| Модератор форума: Shеriff |
| Сообщество uCoz Модули uCoz Функциональные модули Пользователи Группы пользователей (настройка прав доступа, цвета групп, блокировка пользователя) |
| Группы пользователей |
|
FAQ:
Уважаемые пользователи! Просьба описывать проблемы внятно. На скриншотах обязательно отмечать места на которые следует обратить внимание. При этом, пожалуйста, оставляйте пояснения, что вы имели в виду. |
|
Как изменить группу пользователя
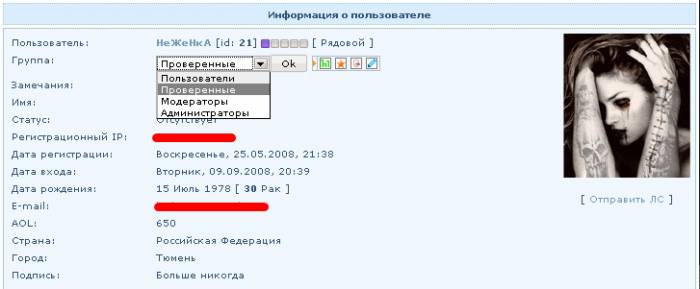
1. Панель управления >> Пользователи; 2. Кнопка вверху "поиск", а также "полный список"; 3. Найдя нужного вам пользователя нажимаете на иконку "Редактировать" 4. Выбираете новую группу пользователя. 5. Чтобы изменения переноса вступили в силу, пользователю нужно перелогиниться (выйти и зайти). ========================================= Второй вариант более простой. Нужно зайти на сайт как администратор и перейти на страницу пользователя, которого хотите перенести. В профиле пользователя будет список группы, выбираете новую группу и переносите. Кроме этого вы еще можете удалять пользователей.  Прикрепления:
44342575.gif
(25.5 Kb)
|
|
Цвета групп
Если вы используете стандартные таблицы стилей то Админы -красные, Модераторы - синие, Проверенные -зелёныеи задаётся это следующими строками: Код /* User Group Marks */ a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:blue;} a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:red;} a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:green;} /* ---------------- */ Группа Пользователи здесь не указывается и её цвет задаётся первыми строками таблицы стилей, то есть это цвет общих ссылок. Если вы хотите ввести для Пользователей свой цвет, то добавляете строчку для groupUser. Код /* User Group Marks */ a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:blue;} a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:red;} a.groupUser:link,a.groupUser:visited,a.groupUser:hover {color:#A8C9E2;} a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:green;} /* ---------------- */ Каждая новая добавленная вами группа получает обозначение groupOther(1-30), так как добавить можно 30 групп. Номер группы в этом случае очерёдность добавления. Код /* User Group Marks */ a.groupModer:link,a.groupModer:visited,a.groupMo der:hover {color:blue;} a.groupAdmin:link,a.groupAdmin:visited,a.groupA dmin:hover {color:red;} a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:green;} a.groupOther1:link,a.groupOther1:visited,a.groupOther1:hover {color:Yellow;} a.groupOther2:link,a.groupOther2:visited,a.groupOther2:hover {color:DarkCyan;} и т.д. аналогично /* ---------------- */ Цвет можно назначать как названием на английском так и шестнадцатиричным кодом RGB. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Вопрос: Как сделать, чтобы имена отображались жирным шрифтом в "кто онлайн на сайте и форуме"? [ Light-Reiki ] Ответ: Code /* User Group Marks */ a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:blue;[b]font-weight:bold;[/b]} a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:#bf0577;font-weight:bold;} |
|
Цвет прописан, результата - нет
Я создал группу VIP и прописал код: Code a.groupOther1:link,a.groupOther1:visited,a.grou pOther1:hover {color:Yellow;} Варианта два: Selena Я создал группу VIP и поставил цвет:
Code a.groupVIP:link,a.groupVIP:visited,a.grou pVIP:hover {color:DarkCyan;} Однако он не выводится. Должно быть так: Inkvizitor |
|
Вопрос: Можно ли сделать так, чтобы после регистрации пользователь относился к группе, которую я создал, а не в группу "Пользователи"? [ Max17 ] Ответ: Системные группы имеют свои особенности и не взаимозаменяемы. Переименуйте "Пользователи" в "Новички", а "Проверенных" в "Пользователей". RoCk Is OuR LiFe, OuR LiFe Is RoCk )))))
|
|
|
Блокирование пользователя
Как сделать, чтобы пользователь больше никогда не смог зайти на сайт? На главной странице после </head> поставить скрипт: nfl Вместо имени пользователя можно поставить бан-группу: или IP: Inkvizitor |
|
Цвета ников в сообщениях
Можно ли сделать так, чтобы цвета, которые я установил для групп, отображались при ответе на форуме, а то у меня все ники в ответах голубые. Идём в шаблон "Вид материалов" форума, находим строчку: a.postUser1 {color:#000000;} - цвет группы 1 Дальше ставим определённый цвет ника определённому пользователю, там же, в CSS пишем: Таким образом можно указать для каждой группы свой цвет, при это остаётся возможность поставить каждому пользователю персональный цвет ника в сообщениях форума. Inkvizitor UcoZ - рулит!
|
|
Вопрос: Здравствуйте! Извините конечно если гдето было, пожалуйста. Как можно сделать так, чтобы человек зарегистрировался на сайте (он в группе "пользователи") потом набрал на форуме 10 сообщений и автоматом перенесся в группу "провереные"? Зарание спасибо. [ Эрос ] Ответ: Главная » Пользователи » Группы пользователей - там увидишь "Авто-перенос" |
|
Прочие обозначения цветов пользователей.
На Главной форума: На странице с сообщениями: На сайте названия групп также определяются классами groupModer, groupAdmin, groupUser и т.д. И самое главное - меняя цвета групп озаботьтесь проверкой, указан ли в шаблоне страницы адрес именно того файла в который вы вносите коррекции? Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
| |||


 Чат сообщества
Чат сообщества










