|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Проблема вывода материалов в 2 колонки (Проблема вывода материалов в 2 колонки) |
| Проблема вывода материалов в 2 колонки |
|
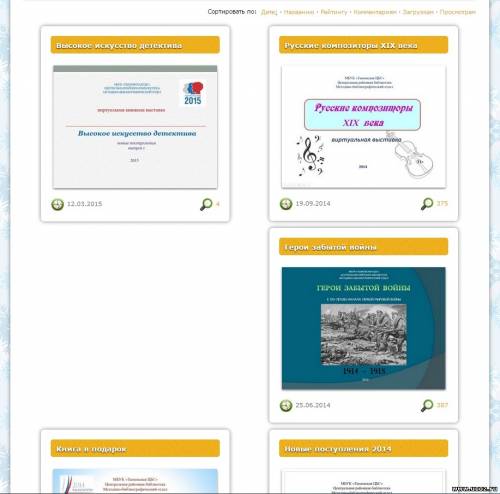
Здравствуйте! Сделал так чтобы в каталоге файлов материалы выводились в 2 колонки. Прописал вот так:
Код <div style="width:50%;float:left"> Здесь сам вид материалов </div> Все бы ничего) Но после добавления 8 материалов, появились пробелы  Пожалуйста, помогите от них избавиться  Прикрепления:
4085872.jpg
(152.6 Kb)
|
|
Серега_SakhaLin, Адрес сайта нужно давать, тут электросэнсов нет. Вы вроде на форуме не первый день. В css , эта строка Код .corners{border:1px solid silver;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;padding:5px;} допишите это Код min-height: 200px;  Сообщение отредактировал _VITALIK_ - Пятница, 13 Мар 2015, 07:23:17
|
|
_VITALIK_, Простите, забыл ссылку дать Сайт
Добавлено (13 Мар 2015, 07:29:26) Код <div align="center"> <div style="width:50%;float:left; min-height: 200px;"> <table style="background-color: #fff; padding: 15px; box-shadow: rgba(0, 0, 0, 0.498039) 0px 0px 10px; border-radius: 6px; width: 400px;" width="" align=""><tbody><tr> <td><div class="eTitle" style="text-align:left;"><a href="$ENTRY_URL$" title="$TITLE$"><?if(len($TITLE$) > 37)?><?substr($TITLE$, 0, 37)?>…<?else?>$TITLE$<?endif?></a></div><br></td></tr><tr> <td><div align="center"><div class="kartinka eMessage2" style="overflow: hidden; width: 300px;"><a href="$ENTRY_URL$"><img src="$AUTHOR_SITE$" alt="" style="width:auto; max-width:100%; height:auto;"/></a></div></div></td></tr><tr> <td> <div style="margin-top: 10px;"> <div style="float:left;"><img src="/picture/dlya_novostey/icons/14.png" align="absMiddle" style="width:25px; margin-right: 5px"/><span style="color: rgb(105, 105, 105);">$DATE$</span></div> <div style="float:right; color: rgb(255, 165, 0);"><img src="/picture/dlya_novostey/icons/16.png" title="Просмотров" align="absMiddle" width="25px" style="margin-right: 5px;">$READS$$MODER_PANEL$</div> </div> </td></tr> </tbody></table><br> </div> </div> |
|
Серега_SakhaLin, уменьшите width самого блока вот здесь:
<table style="background-color: #fff; padding: 15px; box-shadow: rgba(0, 0, 0, 0.498039) 0px 0px 10px; border-radius: 6px; width: 400px;" width="" align=""><tbody><tr> Поставьте временно 200 пикселей. Если правильно разобрал ваш исходник - дивы перестанут друг друга "выталкивать". Учитесь читать, читая - вчитывайтесь, вчитываясь - вдумывайтесь, вдумываясь - понимайте, поняв - делайте. ©
|
|
Inkvizitor, Не помогло
 Вот скрин:  Вот сама страница. Я уже все перепробовал) Прикрепления:
9132269.jpg
(149.0 Kb)
|
|
|
|
killbit, во-первых у вас див, который должен быть обтикаемым - ещё в двух дивах, что само по себе не правильно.
Т.е. в принципе блочное построение с мелкими ошибками. И добавление паддинга вряд ли что-то изменит. Вы пробовали высоту увеличить? Не фиксируется? Учитесь читать, читая - вчитывайтесь, вчитываясь - вдумывайтесь, вдумываясь - понимайте, поняв - делайте. ©
|
|
|
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества









