| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Как изменить футер |
| Как изменить футер |
|
Привет народ! сильно не пинайте, я новичок в делах сайтостроения, хотя активно изучаю эту тему, попутно применяя полученные знания на практике. Но сейчас я зашел в тупик и никак не соображу как из него выйти. Поэтому прошу помощи у специалистов, честно пытался сам допетрить, но никак, вы уж поймите.
итак я создал свой сайт, применив шаблон. Попробовал изменить разные его части под себя - вроде понял где чего и как прописывать, но вот захотелось прикрутить более информативный футер - и никак не пойму как, где и что изменить. Сейчас футер представляет из себя темную графическую полоску, на которой размещен POWERED_BY, и почему то все изменения, которые я пытаюсь внести в эту часть сайта - все находится в рамках этой темной полоски, я уже и отдельный файл CSS пытался подключать и в основном прописывал и разные коды вставлял в блок Нижняя часть сайта, ну никак короче. Я знаю одно - я делаю что то не так =)) Все остальное я вроде понял как редактировать, но футер никак не заборю. нашел в инете подходящий футер, html код и css к нему, и так и сяк и никак. это страничка на которой есть код нужного мне футера <!DOCTYPE html><html> <head> <title>Footer with Button and Logo</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax....min.css"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="assets/css/Footer-with-button-logo.css"></head> <body><div class="content"></div> <footer id="myFooter"> <div class="container"> <div class="row"> <div class="col-sm-3"> <h2 class="logo"><a href="#"> LOGO </a></h2> </div> <div class="col-sm-2"> <h5>Get started</h5> <ul> <li><a href="#">Home</a></li> <li><a href="#">Sign up</a></li> <li><a href="#">Downloads</a></li> </ul> </div> <div class="col-sm-2"> <h5>About us</h5> <ul> <li><a href="#">Company Information</a></li> <li><a href="#">Contact us</a></li> <li><a href="#">Reviews</a></li> </ul> </div> <div class="col-sm-2"> <h5>Support</h5> <ul> <li><a href="#">FAQ</a></li> <li><a href="#">Help desk</a></li> <li><a href="#">Forums</a></li> </ul> </div> <div class="col-sm-3"> <div class="social-networks"> <a href="#" class="twitter"><i class="fa fa-twitter"></i></a> <a href="#" class="facebook"><i class="fa fa-facebook"></i></a> <a href="#" class="google"><i class="fa fa-google-plus"></i></a> </div> <button type="button" class="btn btn-default">Contact us</button> </div> </div> </div> <div class="footer-copyright"> <p>© 2016 Copyright Text </p> </div> </footer> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script></body> </html> это CSS к этому хозяйству #myFooter { background-color: #3c3d41; color: white; padding-top: 30px; } #myFooter .footer-copyright { background-color: #333333; padding-top: 3px; padding-bottom: 3px; text-align: center; } #myFooter .row { margin-bottom: 60px; } #myFooter .navbar-brand { margin-top: 45px; height: 65px; } #myFooter .footer-copyright p { margin: 10px; color: #ccc; } #myFooter ul { list-style-type: none; padding-left: 0; line-height: 1.7; } #myFooter h5 { font-size: 18px; color: white; font-weight: bold; margin-top: 30px; } #myFooter h2 a{ font-size: 50px; text-align: center; color: #fff; } #myFooter a { color: #d2d1d1; text-decoration: none; } #myFooter a:hover, #myFooter a:focus { text-decoration: none; color: white; } #myFooter .social-networks { text-align: center; padding-top: 30px; padding-bottom: 16px; } #myFooter .social-networks a { font-size: 32px; color: #f9f9f9; padding: 10px; transition: 0.2s; } #myFooter .social-networks a:hover { text-decoration: none; } #myFooter .facebook:hover { color: #0077e2; } #myFooter .google:hover { color: #ef1a1a; } #myFooter .twitter:hover { color: #00aced; } #myFooter .btn { color: white; background-color: #d84b6b; border-radius: 20px; border: none; width: 150px; display: block; margin: 0 auto; margin-top: 10px; line-height: 25px; } @media screen and (max-width: 767px) { #myFooter { text-align: center; } } /* CSS used for positioning the footers at the bottom of the page. */ /* You can remove this. */ html{ height: 100%; } body{ display: flex; display: -webkit-flex; flex-direction: column; -webkit-flex-direction: column; height: 100%; } .content{ flex: 1 0 auto; -webkit-flex: 1 0 auto; min-height: 200px; } #myFooter{ flex: 0 0 auto; -webkit-flex: 0 0 auto; } вот мой сайт http://vikar64.ru/ |
|
и почему то все изменения, которые я пытаюсь внести в эту часть сайта - все находится в рамках этой темной полоски За футер у вас отвечает вот эта строка в стилях: Код footer { background: rgba(0, 0, 0, 0) url("/img/footer.png") repeat-x scroll 0 0; border-radius: 4px; color: #ffffff; height: 52px; line-height: 52px; margin: 30px auto 0; text-align: center; width: 1000px; } как видно, в ней четко прописана высота блока футера и интерльяж. В первую очередь это и нужно поменять, если вы собираетесь его изменить. Вот код футера: Код <footer id="myFooter"> <div class="container"> <div class="row"> <div class="col-sm-3"> <h2 class="logo"><a href="#"> LOGO </a></h2> </div> <div class="col-sm-2"> <h5>Get started</h5> <ul> <li><a href="#">Home</a></li> <li><a href="#">Sign up</a></li> <li><a href="#">Downloads</a></li> </ul> </div> <div class="col-sm-2"> <h5>About us</h5> <ul> <li><a href="#">Company Information</a></li> <li><a href="#">Contact us</a></li> <li><a href="#">Reviews</a></li> </ul> </div> <div class="col-sm-2"> <h5>Support</h5> <ul> <li><a href="#">FAQ</a></li> <li><a href="#">Help desk</a></li> <li><a href="#">Forums</a></li> </ul> </div> <div class="col-sm-3"> <div class="social-networks"> <a href="#" class="twitter"><i class="fa fa-twitter"></i></a> <a href="#" class="facebook"><i class="fa fa-facebook"></i></a> <a href="#" class="google"><i class="fa fa-google-plus"></i></a> </div> <button type="button" class="btn btn-default">Contact us</button> </div> </div> </div> <div class="footer-copyright"> <p>© 2016 Copyright Text </p> </div> </footer> Вот стили: Код <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="assets/css/Footer-with-button-logo.css"> <style> #myFooter { background-color: #3c3d41; color: white; padding-top: 30px; } #myFooter .footer-copyright { background-color: #333333; padding-top: 3px; padding-bottom: 3px; text-align: center; } #myFooter .row { margin-bottom: 60px; } #myFooter .navbar-brand { margin-top: 45px; height: 65px; } #myFooter .footer-copyright p { margin: 10px; color: #ccc; } #myFooter ul { list-style-type: none; padding-left: 0; line-height: 1.7; } #myFooter h5 { font-size: 18px; color: white; font-weight: bold; margin-top: 30px; } #myFooter h2 a{ font-size: 50px; text-align: center; color: #fff; } #myFooter a { color: #d2d1d1; text-decoration: none; } #myFooter a:hover, #myFooter a:focus { text-decoration: none; color: white; } #myFooter .social-networks { text-align: center; padding-top: 30px; padding-bottom: 16px; } #myFooter .social-networks a { font-size: 32px; color: #f9f9f9; padding: 10px; transition: 0.2s; } #myFooter .social-networks a:hover { text-decoration: none; } #myFooter .facebook:hover { color: #0077e2; } #myFooter .google:hover { color: #ef1a1a; } #myFooter .twitter:hover { color: #00aced; } #myFooter .btn { color: white; background-color: #d84b6b; border-radius: 20px; border: none; width: 150px; display: block; margin: 0 auto; margin-top: 10px; line-height: 25px; } @media screen and (max-width: 767px) { #myFooter { text-align: center; } } </style> Все остальное вам не нужно. Но, все же, советую, футер сделать самому. Так как подключение bootstrap только ради футера - это расточительно. Сообщение отредактировал Likbezz_Flesh - Вторник, 09 Май 2017, 20:13:37
|
|
За футер у вас отвечает вот эта строка в стилях:footer { background: rgba(0, 0, 0, 0) url("/img/footer.png") repeat-x scroll 0 0; border-radius: 4px; color: #ffffff; height: 52px; line-height: 52px; margin: 30px auto 0; text-align: center; width: 1000px; }1 2 3 4 5 6 7 8 9 10 как видно, в ней четко прописана высота блока футера и интерльяж. В первую очередь это и нужно поменять, если вы собираетесь его изменить. а не подскажите как мне его нужно изменить конкретно, дело в том , что я в этой строке пытался менять значения - но на деле результата было ноль. Если можно, напишите мне как правильно изменить эту строчку в CSS, со всеми нужными атрибутами или что там нужно и тд, чтобы мне тут футер прикрепить. Большое спасибо за ответ, в любом случае. Добавлено (09 Май 2017, 19:41:11) Добавлено (09 Май 2017, 19:44:54) |
|
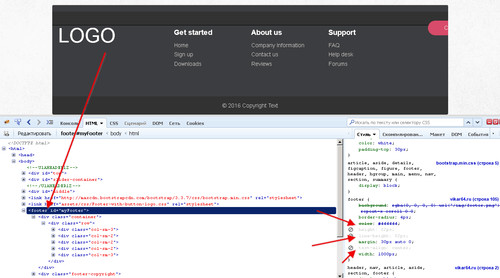
Так должно выглядеть:
Код footer{width:1000px;margin:30px auto 0 auto;color:#FFFFFF;background:url('/img/footer.png') repeat-x;border-radius:4px;} Если нужно менять эту строку в CSS полностью на другой код конкретно для футера - то и это не помогает - никаких изменений не происходит, вот в чем беда Оч странно..  Прикрепления:
5652671.png
(44.5 Kb)
Сообщение отредактировал Likbezz_Flesh - Вторник, 09 Май 2017, 20:12:15
|
|
так, то есть мне надо в "нижнюю часть сайта" вставить этот код:
<footer id="myFooter"> <div class="container"> <div class="row"> <div class="col-sm-3"> <h2 class="logo"><a href="#"> LOGO </a></h2> </div> <div class="col-sm-2"> <h5>Get started</h5> <ul> <li><a href="#">Home</a></li> <li><a href="#">Sign up</a></li> <li><a href="#">Downloads</a></li> </ul> </div> <div class="col-sm-2"> <h5>About us</h5> <ul> <li><a href="#">Company Information</a></li> <li><a href="#">Contact us</a></li> <li><a href="#">Reviews</a></li> </ul> </div> <div class="col-sm-2"> <h5>Support</h5> <ul> <li><a href="#">FAQ</a></li> <li><a href="#">Help desk</a></li> <li><a href="#">Forums</a></li> </ul> </div> <div class="col-sm-3"> <div class="social-networks"> <a href="#" class="twitter"><i class="fa fa-twitter"></i></a> <a href="#" class="facebook"><i class="fa fa-facebook"></i></a> <a href="#" class="google"><i class="fa fa-google-plus"></i></a> </div> <button type="button" class="btn btn-default">Contact us</button> </div> </div> </div> <div class="footer-copyright"> <p>© 2016 Copyright Text </p> </div> </footer> в основной таблице CSS изменить строку на: footer{width:1000px;margin:30px auto 0 auto;color:#FFFFFF;background:url('/img/footer.png') repeat-x;border-radius:4px;} а что делать с этими стилями?: <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="assets/css/Footer-with-button-logo.css"> <style> #myFooter { background-color: #3c3d41; color: white; padding-top: 30px; } #myFooter .footer-copyright { background-color: #333333; padding-top: 3px; padding-bottom: 3px; text-align: center; } #myFooter .row { margin-bottom: 60px; } #myFooter .navbar-brand { margin-top: 45px; height: 65px; } #myFooter .footer-copyright p { margin: 10px; color: #ccc; } #myFooter ul { list-style-type: none; padding-left: 0; line-height: 1.7; } #myFooter h5 { font-size: 18px; color: white; font-weight: bold; margin-top: 30px; } #myFooter h2 a{ font-size: 50px; text-align: center; color: #fff; } #myFooter a { color: #d2d1d1; text-decoration: none; } #myFooter a:hover, #myFooter a:focus { text-decoration: none; color: white; } #myFooter .social-networks { text-align: center; padding-top: 30px; padding-bottom: 16px; } #myFooter .social-networks a { font-size: 32px; color: #f9f9f9; padding: 10px; transition: 0.2s; } #myFooter .social-networks a:hover { text-decoration: none; } #myFooter .facebook:hover { color: #0077e2; } #myFooter .google:hover { color: #ef1a1a; } #myFooter .twitter:hover { color: #00aced; } #myFooter .btn { color: white; background-color: #d84b6b; border-radius: 20px; border: none; width: 150px; display: block; margin: 0 auto; margin-top: 10px; line-height: 25px; } @media screen and (max-width: 767px) { #myFooter { text-align: center; } } </style> |
|
да И не забудьте код $POWER_BY$ - без него шаблон не сохранится да Эти <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="assets/css/Footer-with-button-logo.css"> добавить в шапку сайта, а эти: #myFooter { background-color: #3c3d41; color: white; padding-top: 30px; } #myFooter .footer-copyright { background-color: #333333; padding-top: 3px; padding-bottom: 3px; text-align: center; } #myFooter .row { margin-bottom: 60px; } #myFooter .navbar-brand { margin-top: 45px; height: 65px; } #myFooter .footer-copyright p { margin: 10px; color: #ccc; } #myFooter ul { list-style-type: none; padding-left: 0; line-height: 1.7; } #myFooter h5 { font-size: 18px; color: white; font-weight: bold; margin-top: 30px; } #myFooter h2 a{ font-size: 50px; text-align: center; color: #fff; } #myFooter a { color: #d2d1d1; text-decoration: none; } #myFooter a:hover, #myFooter a:focus { text-decoration: none; color: white; } #myFooter .social-networks { text-align: center; padding-top: 30px; padding-bottom: 16px; } #myFooter .social-networks a { font-size: 32px; color: #f9f9f9; padding: 10px; transition: 0.2s; } #myFooter .social-networks a:hover { text-decoration: none; } #myFooter .facebook:hover { color: #0077e2; } #myFooter .google:hover { color: #ef1a1a; } #myFooter .twitter:hover { color: #00aced; } #myFooter .btn { color: white; background-color: #d84b6b; border-radius: 20px; border: none; width: 150px; display: block; margin: 0 auto; margin-top: 10px; line-height: 25px; } @media screen and (max-width: 767px) { #myFooter { text-align: center; } } добавить в основную таблицу стилей, в самый низ Сообщение отредактировал Likbezz_Flesh - Вторник, 09 Май 2017, 21:27:41
|
|
Likbezz_Flesh спасибо за ответ. Вот смотри, вроде опять сделал все по науке, все везде вставил, единственное может неправильно воткнул эти ссылки
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="assets/css/Footer-with-button-logo.css"> я их вписал в "верхнюю часть сайта после <head>, результат - в футере опять внутри этой темной полоски чего то поменялось, плюс в шапке менюшка съехала. Беда прям с этим кодом... че делать то ? =)) |
|
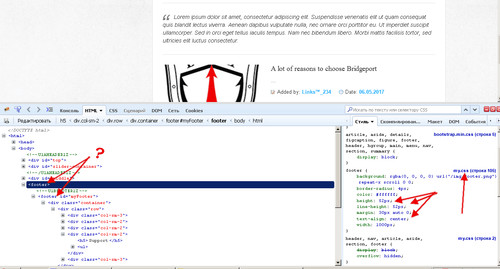
Во первых, у вас 2 тега footer - тот, что без ID надо удалить. Во вторых:  вы не изменили стили, о которых я писал вам выше. --- Прикрепления:
7697161.png
(58.7 Kb)
Сообщение отредактировал Likbezz_Flesh - Среда, 10 Май 2017, 00:11:08
|
|
Прикрепления:
1271463.jpg
(71.7 Kb)
|
|
задвоилась картинка в предыдущем посте. вот CSS
 Добавлено (10 Май 2017, 10:28:25) Прикрепления:
1769793.jpg
(124.1 Kb)
|
|
Привет! Так может ваш сайт не адаптирован для мобильных устройств? Поэтому все и плывет?
|
|
привесвтую! в том то и дело, что плывет не только с мобильного. Какая то беда в отображении браузером. Сегодня на работе зашел на сайт (а я его только дома редактирую), на работе стоит монитор квадратный старенький, так вот все нормально отображается. полностью футер, как положено, ничего никуда не съехало. а дома под одной учетной записью ползет или вообще футера не видать. а под другой учеткой - вроде все ок. только футера часть не видно. У кого какие мысли будут по этой теме? спасибо
|
|
Вот, теперь норм. кеш почистите в браузере. Найдите в шаблонах Код <footer> и замените на: Код <footer id="myFooter"> из глобального блока нижний уберите теги: Код <footer id="myFooter"> и </footer> Естественно. Данный футер, откуда вы его взяли, рассчитан на полную ширину экрана, а у вас он в блоке с шириной 1000 px.. а для блока футера прописано: Код .container { width: 1170px; } Добавьте в стили: Код #myFooter > .container{ width:100% !important } --- Я вам реально говорю, проще и грамотнее сделать свой на подобие, чем подгонять сторонний.. |
|
Я вам реально говорю, проще и грамотнее сделать свой на подобие, чем подгонять сторонний.. большое спасибо за помощь, коды подредактировал, кеш почистил и все заработало! Я бы с радостью сделал все сам если бы умел, к сожалению сроки поджимают и мои желания опережают мои возможности и способности, поэтому благодаря вашей помощи и готовым шаблонам я компенсирую свои пробелы в знаниях, однако на практике все постигается гораздо лучше, поэтому буду продолжать. еще раз спасибо и надеюсь на ваш опыт, если вдруг я опять забуксую! |
|
|
| |||


 Чат сообщества
Чат сообщества