|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Отображение активной галереи (Вражда скрипта и активной галереи) |
| Отображение активной галереи |
|
Добрый день!
Мне необходимо разместить довольно много информации на странице http://amnit.org/index/muzejnyj_kompleks_misis/0-32 Для того, чтобы страница выглядело компактно, я сворачиваю отдельные разделы с помощью скрипта: Код <script type="text/javascript"> $(document).ready(function(){$('.sliEsq7').click(function(){$(this).parent().children('.sliesQ').slideToggle('slow');return false;};); if($('.sliesQ').css('display')=='none') {$('#uNMenuDiv2 .sliEsq7').val('МЕТАЛЛУРГИЧЕСКИЙ ПОРТАЛ')} else {$('.sliEsq7').val('')};};) </script> <!-- <bc> --><div id="uNMenuDiv2" class="uMenuV"><ul class="uMenuRoot"> </ul> <li class="uWithSubmenu"><a class="uMenuItemA"><span></span></a><input type="button" value="" style="!important; font-size: 13px; !important; color:grey !important; background: transparent; !important; border: 0px solid #252927;" title="Клик для раскрытия" href="javascript://" class="sliEsq7"> <div class="sliesQ" style="display: none;"> <ul> СОДЕРЖИМОЕ РАЗДЕЛА </ul></li> Сам скрипт работает очень хорошо. Но в СОДЕРЖИМОМ РАЗДЕЛА мне необходимо разместить активную галерею для которой я использую такой HTML код: Код <div class="f-column" style="!important; width: 445px;!important; height: 298px"> <ul class="footer-slider" style="!important; height: 298px; position: relative; left:443px"> <li class="item" style="!important; width: 443px; !important; height: 260px" aria-hidden="true"> <div class="single-review" style="!important; height: 260px"> <div class="author-id" style="!important; width: 380px;!important; height: 260px"> <img src="http://amnit.ucoz.org/misis1.png" alt="" style="!important; width: 380px; !important; height: 220px"> </div> </div> </li> ... </ul> </div> Без скрипта галерея тоже работает хорошо, но когда они вместе - происходит сбой и на странице не выполняются расчеты, которые необходимы для правильного отображения галереи: ширина <li> 100px вместо нужных 443px и снимки наслаиваются друг на друга. Стоит произвести действие на странице: например, изменить размер окна и все расчеты происходят верно и активная галерея отображается как следует. Уважаемые гуру скриптов и html-кодов, пожалуйста, подскажите, как мне примирить активную галерею со скриптом, чтобы все автоматически отображалось правильно. Заранее спасибо! Сообщение отредактировал mephist2005 - Пятница, 29 Янв 2021, 17:16:40
|
|
mephist2005, Чтобы фото не смещались, в стили пропишите:
Код img {max-width:100%!important;height:auto!important;} Если проблема останется актуальной, сделайте скриншот, чтобы было визуально понятно, что вы видите и что исправляете. |
|
mephist2005, Проблему можно было бы исправить стилями:
Код li [class="item bx-clone"]{width:inherit!important;} Но здесь еще проблема в слайдере, сам слайдер, js механизм не продуман на прокрутку слайдов целыми частями, то есть, скрипт слайдера нужно полностью переписать чтобы все корректно работало, лучше найти другой слайдер. |
|
Юрий, большое спасибо!
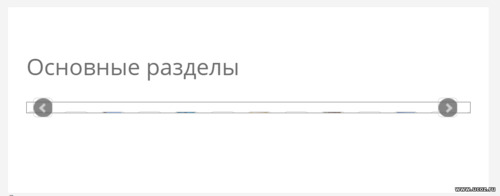
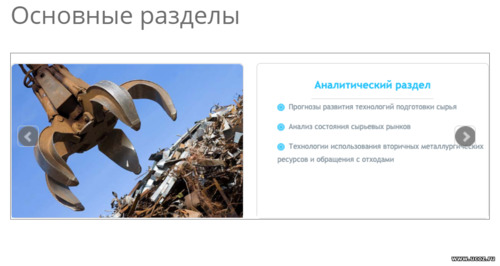
По Вашей рекомендации я начал искать другие слайдеры и перебрал чуть ли не все слайдеры разобранные здесь https://abclinux.org/search/?q=slider+ucoz Но все они начинают работать правильно, только после совершения действия с окном браузера. По-моему самый лучший слайдер вот этот: Код <div class="specialties inside-wrapper"> <h3 class="block-title">Основные разделы</h3> <ul class="slides" id="services-slider"> <li class="doctor"> <img src="http://amnit.ucoz.org/misis1.png" alt="example"> </li> <li class="doctor"> <img src="http://amnit.ucoz.org/misis2.png" alt="example"> </li> <li class="doctor"> <img src="http://amnit.ucoz.org/misis3.png" alt="example"> </li> <li class="doctor"> <img src="http://amnit.ucoz.org/misis4.png" alt="example"> </li> <li class="doctor"> <img src="http://amnit.ucoz.org/misis5.png" alt="example"> </li> <li class="doctor"> <img src="http://amnit.ucoz.org/misis6.png" alt="example"> </li> <li class="doctor"> <img src="http://amnit.ucoz.org/misis7.png" alt="example"> </li> <li class="doctor"> <img src="http://amnit.ucoz.org/misis8.png" alt="example"> </li> <li class="doctor"> <img src="http://amnit.ucoz.org/misis9.png" alt="example"> </li> <li class="doctor"> <img src="http://amnit.ucoz.org/misis10.png" alt="example"> </li> <li class="doctor"> <img src="http://amnit.ucoz.org/misis11.png" alt="example"> </li> <li class="doctor"> <img src="http://amnit.ucoz.org/misis12.png" alt="example"> </li> </ul> <script type="text/javascript" src="/.s/t/1802/jquery.bxslider.min.js"></script> <script> $(window).on('load', function () { $('#services-slider').bxSlider({ useCSS: false, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left', minSlides: 2, maxSlides: 2, moveSlides: 2, slideWidth: 365, slideMargin: 20, pager: false, autoStart: true }); }); </script> </div> И он работает именно как Вы говорили - прокручивает целыми частями, но даже он не срабатывает сразу и сначала выглядит так:  а после изменения размера окна браузера правильно:  Для работы этого слайдера я установил рекомендованные стили Код <style> img {max-width:100%!important;height:auto!important;} li [class="item bx-clone"]{width:inherit!important;} .flex-viewport{text-align:left} .bx-wrapper{display:flex;flex-direction:column-reverse} .bx-controls.bx-has-controls-direction{padding:0 0 15px 0} .bx-controls-direction{text-align:left} .promo img{display:block;max-width:100%;width:100%;margin:0 auto} .slides,.slide{padding:0;margin:0;list-style:none} .promo{position:relative;overflow:hidden;max-height:100vh} .slide:first-child{display:block;position:relative!important} .caption-wrap{position:absolute;background:rgba(255,255,255,.75);padding:0 20px;top:0;height:100%;left:0;z-index:15;flex-direction:column;align-content:center;justify-content:center;display:flex} .caption{max-width:1240px;padding:0 20px;margin:0 auto} .cap-ttl{padding:20px 0 10px;color:#000;font-family:Montserrat;font-weight:700;font-size:42px;line-height:1.3} .cap-ttl,.cap-ds{position:relative;z-index:100;max-width:500px} .cap-ds{padding:10px 0 0;line-height:1.4} .specialties .works{display:-webkit-box;display:-ms-flexbox;display:flex} .text-center{padding:0 15px} .doctor{background:#fff;max-width:358px;border:1px solid #ccc;border-radius:6px} .doctor img{border-radius:6px 6px 0 0;display:block} .info{padding:0 20px;text-align:center} .doctor .name{color:#000;font-family:Montserrat;font-size:18px;font-weight:700;letter-spacing:-0.45px} .doctor p{margin:0;padding:10px 0} a.work-title:hover{color:#26bf66} h3.block-title{font-size:37px;line-height:1.22;padding-bottom:30px} .inside-wrapper{padding:70px 30px;background:#fff} .news-review-wrap{display:flex;justify-content:space-between;flex-wrap:wrap} .news{overflow:hidden;max-height:145px} .news::before{background:-webkit-linear-gradient(top,transparent 90%,#fff 100%);content:'';z-index:1;max-width:460px;width:100%;pointer-events:none;height:100%;position:absolute;bottom:0} .news h5 a{color:#000} .news h5 a:hover{color:#097546} .news-img{float:left;padding-right:30px} .news-img img{border-radius:6px;max-width:130px} .review-text{border:1px solid #ccc;padding:25px;border-radius:6px;margin-bottom:40px;position:relative} .review-img img{max-width:65px;border-radius:6px} .review-img span.no_avatar{width:65px;height:65px} .review-text::before{content:'';display:block;width:0;height:0;border-style:solid;border-width:21px 21px 0 0;border-color:#ccc transparent transparent transparent;position:absolute;bottom:-22px;left:24px} .review-text::after{content:'';display:block;width:0;height:0;border-style:solid;border-width:20px 20px 0 0;border-color:#fff transparent transparent transparent;position:absolute;bottom:-20px;left:25px} .name{font-family:"Roboto Condensed";font-size:16px;font-weight:700;line-height:1.38} .review-wrap{padding-left:80px;width:55%} .news-wrap{width:45%} h4.post-title a{text-decoration:none;color:#121111;font-size:25px;-webkit-transition:all .3s;-o-transition:all .3s;transition:all .3s} .post-content{text-align:left;padding:10px 30px 35px} .services{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding:30px 0 10px} .text{width:50%;-webkit-box-flex:1;flex-grow:1;text-align:left;padding-left:140px;padding-right:80px;position:relative;margin-bottom:25px} .text i{position:absolute;left:0;height:110px;width:110px;padding:20px;line-height:110px;border-radius:50%;text-align:center;background-color:#f1f1f1} .text i img{max-width:50px} a.bx-next,a.bx-prev{font-family:"Material Icons";color:#000;font-size:20px;padding:6px;border:1px solid #ccc;border-radius:6px;margin-right:10px;transition:all .3s} a.bx-next:hover,a.bx-prev:hover{border:1px solid #26bf66;background-color:#26bf66;color:#fff} .services h4 a{color:#000;font-family:Montserrat;font-size:25px;font-weight:700;line-height:1.92;letter-spacing:-0.63px;transition:all .3s} .services h4 a:hover{color:#26bf66} .devices-img{float:left;width:60%;padding-right:30px} .devices-example h5{font-size:25px} div#bx-pager{width:60%;padding-right:30px;display:flex;justify-content:space-between} div#bx-pager a:not(.active) img{filter:brightness(.5);transition:all .3s} div#bx-pager a:hover img{filter:brightness(1)} div#bx-pager a{font-size:0} div#bx-pager a:not(:last-child){margin-right:5px} @media only screen and (max-width:960px){ .cap-ttl,.cap-ds{max-width:100%} .cap-ds{font-size:15px} .text{padding-left:120px;padding-right:20px} .caption-wrap{width:100%} } @media(max-width:840px){.text{width:100%} .news-wrap,.review-wrap{width:100%;padding:0} .news-wrap .bx-wrapper{max-width:100%!important} } @media(max-width:768px){ .doctor img{width:100%} .devices-img{float:none;width:100%;padding-right:0} div#bx-pager{width:100%;padding-right:0} .specialties .works{flex-wrap:wrap} .text i{height:70px;width:70px;padding:20px;line-height:50px} .text i img{max-width:35px} .text{padding-left:80px;padding-right:0;margin-bottom:10px} .doctor .name{margin:0} .info p{margin:5px 0} } @media only screen and (max-width:640px){ #slider .caption{width:100%} #slider{padding:0} .cap-ttl{font-size:37px} .cap-ds{font-size:12px;padding:0 0 20px} } @media only screen and (max-width:480px){ .text{width:100%} .cap-ds{font-size:12px;padding:0 20px 15px} .cap-ttl{font-size:32px} } @media only screen and (max-width:360px){ .services{padding:0} .text{padding-right:0} } </style> Подскажите, пожалуйста, может быть можно что-то сделать с этим слайдером, чтобы он работал? Заранее спасибо! Прикрепления:
7162373.png
(17.6 Kb)
·
0036470.png
(298.9 Kb)
|
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества