Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
|
Архив - только для чтения |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Превью изображений (Превью изображений в статье.) |
| Превью изображений |
|
Приветствую уважаемое сообщество.
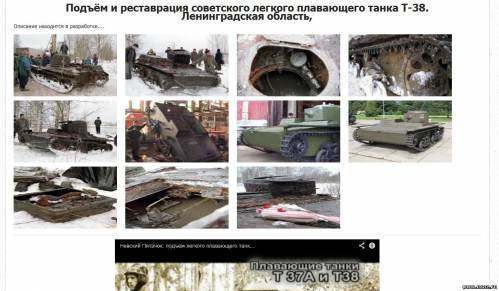
Сразу к делу - возможно ли получать нормальные превью картинок одного размера, а не разного. Пример того как по умолчанию - http://iz-pepla.info/publ....-1-0-20 Всё вкривь и вкось и разного размера. Сообщение отредактировал 4ekan - Среда, 16 Июл 2014, 13:30:52
|
|
4ekan, в ксс заменить свою строку с
.eMessage img, .eText img {float: left; margin: 5px 20px 5px 0px !important; width: 250px;} на: .eMessage img, .eText img {float: left; height: 150px; margin: 5px 20px 5px 0px !important; overflow: hidden; width: 250px;}  Прикрепления:
3835878.jpg
(157.1 Kb)
|
|
Вообще возможно но, как вы картинки с разным соотношением сторон хотите подогнать под один размер? Если с помощью обрезки то возможно, иначе будут вытягиватся.
|
|
А где именно необходимо искать эту строку? С обрезанием картинок. Вообще тот же WordPress с этим справляется без лишних танцев с бубном. Думал может и у юкоза есть хитрая галочка. |
|
Большое спасибо. Получилось. Это конечно не идеальный вариант, но хоть что-то. С меня клики по рекламке и плюс в карму
 Если кто-нибудь знает как обрезать превью буду крайне признателен. Я так понимаю это также нужно прописывать в стилях CSS Сообщение отредактировал 4ekan - Среда, 16 Июл 2014, 14:57:16
|
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества



