Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Новая панель ББ кодов и форма добавления сообщений (Подробно про все что с ней связано.) |
| Новая панель ББ кодов и форма добавления сообщений |
|
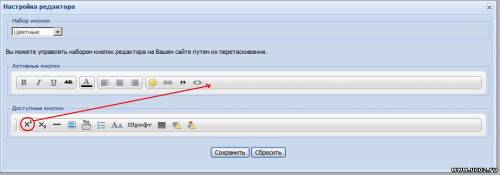
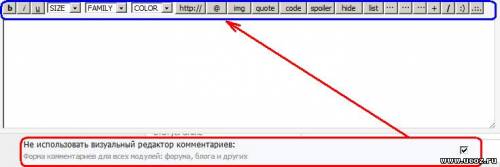
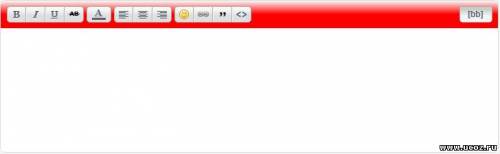
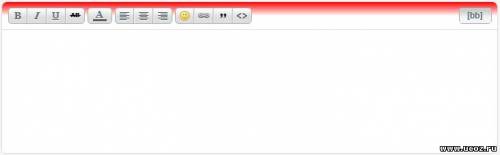
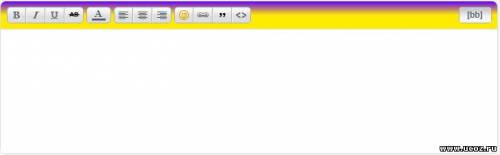
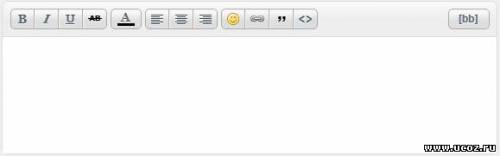
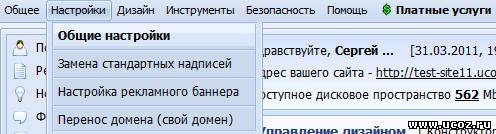
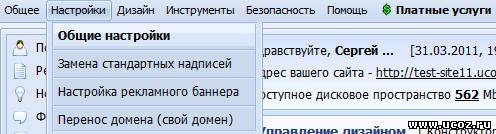
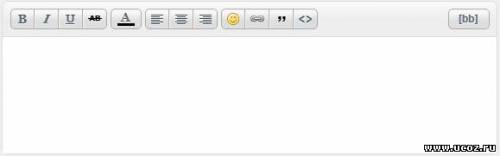
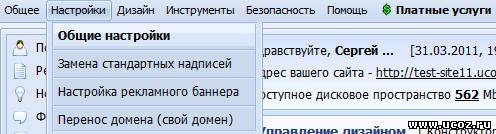
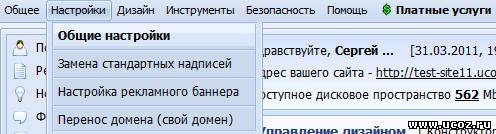
Всем привет, многие зайдя на свои любимые сайты увидели что форма ответов на форуме и форма комментариев поменялась.  Что случилось? Где другие кнопки? Например кнопка добавления картинок... Набор кнопок настроить просто: 1. Заходим в ПУ и в админ панели выбираем Настройки - Общие настройки  2. Спускаемся до пункта Не использовать визуальный редактор комментариев: и настраиваем наши кнопки нажав на [ Настройка редактора ]. Кнопки настраиваются очень просто, перетаскиваем нужные нам и сохраняем. Кнопки можно выбрать цветного оформления или черно-белые: Для тех кто хочет вернуть старый вид: Все еще проще: 1. Заходим в ПУ и в админ панели выбираем Настройки - Общие настройки  2. Спускаемся до пункта Не использовать визуальный редактор комментариев: и ставим галку. Сохраняем. * - Мне нравится новая панель, но вот как бы мне поменять цвет поля для ввода текста? - Меняется не сложно: Заходим в свой css и в любое место прописываем код: Код .wysibb-body { background:#FFFFFF !important; } .wysibb-text textarea { background:#FFFFFF !important; } #FFFFFF - это белый фон, вы прописываете сюда нужный цвет фона и сохраняете. * - А как поменять цвет фона у самой панельки с кнопками? - Это не сложно. В css прописываем класс: Код .wysibb .wysibb-toolbar { background-image: -webkit-linear-gradient(bottom, #FFF 50%, #FFFFFF 100%) !important; background-image: -ms-linear-gradient(bottom, #FFF 50%, #FFFFFF 100%) !important; } #FFF и #FFFFFF - это наш белый цвет. Меняем на свой. Если сменим только #FFF, например на красный, то получим: А если поменяем только #FFFFFF на красный, то получим: А вот например поэксперементировали (#FFEB00 50%, #60F 100%) Другие интересующие вопросы спрашиваем ниже, будем пробовать решать  Прикрепления:
6298167.jpg
(24.8 Kb)
·
7756422.jpg
(37.7 Kb)
·
8754329.jpg
(56.1 Kb)
·
8894481.jpg
(30.7 Kb)
·
5789666.jpg
(28.5 Kb)
·
7927860.jpg
(28.3 Kb)
·
8752814.jpg
(28.8 Kb)
·
9480733.jpg
(42.7 Kb)
Сообщение отредактировал DIREN - Среда, 16 Янв 2013, 14:21:05
|
|
Всем привет, многие зайдя на свои любимые сайты увидели что форма ответов на форуме и форма комментариев поменялась.  Что случилось? Где другие кнопки? Например кнопка добавления картинок... Набор кнопок настроить просто: 1. Заходим в ПУ и в админ панели выбираем Настройки - Общие настройки  2. Спускаемся до пункта Не использовать визуальный редактор комментариев: и настраиваем наши кнопки нажав на [ Настройка редактора ]. Кнопки настраиваются очень просто, перетаскиваем нужные нам и сохраняем. Кнопки можно выбрать цветного оформления или черно-белые: Для тех кто хочет вернуть старый вид: Все еще проще: 1. Заходим в ПУ и в админ панели выбираем Настройки - Общие настройки  2. Спускаемся до пункта Не использовать визуальный редактор комментариев: и ставим галку. Сохраняем. * - Мне нравится новая панель, но вот как бы мне поменять цвет поля для ввода текста? - Меняется не сложно: Заходим в свой css и в любое место прописываем код: Код .wysibb-body { background:#FFFFFF !important; } .wysibb-text textarea { background:#FFFFFF !important; } #FFFFFF - это белый фон, вы прописываете сюда нужный цвет фона и сохраняете. * - А как поменять цвет фона у самой панельки с кнопками? - Это не сложно. В css прописываем класс: Код .wysibb .wysibb-toolbar { background-image: -webkit-linear-gradient(bottom, #FFF 50%, #FFFFFF 100%) !important; background-image: -ms-linear-gradient(bottom, #FFF 50%, #FFFFFF 100%) !important; } #FFF и #FFFFFF - это наш белый цвет. Меняем на свой. Если сменим только #FFF, например на красный, то получим: А если поменяем только #FFFFFF на красный, то получим: А вот например поэксперементировали (#FFEB00 50%, #60F 100%) Другие интересующие вопросы спрашиваем ниже, будем пробовать решать  Прикрепления:
6298167.jpg
(24.8 Kb)
·
7756422.jpg
(37.7 Kb)
·
8754329.jpg
(56.1 Kb)
·
8894481.jpg
(30.7 Kb)
·
5789666.jpg
(28.5 Kb)
·
7927860.jpg
(28.3 Kb)
·
8752814.jpg
(28.8 Kb)
·
9480733.jpg
(42.7 Kb)
Сообщение отредактировал DIREN - Среда, 16 Янв 2013, 14:21:05
|
|
|
|
[b][b]DIREN,[/b] [/b]
 У меня в комментариях фон белый, проверяю с оперы и хрома Добавлено (16 Янв 2013, 22:56:21) |
|
|
|
MouSLP,
Цитата (MouSLP) как сейчас заметил, редактор сохраняет выбранный цвет текста, но никто не догадается выставить черный Вы не понимаете:) .wysibb-text textarea - это класс отвечающий за оформления поля с выключенным визуальным редактором(чистый код). .wysibb-body - этот класс отвечает за оформление формы с включенный визуальным редактором. Хочешь черный фон чтоб был везде, в обоих классах замени #FFFFFF на #000000 |
|
разобрался почему, так - исправил, вот теперь посмотрите комментарии
Добавлено (16 Янв 2013, 23:04:11) Добавлено (16 Янв 2013, 23:05:31) |
|
из других ксс есть только такой:
 Но это сугубо к видео разделу относится.. других ксс не знаю, либо чего то не понимаю) Добавлено (16 Янв 2013, 23:07:44) Цитата (DIREN) Быть может у группы отключена возможность использования ББ кодов? |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества