|
|
| Модератор форума: dotbot |
| Сообщество uCoz Архивариус Корзина Как сделать у себя на форму такие же рамки как и тут ? |
| Как сделать у себя на форму такие же рамки как и тут ? |
|
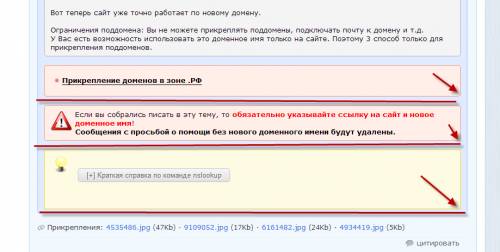
привет всем мой вопрос в том как делают в важных темах такие вот цветные рамки. О чем я говорю - видно на скриншоте ..->
 Могу ли я у себя на форму такое же сделать ? Какие коды применяются для этого ? Тут тоже присутствуют стили CSS ? Прикрепления:
1753719.png
(48.2 Kb)
Сообщение отредактировал Admin3232 - Воскресенье, 26 Май 2013, 21:28:38
|
|
KaiLee, Понятно . Это все связанно с рамкой. А вот в некоторых и изменен внутренний фон его как ?
Вот так прописывать на форум, Это правильно ? Цитата <style type="text/css"> .ramka {border:1px; solid #000;border-radius:5px} </style> <p class="ramka"> тут текст </p> Или это не правильно ? |
|
Admin3232,
Во-первых, здесь ошибка: Цитата .ramka {border:1px; solid #000;border-radius:5px} Во-вторых, фон делается точно также, только через св-во фона: Код background:#fff А вообще, стили лучше выносить в отделый CSS файл. |
|
Цитата (KaiLee) А вообще, стили лучше выносить в отделый CSS файл. Это хорошая идея. А если я в тексте укажу class просто его название, а документ у меня будет залит в ФМ. Как определит что его стили в этом документе ? или как прописать чтобы он брал эти стили с этого документа ? |
|
Admin3232, я же сказала смотреть исходник.
смотрите стили форума начиная со строки Код #red, #blue, #green, #gray, .yellow, .silv {border-radius: 5px;} ...и так далее много букав далее шаблон Код <div id="blue">тут много текста</div> получается так в режиме хтмл тут много текста стили не обязательно рисовать в отдельный файл, можно прописать прямо к общим стилям сайта в самый низ для таких вставок хтмл должен быть включен |
|
webanet, Да да делаю, пробую Вы меня сильно не ругайте .. стараюсь как могу
вот смотрите так сделал вроде работает . Цитата <div style="background:#c4c4c4;border: 1px solid #EED31F;border-radius:5px;"><img style="padding-left:10px;padding-top:5px;" src="Картинка"><div style="display:table-cell;vertical-align:top;padding-top:15px;padding-bottom:15px;padding-left:7px;">Текст</div></div></div> И Ещё один вопросик а можно применить к рамке тень ? Сообщение отредактировал Admin3232 - Воскресенье, 26 Май 2013, 22:24:12
|
|
Admin3232, Все всем спасибо разобрался. Ну я по своей привычки люблю то что узнал закрепить это.
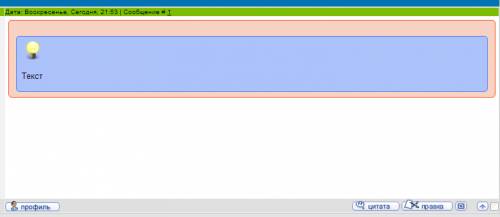
Смотрим: Вопрос: Как создать рамки на форуме ? ( Такие же как и применяет форум ucoz ) Во первых: Тут идет использование HTML и стили ( Стили можно применить как и сразу в тексте форума так и внешне) Во вторых: Нужно включить - так сказать разрешение использование, на форуме html код для определённой группы ( в моем случаи "Администратор") Как включить ? Ответ: Зайти ПУ- модуль(Пользователи) - Раздел ( Группы пользователей) и Выбрать нужную нам группу - Зайти в её настройки, найти раздел форум и поставить галочку напротив " использование HTML кода" Готово. Затем создаем сам код: В начале создали область тегом <div> в него прописали стили а именно: background:#f7d2c5 - отвечает за фон "цвет" border: 1px - толщина нашей рамки solid #ff5013 - цвет линии ( рамка) border-radius:5px - Дает нам округлить углы Далее можно применить для <img> стили и так же для текста. Смотрим что у меня получилось я сделал рамку в рамке но применил ещё один стиль padding:8px 11px - это отступ от краев Код <div style="background:#f7d2c5;border: 1px solid #ff5013;border-radius:5px;padding:8px 11px;font-size: 10pt;"> <div style="background:#acc2fa;border: 1px solid #4e7df3;border-radius:5px;"><img style="padding-left:10px;padding-top:5px;" src="Картинка в углу рамки"><div style="display:table-cell;vertical-align:top;padding-top:15px;padding-bottom:15px;padding-left:7px;">Текст текст </div></div></div></div> Результат :  Прикрепления:
7036666.png
(10.3 Kb)
Сообщение отредактировал Admin3232 - Воскресенье, 26 Май 2013, 23:09:21
|
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества




