|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Как центрировать релативный div в div c width 100%? |
| Как центрировать релативный div в div c width 100%? |
|
Есть два блока, один который динамический, второй фиксированный, где динамический находится навигация и вид материалов, не могу как раз таки центрировать сами материалы. При margin:0 auto вид материалов просто влево в упор прислоняются, подскажите что делать. Демо сайт тут http://bit.ly/2dcbU7F
For-Gamer.Ru - все для Counter-Strike
|
|
Для блоков с материалами не прописана центровка, а прописаны float:left и отступы сверху-снизу:
div.block{width:580px;float:left;margin:60px 0px;position:relative;overflow:hidden;} |
|
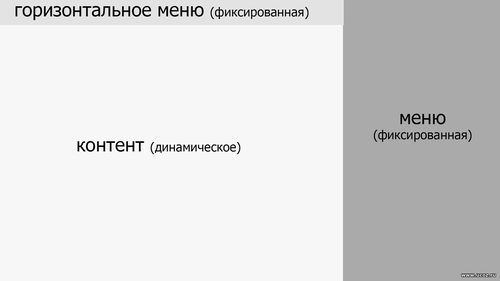
Для блоков с материалами не прописана центровка, а прописаны float:left и отступы сверху-снизу:div.block{width:580px;float:left;margin:60px 0px;position:relative;overflow:hidden;} Спасибо большое) Изначально думалось что я сделаю в два ряда вид материалов, потом отошел от этого. Еще один вопрос, также изначально хотел чтобы навигация была фиксированная, как на картинке, но если сделать задать фиксированную либо по процентную высоту, то появляется 2 полосы прокрутки. Сейчас сделаю на демо, посмотри почему так происходит. Прикрепления:
6704325.jpg
(27.0 Kb)
For-Gamer.Ru - все для Counter-Strike
|
|
Без кроссбраузерности, из того, что есть, бегло через консоль:
для div.menu добавить: position : fixed; z-index : 999; для .div_0000 удалить: height:91%; для div.title-section изменить на: margin : 85px 30px 0; для .div_001 добавить: position : fixed; right : 0; |
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества