Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Замена логотипа, надписи SITE LOGO и аналогичных |
| Замена логотипа, надписи SITE LOGO и аналогичных |
|
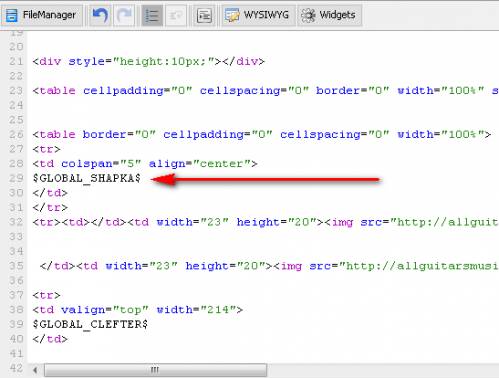
Для быстрой и удобной замены надписей Вы можете воспользоваться конструктором блоков. Если по какой-либо причине он у Вас не работает, замените надписи по инструкции, описанной далее. Где искать? В общем случае в стандартном шаблоне логотип сайта и надписи располагаются внутри комментариев Header (не путать с тэгами HEAD !!!) . Code <head> <title>$SITE_NAME$ - $PAGE_NAME$</title> <link type="text/css" rel="StyleSheet" href="http://info.do.am/_st/my.css" /> </head> Всё, что пишется между этими тэгами на странице НЕ ВЫВЕДЕТСЯ! Ищем текст вида Code <!-- Header --> и <!-- /Header --> Именно между этими комментариями в стандартных шаблонах (не во всех) располагается лого. Находим в шаблоне данный комментарий и используем все свои знания HTML. Надписи и куски кода можно заменять через Быструю замену. Тогда они одним разом меняются на всём сайте. Если вы хотите поменять название сайта сразу везде, а в шаблонах у вас стоит не текст, а Ucoz-код $SITE_NAME$, то можно это сделать в Общих настройках. Надпись вида Copyright MyCorp © 2008 в шаблоне выглядит как Copyright MyCorp © $YEAR$ и располагается между комментариями вида: Code <!-- Footer --> и <!-- /Footer -->  Для тех кто не понял, что написано выше - ознакомьтесь тогда сначала с учебником по HTML- Для тех кто не понял, что написано выше - ознакомьтесь тогда сначала с учебником по HTML- http://www.postroika.ru/html/content2.html Интересные решения
 Для тех, кто не понимает, как изменять тот или иной стандартный шаблон, советуем почитать тему Для тех, кто не понимает, как изменять тот или иной стандартный шаблон, советуем почитать тему Изменение стандартных шаблонов uCoz |
|
ftata, в шаблоне "Страницы сайта" находите код вида:
Код <div class="b-logo b-white"> <a title="Главная" href="$HOME_PAGE_LINK$"><img class="logo-img" src="/.s/t/1080/logo-img.png" alt=""/></a> <div class="site-title"><!-- <logo> -->Site name<!-- </logo> --></div> <div class="site-slogan">$SITE_NAME$</div> </div> (づ。◕‿◕。)づ
|
|
<div class="b-logo b-white"> <a title="Главная" href="$HOME_PAGE_LINK$"><img class="logo-img" src="/.s/t/1080/logo-img.png" alt=""/></a> <div class="site-title"><!-- <logo> -->Site name<!-- </logo> --></div> <div class="site-slogan">$SITE_NAME$</div> Добавлено (07 Окт 2014, 10:05:06) Сообщение отредактировал ftata - Вторник, 07 Окт 2014, 10:04:53
|
|
ftata, особой роли не играет.
(づ。◕‿◕。)づ
|
|
Добрый день! Столкнулся с такой проблемой... Не могу разъединить Logo c Site name Нужно что бы Логотип был с верху, а имя сайта под ним было сайт http://3sa.ru/ Прикрепляю фото проблемы
 Добавлено (05 Ноя 2014, 07:47:17) |
|
Admin5777, вижу такой код (исходный код страницы):
Код <div id="site-logo"> <span class="site-l"> <span class="site-n"><a href="http://3sa.ru/">Мастерская широкоформатной печати " Спринт "</a></span><br> <span class="site-d"><!-- <logo> -->Печать баннера, наклейки, изготовление штендера<!-- </logo> --></span> </span> </div> И это в стилях: Код #site-logo {height:70px;line-height:70px;overflow:hidden;padding:0 0 0 60px;background:url(/Glavnoe/S-print.png) repeat-y;} .site-l {display:inline-block;line-height:120%;vertical-align:middle;} .site-n,.site-n a {display:inline-block;color:#f2f2f2;font-size:24px;line-height:120%;text-transform:uppercase;text-decoration:none;font-family:'CuprumBold';} .site-d {display:inline-block;color:#0a8fcc;font-size:14px;text-transform:uppercase;padding:5px 0 0;font-family:'CuprumReg';} Поскольку неизвестно какой вы ожидали результат, поясните свой вопрос, пожалуйста. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Здравствуйте скажите как добавить свою картинку логотипа в этой строке
<style>.hsep{height:auto;width: 260px;margin: 0 auto 50px;}</style> <span id="site-logo"></span> <div class="site-t"><a href="http://gigant-kover.ru/" style="font-size: 50px;">Ковры "Гигант"</a></div> <?endif?> |
|
bgpk3,
Цитата <span id="site-logo"><img src="ссылка на картинку логотип" alt=""></span> <div class="site-t"><a href="http://gigant-kover.ru/" style="font-size: 50px;">Ковры "Гигант"</a></div> |
|
Selena, Вот такой я хотел получить результат. Но не получается. Сайт http://3sa.ru/
Фото проблемы  |
|
Admin5777, в стилях для дива лого увеличьте высоту, а для спана с классом site-n установите вертикальное позиционирование bottom, то есть прижать вниз.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества