|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Помогите со свойством overflow (Помогите со свойством overflow) |
| Помогите со свойством overflow |
|
Привет ребята, давно уже не обращался за помощью
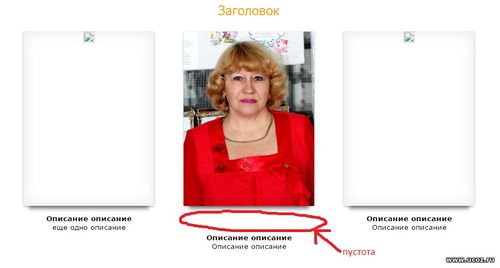
 но у меня проблема... но у меня проблема...Короче, у меня блоки, в них картинки, у блоков есть определенная высота и ширина. Картинки больше чем сам блок, и чтобы уместить картинки в блок, с сохранением пропорций, я применил overflow:hidden к блоку с картинкой. Под блоком с картинкой есть описание, оно естественно обрезалось и не отображалось. Я применил к блоку с описанием свойство position:absolute, и все проканало, но появилось расстояние между блоком с картинкой и блоком с описанием, потому что там продолжение невидимой картинки, которая вышла за пределы блока, но не показывается из-за свойства overflow:hidden. Помогите исправить) Код HTML: Код <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Сотрудники детского отдела</title> <style> .sotrDO-content { width:100%; margin-top:25px; text-align:center; } .sotrDO-foto { width:240px; height:320px; display:inline-block; margin:0 25px; -webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; -webkit-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; box-shadow: 0 15px 10px -10px rgba(0, 0, 0, 0.5), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; overflow:hidden; } .sotrDO-foto img { min-height:320px; min-width:240px; width:240px; } .sotrDO-foto p { width:240px; font:10pt Verdana, san-serif; margin-top:15px; position:absolute; } .sotrDO-foto span { font-weight:bold; } </style> </head> <body> <div align="center" style="font-size: 18pt; font-family: Tahoma; color: rgb(255, 165, 0);">Заголовок</div> <div class="sotrDO-content"> <div class="sotrDO-foto"> <a href="#" class="ulightbox" target="_blank" title="Нажмите, для просмотра в полном размере..."> <img src="#"/></a> <p><span>Описание описание</span><br>еще одно описание</p> </div> <div class="sotrDO-foto"> <a href="http://tymovsk-library.ru/_si/0/08480811.jpg" class="ulightbox" target="_blank" title="Нажмите, для просмотра в полном размере..."> <img src="http://tymovsk-library.ru/_si/0/08480811.jpg"/></a> <p><span>Описание описание</span><br>Описание описание</p> </div> <div class="sotrDO-foto"> <a href="#" class="ulightbox" target="_blank" title="Нажмите, для просмотра в полном размере..."> <img src="#"/></a> <p><span>Описание описание</span><br>Описание описание</p> </div> </div> </body> </html> Прикрепления:
9996562.jpg
(38.0 Kb)
Сообщение отредактировал Серега_SakhaLin - Четверг, 20 Окт 2016, 04:01:40
|
|
Тогда нужно заворачивать фотки в отдельный div:
Код <div class="sotrDO-foto"> <div> <a href="#" class="ulightbox" target="_blank" title="Нажмите для просмотра в полном размере…"> <img src="#" /></a> </div> <p><span>Описание описание</span><br />ещё одно описание</p> </div> и уже ему прописывать overflow:hidden: Код .sotrDO-foto div { height : 320px; overflow : hidden; } либо в этой части: Код .sotrDO-foto img { min-height:320px; min-width:240px; width:240px; } изменять min-height на height и все фотографии приводить к одинаковым пропорциям. |
|
|
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества