Не работает скрипт внутри Ajax окна.
DenGen
Сообщений: 6
Сообщение # 1 |
21:42:29
03 Фев 2016
Здравствуйте.
<link href="http://www.mebelbalakovo.ru/javascripts/jquery-ui/themes/ui-lightness/jquery-ui.css" media="screen" rel="stylesheet" type="text/css" />
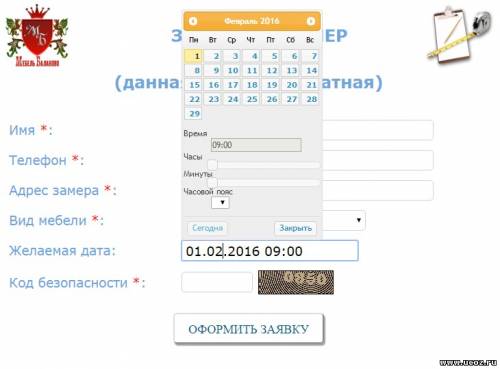
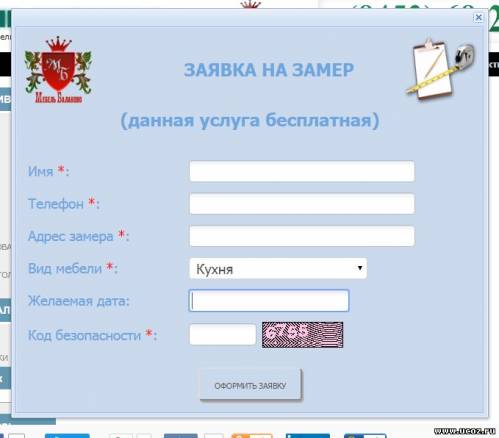
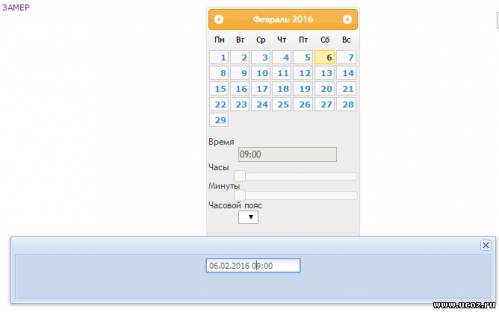
форма на страничке всплывающее окно
leonoff(on)
Сообщений: 296
Сообщение # 2 |
07:41:31
05 Фев 2016
DenGen , jQuery подключать не нужно. Эта библиотека подключается по умолчанию. Пользуйтесь функцией, которая выполняется после добавления контента в окно. Примерно такКод
function MFORM() {
Муж рассказал жене, что у него есть любовница. Причина смерти: коронавирус.
DenGen
Сообщений: 6
Сообщение # 3 |
15:08:21
06 Фев 2016
Сделал ка Вы предложили.
<script type="text/javascript">
DenGen
Сообщений: 6
Сообщение # 4 |
18:04:37
06 Фев 2016
Добавлено (06 Фев 2016, 18:00:58)
Добавлено (06 Фев 2016, 18:04:37)
leonoff(on)
Сообщений: 296
Сообщение # 5 |
14:44:08
07 Фев 2016
DenGen , ну наверное такКод
<script type="text/javascript" charset="utf-8">
Код
#ui-datepicker-div {
Муж рассказал жене, что у него есть любовница. Причина смерти: коронавирус.
DenGen
Сообщений: 6
Сообщение # 6 |
20:30:13
07 Фев 2016
Код
<script type="text/javascript" src="http://code.jquery.com/ui/1.11.0/jquery-ui.min.js"></script>
leonoff(on)
Сообщений: 296
Сообщение # 7 |
20:33:57
07 Фев 2016
Цитата
http://code.jquery.com/ui/1.11.0/jquery-ui.min.js
Муж рассказал жене, что у него есть любовница. Причина смерти: коронавирус.
DenGen
Сообщений: 6
Сообщение # 8 |
22:41:13
07 Фев 2016





 Чат сообщества
Чат сообщества



