|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Подвижная иконка списка |
| Подвижная иконка списка |
|
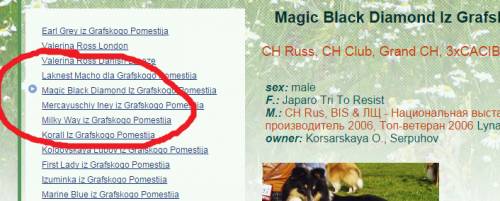
Подскажите, пожалуйста, как сделать иконку, которая находится только у выбранного в списке пункта, например, списка новостей? Двигается вверх -вниз по списку только с выбранной страницей. Мой Список новостей
У меня новости представлены информером. Пыталась что то сделать, но у меня иконка скачет за курсором  Пример такого списка из интернета Пример такого списка из интернетаДобавлено (17 Июл 2016, 09:27:08) Прикрепления:
8614330.png
(229.3 Kb)
Сообщение отредактировал Aitalyna - Воскресенье, 17 Июл 2016, 07:54:14
|
|
Могу помочь, обращайтесь: vk.com/id72855205
Добавлено (17 Июл 2016, 19:33:08) Front-end разработчик, SEO.
|
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества


