|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Поле для ввода комментариев уходит за рамки (Мобильная врсия сайта) |
| Поле для ввода комментариев уходит за рамки |
|
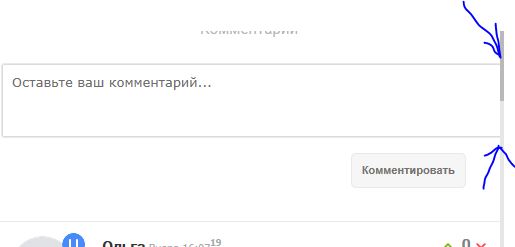
Как-то странно получается, при размере поля для ввода комментариев, когда выставляю width: 100% - То рамка в правой стороне всегда и везде уходит за пределы экрана.
 Как сделать что бы при всех размерах отображалось нормально? (Сейчас пришлось выставить 97.3% что бы у меня на телефоне нормально было. Но если смотреть с устройствами с другими экранами - то опять всё крыво) Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D Сообщение отредактировал Energyy - Вторник, 24 Апр 2018, 14:06:24
|
|
Ошибка в padding
Нужно выставить padding и width в процентах. |
|
У меня сейчас встроенные стили такие: height: 53px; width: 93.7%; А какой педдинг и где выставить в процентах? (не могу найти) Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D Сообщение отредактировал Energyy - Вторник, 24 Апр 2018, 18:21:03
|
|
Через поиск, найдите класс в ксс и исправьте.
|
|
В этом и проблема - я не знаю класс (уже всё "перетыкал")
Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D Сообщение отредактировал Energyy - Вторник, 24 Апр 2018, 21:04:23
|
|
В хроме есть отличная штука.
Нажмите правую кнопку на текстовое поле, и Посмотреть код. И найдете там код данного блока. А вообще, в my.css Еще может пригодиться вам !important |
|
Я ищу так же - но только через Edge. Куда не вставлял - не работает
Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D |
|
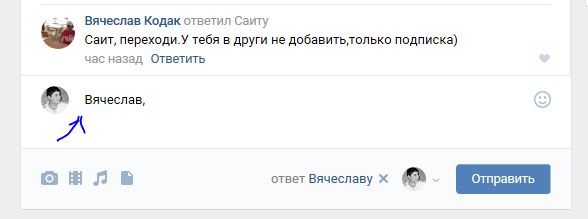
Интересно, а возможно ли сделать так? что бы при нажатии на ОТВЕТ на комментарий, в форме сразу отобразилось ИМЯ человека, которому адресовано сообщение как в Вк
 Может в данный код надо что-то добавить с Информером? Код <span class="comment_answer"> <?if($USER_LOGGED_IN$)?><?if($USERNAME$)?><?if($ANSWER_URL$)?><a href="$ANSWER_URL$" onmouseover="$(this).attr('onclick', $(this).attr('onclick').replace('resize:0', 'modal:true,autosize:1,notaskbar:1,fadetype:2,fadespeed:500,fadeclosetype:2,fadeclosespeed:500').replace('-570', '650').replace('-100', '280'))">ответить</a><?endif?><?else?><?if($ANSWER_URL$)?><a href="$ANSWER_URL$" onmouseover="$(this).attr('onclick', $(this).attr('onclick').replace('resize:0', 'modal:true,autosize:1,notaskbar:1,fadetype:2,fadespeed:500,fadeclosetype:2,fadeclosespeed:500').replace('-570', '650').replace('-100', '280'))">ответить</a><?endif?><?endif?><?else?><?if($ANSWER_URL$)?><div class="uc-answer-link"><a href="$ANSWER_URL$" onmouseover="$(this).attr('onclick', $(this).attr('onclick').replace('resize:0', 'modal:true,autosize:1,notaskbar:1,fadetype:2,fadespeed:500,fadeclosetype:2,fadeclosespeed:500').replace('-570', '650').replace('-100', '280'))">ответить</a></div><?endif?><?endif?></span> </span> Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D Сообщение отредактировал Energyy - Вторник, 24 Апр 2018, 14:06:53
|
|
javascript
|
|
Понятно. Короче - это мутная и нудная тема.....  Добавлено (25 Апр 2018, 00:15:37) А в инете кто-то видел такой скрипт? он вообще существует? Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D |
|
Ищешь в в файловом менеджере pda.css
Открываешь на редактирование Ищешь там html .uf-txt-input 1488 строка Удаляешь padding-left: 10px; border: 1px solid #e9e9e9 !important; Добавляешь padding:2%; width:96%; outline:1px solid #e9e9e9 !important; Сохраняешь. Чистишь куки чтоб обновился файл pda.css |
|
Ищешь в в файловом менеджере pda.css Открываешь на редактированиеИщешь там html .uf-txt-input 1488 строкаУдаляешь padding-left: 10px; border: 1px solid #e9e9e9 !important;Добавляешь padding:2%; width:96%; outline:1px solid #e9e9e9 !important; Сохраняешь. Чистишь куки чтоб обновился файл pda.css Действительно сработало. Только !important добавил. Спасибо!!!!!!!!!!!!!!!!!! Добавлено (26 Апр 2018, 20:41:01) Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D Сообщение отредактировал Energyy - Четверг, 26 Апр 2018, 19:22:05
|
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества



