|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Архивариус Решённые вопросы Размещение кода на всех страницах сайта (а не только на главной) |
| Размещение кода на всех страницах сайта |
|
Привет! вот пациент - http://body-builder.org
Проблема такова - решил установить рекламную строчку ноликс на свой сайт, под шапку. все стало не плохо, да только отображается строчка только на главной, а на основных трафиковых страницах - статьях - ее нет. помогите сделать так, чтобы она появилась на всех страницах сайта, или хотя бы на статьях! |
|
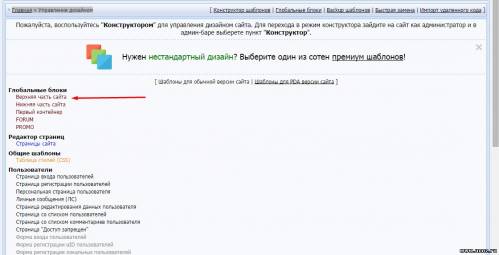
Привет! вот пациент - http://body-builder.org Проблема такова - решил установить рекламную строчку ноликс на свой сайт, под шапку. все стало не плохо, да только отображается строчка только на главной, а на основных трафиковых страницах - статьях - ее нет. помогите сделать так, чтобы она появилась на всех страницах сайта, или хотя бы на статьях! HoldenMcGroin, Постате в верхнюю часть сайта, в самый низ. Главная » Управление дизайном Прикрепления:
7376035.jpg
(109.0 Kb)
 |
|
а я так и поставил. раньше там под шапкой был слайдшоу, я его убрал и на том месте поставил первый код. там 2 кода - одним маленький, его нужно поставить там, где строка будет отображаться, а другой большой, его на страницы сайта я поставил, перед закрытием боди.
|
|
Ваш верхний код на главной размещён не в шапке а в BODY, а именно <div id="content"> далее ваш код идёт.
Код <div id="content"> <div id="content-inside"> <div id="nlx"><!-- рекламная строчка Nolix --><div id="ncode"><script type="text/javascript"> id = 30346; document.write('<sc'+'ript type="text/javascript" src="http://a.contextbar.ru/n.js?rnd='+Math.round(Math.random()*100000)+'"></sc'+'ript>'); </script><script type="text/javascript" src="http://a.contextbar.ru/n.js?rnd=52458"></script><script type="text/javascript" src="http://a.contextbar.ru/jadqs.php?url=30346"></script> <style>#nolix {border:1px solid #cccccc;font-family:Tahoma; background:#fcf8ce; width:100%; height:34px; z-index:99999; overflow:hidden;} #nolix_link { float:left; text-align:left; display:block;width:67%; height:32px; line-height:32px; padding-left: 20px; } #nolix_link a { display:block; color:#0061c1; text-decoration:none; font-weight:normal; font-size:23px; } #nolix_link a:hover { text-decoration:underline; font-weight:500; } #nolix_add { float:right; background:url(http://nolix.ru/a/l.gif) repeat-y; width:30%; text-align:left; height:34px; line-height:34px; color:#0061c1; } #nolix_add a { display:block; color:gray; padding-left:32px; background:url(http://nolix.ru/a/q.png) 6px 4px no-repeat; font-size:12px; text-decoration:none; font-weight:normal; } #nolix_add a:hover { text-decoration:underline; } </style> <div id="nolix"> <div id="nolix_link"><a href="http://nolix.ru/site/30346/" target="_blank">Моментальное размещение вашей рекламной строчки. Попробуйте!</a></div> <div id="nolix_add"> <a href="http://nolix.ru/site/30346/" title="Разместите свою рекламную строчку прямо сейчас - 0.4$ за 1000 показов. Это очень просто и удобно. Вам понравится!" target="_blank">Добавьте сюда вашу рекламу всего за <b>0.4 $</b> !</a> </div> </div> </div></div><!--/U1AHEADER1Z--> <!-- <middle> --> <div id="maincol"> <!-- <body> --><p><span lang="RU" style="font-size:14.0pt;line-height:115%"><span style="font-size: 12pt;"><a href="http://body-builder.org/publ/kak_sostavit_programmu_trenirovok/1-1-0-72">Как составить программу тренировок?</a></span></span></p> Вам же выше предложили поставить код в шапку, чтобы он отображался на всех страницах сайта. Предлагаю сделать следующее, создайте глобальный блок с вашим названием например NOLIX ($GLOBAL_NOLIX$) вставьте туда код вашей рекламы, в самый низ шапки просто пропишите ваш глобальный блок $GLOBAL_NOLIX$ Сообщение отредактировал Ubivator - Вторник, 09 Сен 2014, 12:57:10
|
|
Вам же выше предложили поставить код в шапку, чтобы он отображался на всех страницах сайта. Предлагаю сделать следующее, создайте глобальный блок с вашим названием например NOLIX ($GLOBAL_NOLIX$) вставьте туда код вашей рекламы, в самый низ шапки просто пропишите ваш глобальный блок $GLOBAL_NOLIX$ |
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества