сами.А нюанс... это касается боковой правой колонки, там надо отступы отзеркалить. Огромное Вам спасибо! Всех Вам благ!  Добавлено (19 Фев 2014, 23:03:04) Я это не смогу сделать. Я лучше подожду сколько нужно. |
|
|
|
У вас есть шаблон CSS, его и меняете. Поскольку он не оригинальный от 985. Там размер тоже изменён в паре мест с 762 до 964. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества