|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Не работают стили в head (помогите!) |
| Не работают стили в head |
|
Помогите пожалуйста понять почему не работаю мои стили, которые я прописал в head. В чем ошибка?
Ниже код индивидуального шаблона для страницы. Проверил системный css и style type="text/css" на совпадение имен - они уникальные. Код <html> <!-- стандартный css + --> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>$SITE_NAME$ - $MODULE_NAME$</title> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> <style type="text/css"> .block01 { padding: 0 20px; margin: 10px 0; } .blockcontent01 { margin: 15px 0 0px; display: table; width: 100%; #mchatIfm2 { float: right; *-width: 100% !important; max-width: 500px; height: 400px !important; } #MCaddFrm { clear: both; float: right; width: 100%; max-width: 500px; } #mchatMsgF { width:97% !important; height:80px !important; *resize:none !important; } #mchatRSel {display: none;} </style> </head> <body> <div class="block01"> <div class="blockcontent01"> <div id="msg1" style="display:none"></div> <div id="msg2" style="display:none"></div> <!-- <bc> --> $CHAT_BOX$ <!-- </bc> --> <script> function check() { $("#msg2").load("/mchat #msg1"); setTimeout('if($("#msg2").html()!=$("#msg1").html())' +'{document.getElementById("mchatIfm2").src="/mchat/?"+Math.random();' +'$("#msg1").html($("#msg2").html());}',200); } $("#msg1").load("/mchat #msg1"); $("#msg2").load("/mchat #msg1"); setInterval('check()',350); </script> $POWERED_BY$ </div> </div> </body> </html> страничка сайта |
|
Помогите пожалуйста понять почему не работаю мои стили, которые я прописал в head. В чем ошибка? Ниже код индивидуального шаблона для страницы. Проверил системный css и style type="text/css" на совпадение имен - они уникальные. ПавелJJ, Всё у вас там присутствует Прикрепления:
4797302.jpg
(226.9 Kb)
·
3364509.jpg
(185.9 Kb)
 |
|
Я бы просто так не спрашивал.
Вот что должно было быть - размеры блоков, отступы. Их нет. http://testplayer.ucoz.net/index/chistaja_stranica/0-14 Добавлено (01 Мар 2015, 15:52:37) Добавлено (03 Мар 2015, 17:52:41) |
|
ПавелJJ, хотелось бы увидеть, кто и где такое говорит.
Вы хотите чтобы вот эти стили: <style type="text/css"> .block01 { padding: 0 20px; margin: 10px 0; } .blockcontent01 { margin: 15px 0 0px; display: table; width: 100%; #mchatIfm2 { float: right; *-width: 100% !important; max-width: 500px; height: 400px !important; } #MCaddFrm { clear: both; float: right; width: 100%; max-width: 500px; } #mchatMsgF { width:97% !important; height:80px !important; *resize:none !important; } #mchatRSel {display: none;} </style> Заработали на мини-чате? Так не прокатит. Чат в iframe, это считается другая страница, на нее с данной страницы стили не действуют. Там действуют только те, что в файле "/_st/my.css". А вопрос сформулирован непонятно, потому ответа и нет. Добавлено (03 Мар 2015, 18:25:27) <script> function check() { $("#msg2").load("/mchat #msg1"); setTimeout('if($("#msg2").html()!=$("#msg1").html())' +'{document.getElementById("mchatIfm2").src="/mchat/?"+Math.random();' +'$("#msg1").html($("#msg2").html());}',200); } $("#msg1").load("/mchat #msg1"); $("#msg2").load("/mchat #msg1"); setInterval('check()',350); </script> Что у вас должно работать, если элемент с id="msg2", в который вы грузите, скрыт через "display:none;"? Добавлено (03 Мар 2015, 19:00:21) $("#msg2").load("/mchat #msg1"); setTimeout('if($("#msg2").html()!=$("#msg1").html())' +'{document.getElementById("mchatIfm2").src="/mchat/?"+Math.random();' +'$("#msg1").html($("#msg2").html());}',200); А кто вам сказал, что сообщения из мини-чата загрузятся именно через 200 милисекунд? А если интернет слабый, а сообщений много? А вам всего-то надо дать функции load в качестве второго параметра функция, действия из которой будут выполнены сразу после окончания загрузки контента по указанному адресу. Код $("#msg2").load("/mchat #msg1", function () { if ($("#msg2").html() != $("#msg1").html()) { document.getElementById("mchatIfm2").src = "/mchat/?"+Math.random(); $("#msg1").html($("#msg2").html()); } }); Сообщение отредактировал $Tiny$ - Вторник, 03 Мар 2015, 18:11:33
|
|
Цитата $;Tiny$;1247535 Заработали на мини-чате? Так не прокатит. Чат в iframe, это считается другая страница, на нее с данной страницы стили не действуют. Там действуют только те, что в файле "/_st/my.css". 1) Я в курсе, что миничат выводит iframe co страницей you-site.ru/mchat/ на которой и находятся все сообщения чата. Вопрос только в: этот iframe все стили берет из системного css или в самом шаблон страницы /mchat/ , который не посмотреть, прописаны параметры отвечающие например за минимальную высоту, ширину этого миничата? 2) Очень даже прокатит. Ширину и высоту всех блоков миничата. Не получится только поменять оформления блока с сообщениями, потому что см. 1) Но вы вероятно не поверите, поэтому специально для вас создал сайт Код <html> <!-- тест мини-чата --> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>$SITE_NAME$ - $MODULE_NAME$</title> <!--[if lt IE 9]> <script type="text/javascript"> var e = ("header,footer,article,aside,section,nav").split(','); for (var i = 0; i < e.length; i++) { document.createElement(e[i]); } </script> <![endif]--> <link href="http://fonts.googleapis.com/css?family=Open+Sans:400italic,400,700&subset=latin,cyrillic" rel="stylesheet" type="text/css" /> <!-- системный css задействован --> <link rel="stylesheet" href="/.s/src/css/1081.css" /> <!-- стили шаблона --> <style type="text/css"> #mchatIfm2 { float: right; max-width: 500px; height: 400px !important; background: #9B9393; } #MCaddFrm { clear: both; float: right; width: 100%; max-width: 500px; background: #AC2F2F; } #mchatMsgF { width:97% !important; height:80px !important; background: #9B9393; } #mchatRSel {display: none;} .block01 { padding: 0 100px; margin: 10px 0; } .blockcontent01 { margin: 15px 0 0px; display: table; width: 100%; } </style> </head> <body> <!--<body class="t-body001"> --> $ADMIN_BAR$ $GLOBAL_AHEADER$ <!--<div class="b-main t-container clearfix"> --> <!-- <middle> --> <!-- применяем стили для чата --> <div class="block01"> <div class="blockcontent01"> <!-- Обновляемый чат --> <div id="msg1" style="display:none"></div> <div id="msg2" style="display:none"></div> <!-- <bc> --> $CHAT_BOX$<!-- </bc> --> <script> function check() { $("#msg2").load("/mchat #msg1"); setTimeout('if($("#msg2").html()!=$("#msg1").html())' +'{document.getElementById("mchatIfm2").src="/mchat/?"+Math.random();' +'$("#msg1").html($("#msg2").html());}',200); } $("#msg1").load("/mchat #msg1"); $("#msg2").load("/mchat #msg1"); setInterval('check()',350); </script> <!-- /Обновляемый чат --> </div> $POWERED_BY$ </div> <!-- </middle> --> <!--</div>--> </body> </html> А теперь к первому вопросу. В чем ошибка? Именно на этом сайте на этой страничке. Как видите на приведенном сайте в пункте 2 все работает. Да же не буду начинать о формулировке вопроса. Зы. на этом форуме визуальный редактор для сообщений просто нечто! В html редакторе и того проще. Добавлено (04 Мар 2015, 03:48:50) Что у вас должно работать, если элемент с id="msg2", в который вы грузите, скрыт через "display:none;"? Проясним. Этот код предназначен для моментального обновления миничата, обновление происходит, если кто-то отправил сообщение. Это не все изменения, есть еще строчка в вид материалы Была такая: Код <div class="cMessage" style="text-align:left;">$MESSAGE$</div> Стала такая: Код <div class="cMessage" style="text-align:left;" id="msg$NUMBER$">$MESSAGE$</div> Чат работает как задумано. В код не вникал, что возможно просчет с моей стороны. Ваш вариант автообновления попробую позже. |
|
ПавелJJ, т.е. вы вставляете на страницу тот код, что указан в первом сообщении, и он не работает? Так там ошибка:
Код .blockcontent01 { margin: 15px 0 0px; display: table; width: 100%; #mchatIfm2 { float: right; *-width: 100% !important; max-width: 500px; height: 400px !important; } ".blockcontent01" - не закрыта "}" |
|
Это не столь важно, другие стили тоже не работают, например block01.
Слушайте слушайте, а ведь важно в каком порядке я пишу стили будь то css или в head ? Есть с # и .block..... Добавлено (06 Мар 2015, 10:51:09) |
|
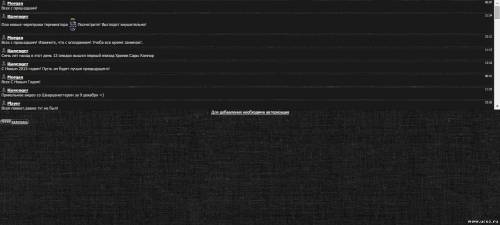
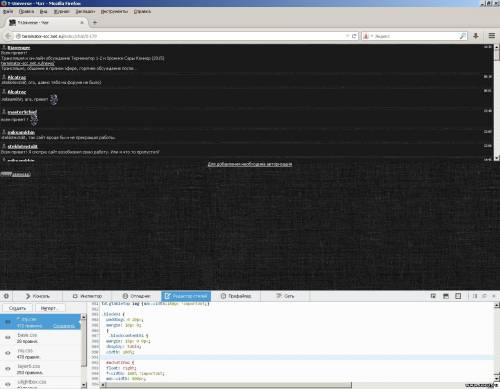
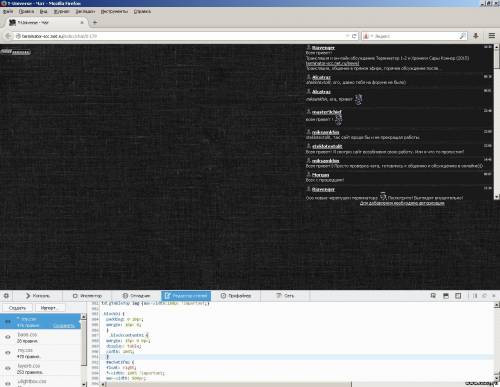
ПавелJJ, вот, смотрите:
1) Вставляю ваш код, без "{", не работает:  2) Вставляю ваш код, добавив "{", работает:  При вставке стилей из "Сообщение # 5" - работает тоже. Другую группу получить. Прикрепления:
1203757.jpg
(171.5 Kb)
·
7999877.jpg
(200.7 Kb)
|
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества