|
|
| Модератор форума: dotbot |
| Сообщество uCoz Архивариус Корзина Добавить рамку вокруг видеоплеера |
| Добавить рамку вокруг видеоплеера |
|
Здравствуйте друзья.
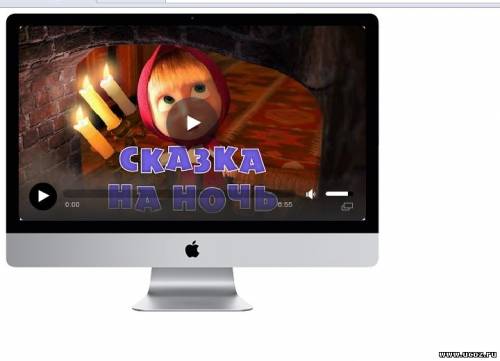
Помогите решить проблему. Хочу в статью добавить видео с ютуб через флеш-код видеоплеера и добавить вокруг него фоновую рамку-изображение. Пробую через тег <div> и класс, но никак не могу подогнать видео в рамку и разместить посредине. Подскажите как это сделать? Код html в спойлере |
|
3dminizal,
Код <style type="text/css">.block1 { width: 538px; height: 430px; background: url(http://domosed.at.ua/Videokurs/imac.png); float: none;} .block1 object {margin: 0 auto; padding-top: 18px;} </style> <div class="block1"> <center><object data="http://delaisait.ucoz.ru/script/video/uppod/uppod.swf" height="281" type="application/x-shockwave-flash" width="500"><param name="allowFullScreen" value="true" /><param name="allowScriptAccess" value="always" /><param name="wmode" value="transparent" /><param name="movie" value="http://delaisait.ucoz.ru/script/video/uppod/uppod.swf" /><param name="flashvars" value="st=http://delaisait.ucoz.ru/script/video/uppod/pp500x281.txt&file=http://youtu.be/jCKO7Pya6S8" /></object></center> </div>  Прикрепления:
8209808.jpg
(47.8 Kb)
|
|
bandjuk, отлично для оперы и хром, но в мозилле все равно видео выше рамки экрана. наверное надо еще какой-то атрибут дописать?
Также буду признателен если подскажете как видео с рамкой поместить посредине страницы? Сообщение отредактировал 3dminizal - Среда, 08 Окт 2014, 19:01:48
|
|
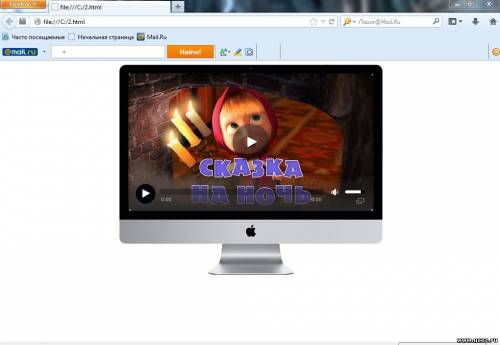
3dminizal, вот так, размеры видео прописать в ксс и убрать из хтмл:
<style type="text/css"> .block1 {margin: 0 auto; width: 538px; height: 430px; background: url(http://domosed.at.ua/Videokurs/imac.png); float: none;} .block1 object {margin: 0 auto; width: 500px; height: 400px; padding-top: 18px;} </style> <div class="block1"> <center><object data="http://delaisait.ucoz.ru/script/video/uppod/uppod.swf" type="application/x-shockwave-flash"><param name="allowFullScreen" value="true" /><param name="allowScriptAccess" value="always" /><param name="wmode" value="transparent" /><param name="movie" value="http://delaisait.ucoz.ru/script/video/uppod/uppod.swf" /><param name="flashvars" value="st=http://delaisait.ucoz.ru/script/video/uppod/pp500x281.txt&file=http://youtu.be/jCKO7Pya6S8" /></object></center> </div>  отцентовка - margin: 0 auto; Прикрепления:
3682227.jpg
(71.6 Kb)
|
|
Извиняюсь за наглость но я немного переделал плеер (увеличил размеры) и переписал предыдущий код. В опере все норм, а в мозиле неровно
это значит строку [.block1 object {margin: 0 auto; width: 500px; height: 400px; padding-top: 18px;}] - добавить в таблицу стилей? |
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества




