|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами fancyBox добавить заголовок внутри фото? (Подскажите пожалуйста?) |
| fancyBox добавить заголовок внутри фото? |
|
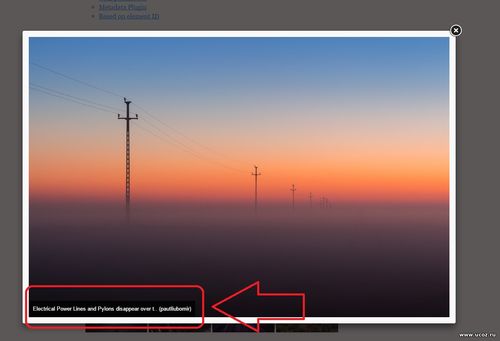
Здравствуйте! Подскажите как к стандартному на Ucoz fancyBox, добавить заголовок в нутри фото как на скриншёте, в JS очень плохо понимаю.
 манул Ucoz дал ссылку сюда Код $(document).ready(function() { $("#single_1").fancybox({ helpers: { title : { type : 'float' } } }); $("#single_2").fancybox({ openEffect : 'elastic', closeEffect : 'elastic', helpers : { title : { type : 'inside' } } }); $("#single_3").fancybox({ openEffect : 'none', closeEffect : 'none', helpers : { title : { type : 'outside' } } }); $("#single_4").fancybox({ helpers : { title : { type : 'over' } } }); }); Код <a id="single_1" href="http://farm2.staticflickr.com/1661/24170619595_ca34ef74d9_b.jpg" title="Bos 3 (p.vanhaastrecht)"> <img src="http://farm2.staticflickr.com/1661/24170619595_ca34ef74d9_m.jpg" alt="" /> </a> <a id="single_2" href="http://farm2.staticflickr.com/1514/23919332220_60b7867d60_b.jpg" title="the forest at dawn (Luca-Anconetani)"> <img src="http://farm2.staticflickr.com/1514/23919332220_60b7867d60_m.jpg" alt="" /> </a> <a id="single_3" href="http://farm2.staticflickr.com/1669/23976340262_a5ca3859f6_b.jpg" title="Twilight Memories (doraartem)"> <img src="http://farm2.staticflickr.com/1669/23976340262_a5ca3859f6_m.jpg" alt="" /> </a> <a id="single_4" href="http://farm2.staticflickr.com/1459/23610702803_83655c7c56_b.jpg" title="Electrical Power Lines and Pylons disappear over t.. (pautliubomir)"> <img src="http://farm2.staticflickr.com/1459/23610702803_83655c7c56_m.jpg" alt="" /> </a> Подскажите как правельно сделать? Прикрепления:
1465027.jpg
(51.4 Kb)
|
|
MikhailovCity, вместо
Код type: 'float' Код type: 'over' Муж рассказал жене, что у него есть любовница. Причина смерти: коронавирус.
|
|
Чтобы у всех фото открываемых через ulightbox показывалось то, что в title
Код <script type="text/javascript"> $(document).ready(function() { $(".ulightbox").fancybox({ helpers: { title : { type : 'over' } } }); }); </script> Только для элемента с определенным id (в примере ulbox1) Код <a href="http://farm2.staticflickr.com/1514/23919332220_60b7867d60_b.jpg" class="ulightbox" id="ulbox1" target="_blank" title="Текст подсказки"><img src="http://farm2.staticflickr.com/1514/23919332220_60b7867d60_m.jpg"/></a> <script type="text/javascript"> $(document).ready(function() { $("#ulbox1").fancybox({ helpers: { title : { type : 'over' } } }); }); </script> Прикрепить к элементу с определенным id (в примере ulbox1) текст подсказки путем её указания в самом скрипте Код <a href="http://farm2.staticflickr.com/1514/23919332220_60b7867d60_b.jpg" class="ulightbox" id="ulbox1" target="_blank"><img src="http://farm2.staticflickr.com/1514/23919332220_60b7867d60_m.jpg"/></a> <script type="text/javascript"> $(document).ready(function() { $("#ulbox1").fancybox({ title: 'Текст подсказки', helpers: { title : { type : 'over' } } }); }); </script> А, 'over' способ вывода, можно заменить на 'float', 'inside' или 'outside'. Сообщение отредактировал Komoff - Суббота, 01 Окт 2016, 17:55:10
|
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества






