| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Новый визуальный редактор: инструкция по работе |
| Новый визуальный редактор: инструкция по работе |
|
попробуйте сменить версию библиотеки jQuery в Панели управления - Общие настройки на более позднюю, например, 1.10.2 помогло спасибо, но проблема с полями все равно осталась прикрепил скрин, такое отсутствует Добавлено (15 Ноя 2016, 12:47:18) Прикрепления:
0640371.gif
(5.7 Kb)
|
|
}{оТт@БЬ)4, Проблем с сортировкой полей не должно быть, последнее обновление модуля Каталог статей включает в себя новый шаблон форма добавления/редактирования материала, в котором вы можете разместить поля в нужном вам порядке, перемещая поля по шаблону. Соответственно опции сортировки из настроек модуля убраны.
|
|
}{оТт@БЬ)4, Проблем с сортировкой полей не должно быть, последнее обновление модуля Каталог статей включает в себя новый шаблон форма добавления/редактирования материала, в котором вы можете разместить поля в нужном вам порядке, перемещая поля по шаблону. Соответственно опции сортировки из настроек модуля убраны. |
|
САЙТ
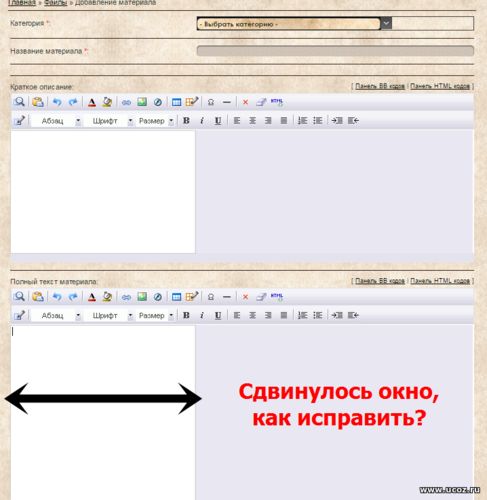
Добрый вечер! Люди добрые помогите!!!  Я пользуюсь старым визуальным редактором для меня он прост и привычен, но сегодня он стал шалить... При добавлении новости и редактировании материалов происходит, что то непонятное...и в кратном и полном окно не полное, а сдвинулось влево на четверть, а справа и внизу появились ползунки... материал не возможно ни отредактировать ни добавить новый. Подскажите, что это такое и как исправить? Заранее спасибо за ответ и помощь!  |
|
mihalna,
Ползунки появляются если фото не влазит в окно..... это нормально, а вот то, что это окно уменьшилось до неприличных размеров... это ужасно. Причём, что интересно с утра всё работало нормально, потом появляется зауженное окно... Перехожу на другой браузер - сначала нормально, потом появляется Это... перехожу на другой компьютер... аналогично.. Видимо были доработки на старом визуальном редакторе.... ДРУЗЬЯ... Вы же сами пишете, что старый редактор плохой и необслуживаемый - так не обслуживайте его!!!!! РУКИ ПРОЧЬ ОТ НАШЕГО ЛЮБИМОГО СТАРОГО ВИЗУАЛЬНОГО РЕДАКТОРА Сайт Liverpool-fan.ru Добавлено (25 Ноя 2016, 11:26:31) |
|
mihalna, Stevie_G, добавьте в css следующие строчки
Код form#addEntForm table#cntContaineroEditbrief tr td:first-child, form#addEntForm table#cntContaineroEditmessage tr td:first-child {width:auto; } В ближайшее время будет исправлено |
|
mihalna, Панель управления - Дизайн - Управление дизайном (CSS) - Вставляете строчки в самый конец - Сохранить
|
|
Здравствуйте! Та же самая проблема каки у Mihalna, Появилась вчера, но только то, что предлагает установить в (CSS)Rostislav, на моем сайте МОЙ САЙТ такое не прокатывает. В (CSS) куда только это не впихивал, всё без изменений... Понятно, что возможно все дело в этом коде: form#addEntForm > table tr td:first-child {width: 40%;} , он находится здесь: http://odniprogi.ucoz.ru//.s/src/base.css, но где его найти в CSS, не понятно. Если убирать галочку width: 40%; в редакторе кода Google Chrome, окно становится нормальным, 100% по ширине.
 Прикрепления:
6423040.png
(269.1 Kb)
|
|
Nikos0218, для решения проблемы добавьте в свой CSS
Код form#addEntForm table#cntContaineroEditbrief tr td:first-child {width:auto; } form#addEntForm table#cntContaineroEditmessage tr td:first-child {width:auto; } И сохраните изменения. Дополнительно очистите кэш браузера. |
|
$Vladimir$, Куда именно добавить это в CSS?
form#addEntForm table#cntContaineroEditbrief tr td:first-child {width:auto; } form#addEntForm table#cntContaineroEditmessage tr td:first-child {width:auto; } Куда только не вставляю не помогает...В самый низ CSS, проблема остается. Вверх, тоже самое....Куда добавить? Кэш чистил, не помогает. Я думаю здесь проблема не только на этом сайте, так как и уже на втором моем сайте вчера вечером обнаружил, тоже самое. И эта проблема те только у меня и на моих сайтах... Смотреть здесь Наверное "механики" от Юкоз, что- то накрутили, а исправить не могут пока.... Сообщение отредактировал Nikos0218 - Суббота, 26 Ноя 2016, 14:20:18
|
|
|
| |||

 Чат сообщества
Чат сообщества