|
Как изменить футер
|
|
Links™_234

Сообщений: 19
Сообщение # 16 |
21:13:00
20 Май 2017
Цитата Likbezz_Flesh (  ) Ну, тогда в будущем, когда посвободнее будет со временем..)
да обязательно разберусь, интересное дело =)Добавлено (10 Май 2017, 18:01:57)
---------------------------------------------
Цитата Likbezz_Flesh (  ) Ну, тогда в будущем, когда посвободнее будет со временем..)
да обязательно разберусь, интересное дело =)Добавлено (19 Май 2017, 23:48:21)
---------------------------------------------
товарищи, еще один вопрос возник. на главной странице футер вроде нормально себя ведет, но в других разделах типа фотоальбома, блога, каталога статей и тд - отображается неправильно. Куда копать? http://vikar.usite.pro/photo/ Добавлено (20 Май 2017, 20:38:27)
---------------------------------------------
я все еще жду помощи! Добавлено (20 Май 2017, 21:13:00)
---------------------------------------------
если последний вопрос слишком сложный, может кто нибудь ответит как сделать чтобы главное вертикальное меню ( на странице слева в контейнере) отображалось только на главной странице, а на вновь созданных его не было?
|
Sonor

Сообщений: 251
Сообщение # 17 |
00:30:36
21 Май 2017
1. Чтобы подобных проблем не возникало, вставляйте <footer id="myFooter"></footer> в глобальный блок, в текущем варианте нужно по всем шаблонам менять <footer> на <footer id="myFooter">
2. Вставьте код левого блока только в шаблон главной, из всех других страниц уберите, либо добавьте обёртку в глобальном: <?if($URI_ID$='page1')?>содержимое блока<?endif?>
|
Links™_234

Сообщений: 19
Сообщение # 18 |
08:35:48
23 Май 2017
Цитата Sonor (  ) 1. Чтобы подобных проблем не возникало, вставляйте <footer id="myFooter"></footer> в глобальный блок, в текущем варианте нужно по всем шаблонам менять <footer> на <footer id="myFooter">2. Вставьте код левого блока только в шаблон главной, из всех других страниц уберите, либо добавьте обёртку в глобальном: <?if($URI_ID$='page1')?>содержимое блока<?endif?>
большое спасибо, будем попробовать :) Добавлено (21 Май 2017, 10:51:43)
---------------------------------------------
спасибо за совет, все получилось!
еще вопрос возник, думаю последний, надеюсь на это )) хотелось бы сделать так, чтобы вновь создаваемые страницы с каким либо контентом занимали всю страницу в ширину, а не находились в блоке, как сделать независимо от главной подобное решение. Если на главной вся информация находится в блоках, пусть так и будет, а вот например на этой странице http://vikar.usite.pro/index/strelec_monitoring/0-13 хотелось бы чтоб инфа была от края до края, а не справа в блоке как сейчас, но чтоб при этом чтоб не было конфликта с главной Добавлено (23 Май 2017, 08:35:48)
---------------------------------------------
вопрос еще актуален, жду помощи! спасибо!
|
Likbezz_Flesh

Сообщений: 282
Сообщение # 19 |
19:53:04
23 Май 2017
Цитата Links™_234 (  ) хотелось бы сделать так, чтобы вновь создаваемые страницы с каким либо контентом занимали всю страницу в ширину, а не находились в блоке, как сделать независимо от главной подобное решение.
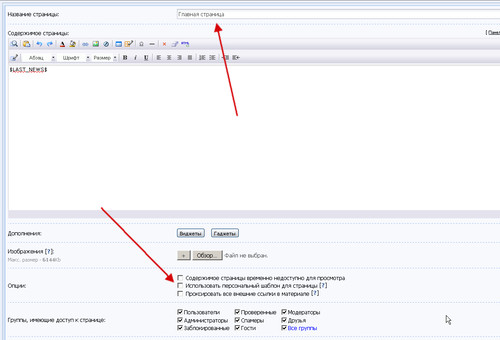
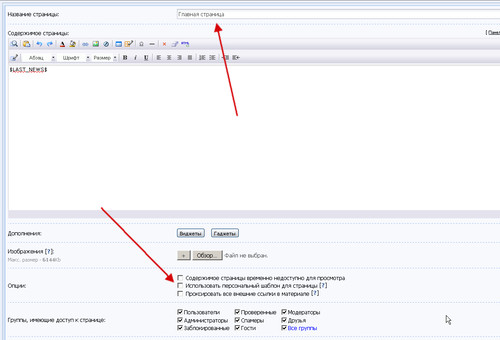
Использовать персональный шаблон для главной, например..
Цитата Links™_234 (  ) Если на главной вся информация находится в блоках, пусть так и будет, а вот например на этой странице http://vikar.usite.pro/index/strelec_monitoring/0-13 хотелось бы чтоб инфа была от края до края, а не справа в блоке как сейчас, но чтоб при этом чтоб не было конфликта с главной
Вы уж определитесь, чего хотите, во всю ширину для всех страниц, кроме главной, или наоборот.. От этого и зависит решение.
Операторами можно еще, например:
Код <?ifnot($URI_ID$='page13')?> боковая колонка для всех кроме страницы strelec_monitoring/0-13 <?endif?>
Сообщение отредактировал Likbezz_Flesh - Вторник, 23 Май 2017, 19:58:34
Сообщение от Likbezz_Flesh
|
Links™_234

Сообщений: 19
Сообщение # 20 |
20:56:25
23 Май 2017
Цитата Likbezz_Flesh (  ) Вы уж определитесь, чего хотите, во всю ширину для всех страниц, кроме главной, или наоборот.. От этого и зависит решение.Операторами можно еще, например:
|
Likbezz_Flesh

Сообщений: 282
Сообщение # 21 |
21:09:23
23 Май 2017
Цитата Links™_234 (  ) хочу именно чтобы "во всю ширину для всех страниц, кроме главной"
Использовать персональный шаблон для главной, для остальных во всю ширину
Сообщение от Likbezz_Flesh
|
Links™_234

Сообщений: 19
Сообщение # 22 |
22:40:19
24 Май 2017
Цитата Likbezz_Flesh (  ) Использовать персональный шаблон для главной, для остальных во всю ширину Добавлено (24 Май 2017, 22:40:19)
---------------------------------------------
не могу разместить TABMENU слева, к примеру. на этой странице, вроде бы в стилях задано, киньте тапком
|
Likbezz_Flesh

Сообщений: 282
Сообщение # 23 |
00:06:12
25 Май 2017
Цитата Links™_234 (  ) как это исполнить не представляю
Отредактируйте главную -

Цитата Links™_234 (  ) может как то операторами можно обыграть это дело?
Код <?if($URI_ID$='page1')?> боковая колонка для главной <?endif?>
Цитата Links™_234 (  ) не могу разместить TABMENU слева, к примеру. на этой странице, вроде бы в стилях задано, киньте тапком
Что конкретно не получается?
Сообщение от Likbezz_Flesh
|
Links™_234

Сообщений: 19
Сообщение # 24 |
08:11:38
25 Май 2017
Цитата Likbezz_Flesh (  ) Что конкретно не получается?Прикрепления: 5436056.png(27Kb) Я на этой странице по центру вставил TABMENU с тремя пунктами - javascript, CSS, jQuery. Как мне весь этот блок сдвинуть влево, я в стилях вроде указал положение с левого края, но он упирается в невидимую границу и дальше не идет. Спасибо за ответы, очень помогает!
|
Likbezz_Flesh

Сообщений: 282
Сообщение # 25 |
10:11:09
25 Май 2017
Цитата Links™_234 (  ) Я на этой странице по центру вставил TABMENU с тремя пунктами - javascript, CSS, jQuery. Как мне весь этот блок сдвинуть влево
Не увидел..)
Код #top {overflow: hidden;}
h1#logo { margin-bottom:-90px}
Сообщение от Likbezz_Flesh
|
Links™_234

Сообщений: 19
Сообщение # 26 |
17:04:56
25 Май 2017
Цитата Likbezz_Flesh (  ) Не увидел..)#top {overflow: hidden;}
h1#logo { margin-bottom:-90px}
|
Half

Сообщений: 20
Сообщение # 27 |
17:24:35
25 Май 2017
как убрать линии в таблице? т.е. обычная таблица <table> из неё убрать вертикальные линии а, горизонтальные оставить
|
Likbezz_Flesh

Сообщений: 282
Сообщение # 28 |
17:55:27
25 Май 2017
Цитата Links™_234 (  ) и почему картинка с логотипом в хедере перекрылась?
Ой, вот это удалите:
#top {overflow: hidden;}
- это лишнее оказалось..)
Цитата Links™_234 (  ) а как блок с тремя вкладками сдвинуть еще влево
Куда уж левее?
он и так по центру:

Еще левее, только двигая саму центральную колонку.. типа:
Код #middle {
left: -50px;
position: relative;
}
Добавлено (25 Май 2017, 17:55:27)
---------------------------------------------
Half, Цитата Half (  ) как убрать линии в таблице? т.е. обычная таблица <table> из неё убрать вертикальные линии а, горизонтальные оставить
Так
Код td{
border-left:0;
border-right:0;
}
Сообщение отредактировал Likbezz_Flesh - Четверг, 25 Май 2017, 17:55:55
Сообщение от Likbezz_Flesh
|
Half

Сообщений: 20
Сообщение # 29 |
18:01:09
25 Май 2017
|
Links™_234

Сообщений: 19
Сообщение # 30 |
18:10:51
25 Май 2017
Цитата Half (  ) Еще левее, только двигая саму центральную колонку.. типа: Добавлено (25 Май 2017, 18:10:51)
---------------------------------------------
позвольте еще один вопрос касательно футера, как мне его прижать к низу, под ним светлую полосу фона видно, а на некоторых страницах он задирается до середины экрана.
|




 Чат сообщества
Чат сообщества






