|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Искажаются изображения в материалах |
| Искажаются изображения в материалах |
|
http://paintart.ucoz.ru/publ....-1-0-12
когда вставляются изображения ссылкой в статью, они искажаются. Что где исправить-добавить, чтобы к этим изображениям не применялся какой-то из стилей? http://www.sherka.ucoz.ru/ статьи на тему -ручная раскрутка сайтов и другие полезные мелочи
Сообщение отредактировал webanet - Пятница, 26 Авг 2016, 18:05:09
|
|
SHER, в css с 85 строчки
Код .eMessage img { max-width: 25%; border: 3px; margin:5px 20px 10px 0px; border-radius: 20px 0 30px 0; /* top left, top right, bottom right, bottom left */ background: #fff; /* Цвет фона */ box-shadow: 0 0 10px rgba(0,0,0,0.5); /* Параметры тени */ padding: 10px; } .eText img { border: 3px; margin:5px 20px 10px 0px; border-radius: 20px 0 30px 0; /* top left, top right, bottom right, bottom left */ background: #fff; /* Цвет фона */ box-shadow: 0 0 10px rgba(0,0,0,0.5); /* Параметры тени */ padding: 10px; } искажаются из-за max-width: 25%; (87 строчка.) эту запись можно удалить как и дубль стилей с 96 строчки с |
|
Я удаляла запись прежнюю из этого стиля и заменила этим
.eMessage img { max-width: 25%; border: 3px; margin:5px 20px 10px 0px; border-radius: 20px 0 30px 0; /* top left, top right, bottom right, bottom left */ background: #fff; /* Цвет фона */ box-shadow: 0 0 10px rgba(0,0,0,0.5); /* Параметры тени */ padding: 10px; } .eText img { border: 3px; margin:5px 20px 10px 0px; border-radius: 20px 0 30px 0; /* top left, top right, bottom right, bottom left */ background: #fff; /* Цвет фона */ box-shadow: 0 0 10px rgba(0,0,0,0.5); /* Параметры тени */ padding: 10px; } это мне надо, чтобы отображалось как надо в превью в объявлениях, новостях и статьях. Я удаляла запись прежнюю из этого стиля и заменила этой записью. Не поняла что надо удалить. Добавлено (25 Авг 2016, 19:26:13) --------------------------------------------- а, поняла. Удалила вот эту строчку max-width: 25%; и получила в тексте грамотно смотрится, а в конце открывается полное фото, а надо превью именно в 25%... То есть теперь проблема наоборот. Что будет заметно, если ниже будет больше фотографий, они столпотворение устроят... Это фото загруженные при создании статьи. Что делать? Добавлено (26 Авг 2016, 14:36:20) --------------------------------------------- Пока временное решение вот так: .eMessage img { width: 25%; height: 25%; ... } Но теперь надо обязательно прописывать ссылку на увеличение к каждой картинке на сайте. Так отображение улучшается. Кстати, как сделать, чтобы картинки, что идут по ссылке, открывались в лайт-боксе? Я нашла только в новом окне (всплывающем) открываются, но их надо закрывать и нельзя листать. Плюс оформление ужасное. Надо в CSS прописывать что-то? Надо, чтобы было похоже на всплывающее окно, как при прикреплении картинок. Как-то можно этот процесс автоматизировать, чтобы не прописывать к каждой картинке свои правила? Мне надо знать для картинок подгружаемых по ссылкам. Добавлено (29 Авг 2016, 13:19:16) http://www.sherka.ucoz.ru/ статьи на тему -ручная раскрутка сайтов и другие полезные мелочи
Сообщение отредактировал SHER - Суббота, 27 Авг 2016, 18:38:00
|
|
SHER, lightbox для картинок прописывается как
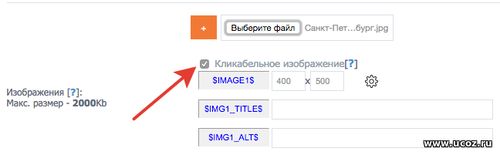
Код <a href="ссылка на большую картинку" class="ulightbox" target="_blank" title="Нажмите, для просмотра в полном размере..."><img alt="альтернативное название картинки" style="margin:0;padding:0;border:0;" src="ссылка на маленькую картинку"></a> Тогда при нажатии на маленькую картинку будет открываться большая картинка в красивом окне Либо при добавлении материала установите галочку "Кликабельное изображение"  Как-то можно этот процесс автоматизировать, чтобы не прописывать к каждой картинке свои правила? Ознакомьтесь с данной инструкцией http://www.showmehow.ru/blog....-28-156 Прикрепления:
8564522.png
(20.8 Kb)
|
|
Либо при добавлении материала установите галочку "Кликабельное изображение"//forum.ucoz.ru/_fr/859/8564522.png Доброго времени суток форумчане и администрация форума! У меня вопрос - Как убрать кликабельность изображения в статье? 4 года пользуюсь сайтом, и привык, что при добавлении картинки в статью, если заливать её меньше размера указаного в настройках модуля в панели управления, то она автоматически добавляется НЕ кликабельной. Но с недавнего времени каким бы я размером не залил, картинки всё равно кликабелые. Вчера я заметил что появилась галочка напротив добавляемой картинки "Кликабельное изображние"? как показано в сообщении Ростислава на скрине, вот думаю хорошо хоть так, однако сегодня такой галочки уже нет? Просьба, объяснить в чём же дело, как вернуть эту галочку, или расскажите как полностью убрать данную фичу кликабельности изображений в статьях. Спасибо. |
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества




