|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Редактирование внутренних страниц в шаблоне. (Удаление слайдера с внутренних страниц в шаблоне) |
| Редактирование внутренних страниц в шаблоне. |
|
Добрый день!
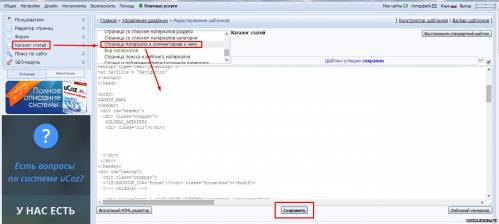
Подскажите, возможно ли как-то в шаблоне #1111 убрать слайдер с внутренних страниц и отредактировать внешний вид каждой внутренней страницы? Сайт пока на стадии заполнения http://balt-marine.ucoz.ru/ Проблему обнаружила на опубликованной странице http://balt-marine.ucoz.ru/publ/rekvizity_ooo_balt_marin/1-1-0-1. Скрин прилагаю Заранее спасибо. С уважением, Кристина Прикрепления:
7851382.jpg
(177.6 Kb)
|
|
Добрый день! Подскажите, возможно ли как-то в шаблоне #1111 убрать слайдер с внутренних страниц и отредактировать внешний вид каждой внутренней страницы? Сайт пока на стадии заполнения http://balt-marine.ucoz.ru/ Проблему обнаружила на опубликованной странице http://balt-marine.ucoz.ru/publ/rekvizity_ooo_balt_marin/1-1-0-1. Скрин прилагаю Заранее спасибо. С уважением, Кристина baltmarine, Инструкция Дизайна #1111 В шаблоне страницы материала и коментария к нему удалите это Код <!-- <global_promo> --> <div id="slider"> <div class="slide"> <div class="part-l"> <div class="slide-i"> <div class="slide-t">PERFECT BUSINESS</div> <a href=""><img src="/.s/t/1111/slide1.jpg" alt=""></a> </div> </div> <div class="part-r"> <div class="part-i slide-d"> <div class="slide-st">the best business structure</div> <div class="slide-tx">Vestibulum rutrum mi vel fermentum venenatis. Maecenas eu erat convallis sem rhoncus tincidunt et vitae orci.</div> <a href="" class="read-m">read more</a> </div> </div> <div class="clr"></div> </div> <div class="slide"> <div class="part-l"> <div class="slide-i"> <div class="slide-t">PERFECT BUSINESS</div> <a href=""><img src="/.s/t/1111/slide2.jpg" alt=""></a> </div> </div> <div class="part-r"> <div class="part-i slide-d"> <div class="slide-st">the best business structure</div> <div class="slide-tx">Vestibulum rutrum mi vel fermentum venenatis. Maecenas eu erat convallis sem rhoncus tincidunt et vitae orci.</div> <a href="" class="read-m">read more</a> </div> </div> <div class="clr"></div> </div> <div class="slide"> <div class="part-l"> <div class="slide-i"> <div class="slide-t">PERFECT BUSINESS</div> <a href=""><img src="/.s/t/1111/slide3.jpg" alt=""></a> </div> </div> <div class="part-r"> <div class="part-i slide-d"> <div class="slide-st">the best business structure</div> <div class="slide-tx">Vestibulum rutrum mi vel fermentum venenatis. Maecenas eu erat convallis sem rhoncus tincidunt et vitae orci.</div> <a href="" class="read-m">read more</a> </div> </div> <div class="clr"></div> </div> </div> <script type="text/javascript"> $(function() { (function doSlider() { if ($.isFunction($.fn.flexslider)) { $('#slider').flexslider({ selector: ".slide", slideshowSpeed: 5000, pauseOnHover: true, directionNav: false };); } else { setTimeout(doSlider, 300); } }()); };); </script> <!-- </global_promo> --> Панель управления » Главная » Управление дизайном » Редактирование шаблонов страница материала и коментария к нему Добавлено (25 Фев 2015, 22:49:30) --------------------------------------------- Проблему обнаружила на опубликованной странице http://balt-marine.ucoz.ru/publ/rekvizity_ooo_balt_marin/1-1-0-1. Скрин прилагаю baltmarine, А чот не совсем понятно. Какую проблему вы обнаружили ? Прикрепления:
4628433.jpg
(144.2 Kb)
 Сообщение отредактировал _VITALIK_ - Четверг, 26 Фев 2015, 07:05:38
|
|
|
|
добрый день. может я и не по теме, просто не знаю где задать вопрос.
подскажите, как добавить смайлы на панель добавления материала в блогах или статьях. именно на саму панель добавления материала, а не комментов. в панели добавления на форуме, смайлы есть $SMILES$ |
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества