|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Помогите выделить текст в CSS (Выделить цветом один из пунктов меню) |
| Помогите выделить текст в CSS |
|
Привет. Есть главное меню - $SMENU_1$, в нём есть несколько пунктов, и к каждому пункту можно прописывать свой CSS-класс. Я в CSS создал класс:
.colortext { color: #ff0202; } в нужный пункт меню дописал этот класс, но текст не выделяется цветом. Почему? Сообщение отредактировал Romchik_Ya - Вторник, 26 Авг 2014, 15:27:11
|
|
|
|
Selena, прописал один в один как мне подсказали - не помогло
в меню, в имя CSS класса, я прописал colortext a Сообщение отредактировал Romchik_Ya - Вторник, 26 Авг 2014, 20:30:23
|
|
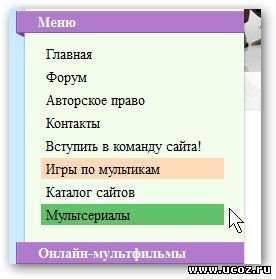
Romchik_Ya, на сайте, который у вас в профиле. есть выделение цветом в меню
 если вы не на этом сайте делаете цвет в меню, то дайте ссылку на сайт о котором идет речь Прикрепления:
6029361.jpg
(17.7 Kb)
|
|
webanet, там выделен фон текста, а мне нужно выделить сам текст, сделать его цветным, а фон чтобы остался прежним.
Сообщение отредактировал Romchik_Ya - Среда, 27 Авг 2014, 01:40:43
|
|
Asrover, выделяются цветом все пункты меню, а мне нужен только один.
|
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества





