|
|
| Модератор форума: dotbot |
| Сообщество uCoz Архивариус Корзина Нарушены условия использования шаблона! (Самостоятельно решить ну никак не получается.) |
| Нарушены условия использования шаблона! |
|
Ссылка на сайт: orphan-school.ru
Внезапно, после повторной регистрации домена (хотелось бы акцентировать на этом внимание, т.к. это единственное действие, вследствие которого возникла данная проблема, никаких изменений в дизайн сайта и шаблон не вносились) при входе на сайт стало появляться данное сообщение (ранее его не было): Доступно только для пользователей Перерыл кучу тем на форуме и на сторонних ресурсах. Пробовал различного рода рекомендации: смотрел нет ли где скрипта на вывод данного сообщения в коде сайта, пытался редактировать ui.js файл, пробовал даже впихнуть скрипт на скрытие pop-up сообщений в той части где указывается копирайт, писал в службу тех. поддержки, однако, к сожалению, в их компетенцию это как оказалось не входит. Подводя итог, я в отчаянии. Все способы, которые я мог самостоятельно проделать, я уже испробовал, посему размещаю здесь данную тему, в надежде что возможно хоть кто-то сможет подсказать способ решения данной проблемы. Прикрепления:
2721736.jpg
(7.8 Kb)
|
 или верните обратно ссылку какую удалили из шаблона , или попробуйте удалить или верните обратно ссылку какую удалили из шаблона , или попробуйте удалить <script type="text/javascript" src="/js/ui.min.js"></script> в каком вот это гадость находится Код Cufon.replace('.blogname h1 a,.gTableTop,.gTableSubTop,.eTitle');/* ============= check copyright ============= */ var $a = $('#footer').find('a.ut-logo'); var $b = 'themes'; var $c = $a.attr('href'); var $d = $a.attr('rel'); var $e = $('.utsite').find('a'); var $f = 'online'; var $g = $e.attr('href'); var $h = $e.attr('rel'); $('head').append('<style type="text/css">.utOverlay{position:fixed;top:0;left:0;background:rgba(0,0,0,0.3);display:none;}.utOuter{background:#eee;border:1px solid #fff;box-shadow:0 3px 7px #333;-moz-box-shadow:0 3px 7px #333;-webkit-box-shadow:0 3px 7px #333;-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;-khtml-border-radius:4px;z-index:99999999;min-width:200px;min-height:50px;max-width:75%;position:fixed;display:none;}.utInner{color:#333;text-shadow:0 1px 0 #fff;padding:20px;}.utInner button{border:1px solid #bbb;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;-khtml-border-radius:3px;background:0;color:#232d3d;font-size:12px;font-weight:700;text-shadow:0 1px 0 #fff;cursor:pointer;box-shadow:0 1px 2px #ccc;-moz-box-shadow:0 1px 2px #ccc;-webkit-box-shadow:0 1px 2px #ccc;margin:0 3px;padding:4px 10px;}.utInner button:hover{color:#d85054;}.aButtons,.aInput{text-align:center;margin:20px 10px 0;}.aTextbox{border:1px solid #aaa;-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;-khtml-border-radius:4px;box-shadow:0 1px 0 #fff;-moz-box-shadow:0 1px 0 #fff;-webkit-box-shadow:0 1px 0 #fff;width:180px;font-size:12px;font-weight:700;padding:5px 10px;}</style>'); if (homeurl == 'http://orphan-school.ru/' || homeurl == 'http://orphan-school.ru/' || homeurl == 'http://orphan-school.ru/' || homeurl == 'http://www.orphan-school.ru/'){}else{ if ($a.length == 0 || $c != 'http://u'+$b+'.ru/' || $d == 'nofollow' || $e.length == 0 || $g != 'http://'+$f+'tv.if.ua/' || $h == 'nofollow') { $i('Нарушены условия использования шаблона!'); }; }; Сообщение отредактировал Alda - Воскресенье, 30 Ноя 2014, 10:07:33
|
|
Alda, благодарю за столь скорый ответ!
Повторюсь - никаких изменений в сайт я не вносил, т.е. ссылок никаких не удалял. Что по поводу Вашего совета, если можно, подскажите через что (какой ресурс) можно данную процедуру произвести? Насколько я понимаю, в базовом шаблоне сайта через панель управления Ucoz'а мне подобных изменений внести не дадут. |
|
DEATHKNOT, Управление дизайном - Нижняя часть сайта или Страницы сайта вот где то там ищите этот скрипт
 или зайдите в файловый менеджер и из папки /js/ удалите ui.min.js (только на всякий случий скачайте его ото вдруг дизайн перекосится)  |
|
Да вот как-раз таки в этих двух разделах я и копался. Нашёл в "Страницы сайта", как Вы и говорили данный скрипт:
<script type="text/javascript" src="/js/ui.min.js"></script> Удалил. Ничего не дало. На всякий случай код обоих разделов. Может я ещё чего-то где-то не заметил. Добавлено (30 Ноя 2014, 10:28:45) |
|
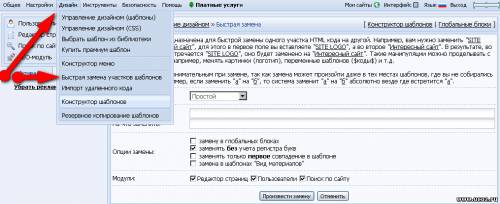
попробуйте тогда вот так Что заменить: пишите <script type="text/javascript" src="/js/ui.min.js"></script> на что заменить
<!-- <test> --> или что-то другое)  Если и это не поможет то не знаю что еще посоветовать)) Прикрепления:
7091467.png
(30.3 Kb)
|
|
DEATHKNOT, тогда попробуйте удалить вот это - нижняя часть сайта -
Цитата <embed hidden="true"><a hidden="true" href="http://www.web2feel.com/" class="ut-spon" target="_blank">Web2Feel</a></embed>  Сообщение отредактировал Alda - Воскресенье, 30 Ноя 2014, 11:08:42
|
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества



