Архив - только для чтения |
| Сообщество uCoz Модули uCoz Контент-модули Каталоги Модуль "Онлайн игры" (назначение, возможности, решение проблем) |
| Модуль "Онлайн игры" |
|
МОДУЛЬ ОНЛАЙН ИГРЫ
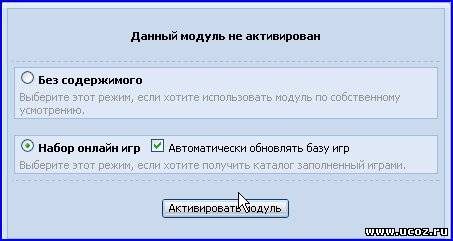
 Для начала работы с модулем его нужно активировать. Активация модуля производится из панели управления сайтом. Пока модуль не активирован в списке модулей на главной странице ПУ он находится во вкладке "неактивные". При активации модуля вам предложат два варианта активации: без содержимого и набор онлайн игр
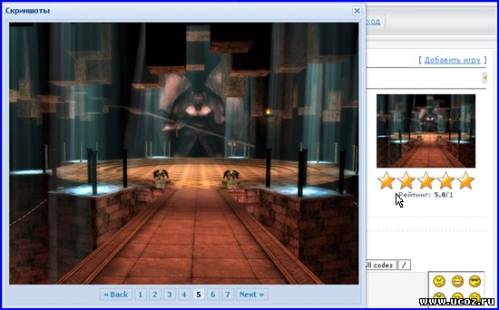
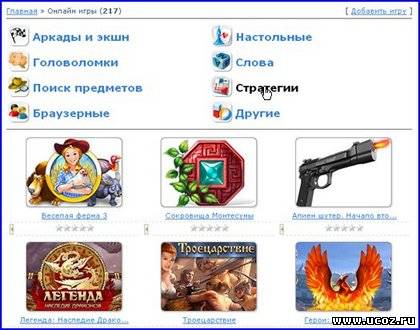
 При выборе активации без содержимого вы получите полнофункциональный модуль, который можете использовать по своему усмотрению. Название модуля по умолчанию будет "онлайн игры", но название модуля можно сменить в ПУ в настройках модуля, там же можно будет настроить поля для добавления новых материалов и заменить стандартные надписи для модуля онлайн игры на вкладке "замена стандартных надписей" на главной странице ПУ. При выборе активации набор онлайн игр вы получите не только готовый к работе полнофункциональный модуль, но ещё и контент, который вам даётся по умолчанию, с возможностью обновления стандартной базы игр (при активации - галочка на обновлениях). В стандартный набор входят игры разных жанров и разных категорий - это и онлайн игры, и скачиваемые игры и браузерные игры. Особенно хочется отметить, что новый модуль "Онлайн игры" является одним из самых универсальных модулей. Возможность добавлять разделы, категории, фильтры, множество дополнительных полей для добавления материала, плюс новые функциональные возможности встроенные по умолчанию. В шаблоны модуля встроена новая возможность оценки материалов в виде изображений, по умолчанию это звёздочки. Code <?$RSTARS$('30','/.s/img/stars/3/30.png','1','float')?> В модуле реализован $IMGS_ARRAY_JS$. Реализован в виде скриншотов, на странице материала и комментариев к нему.
При добавлении материала заполняя поле *изображения* вы заливаете ваши изображения, которые потом выводятся в виде превью в теле материала, нажав на которое подымется аякс-окошко в котором вы сможете просмотреть все изображения относящиеся к данному материалу. Надеюсь, вы уже поняли, что получили новый модуль с огромными возможностями! Прикрепления:
1242700.jpg
(24.0 Kb)
·
8904933.jpg
(40.7 Kb)
·
2461407.jpg
(43.4 Kb)
·
7074768.jpg
(4.8 Kb)
Сообщение отредактировал webanet - Вторник, 08 Сен 2009, 01:52:32
|
|
Как в модуле игры сделать краткое описание самого модуля , его использование и прочее. Уточните на каких страницах модуля эта информация должна быть видна. У модуля несколько шаблонов, от ответа зависит в какие и в какое место шаблонов вставлять ваш текст. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
|
|
neitralion, тогда найдите в шаблоне главной страницы модуля такой код:
Код <hr /> $BODY$ И вместо него вставьте такой: Код <hr />Ваш текст<hr /> $BODY$ Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Спасибо огромное Selena , очень помогли.
|
|
подскажите, пожалуйста... сегодня удалил, чисто случайно, одну категорию с материалами (~230 материалов) backup давно не делал, можно ли их восстановить?
|
|
В модуле "онлайн игры" когда загружаешь флеш игры в формате SWF, на странице материала они открываются при нажатии кнопки "играть онлайн", открываются в всплывающем окне по верх сайта в синей рамке, при добавлении игры в форме задаются ширина и высота этой рамки, если не задавать этих параметров откроется в маленьком окне. У меня стоит 800 на 600, а я хочу чтобы это окно открывалось на весь экран, так как у всех расширение экрана разное , для кого то 800 на 600 это нормально а для кого слишком мало. нашел код отвечающий за эту кнопку которая запускает окно с игрой
<?if($SWF_LINK$)?><?if($CID$=='8')?><a href="$SWF_LINK_DIRECT$" target="_blank"><?else?><a href="$SWF_LINK$"><?endif?><img alt="" border="0" src="/.s/img/icon/play.png" width="32" height="32"></a><div style="font-size:10px"><?if($CID$=='8')?><a href="$SWF_LINK_DIRECT$" target="_blank"><?else?><a style="text-decoration:none;" href="$SWF_LINK$"><?endif?><b><!--<s5392>--><font size = "3">Играть онлайн</font><!--</s>--></b></a></div><?endif?> -------------------------- но не нашел возможности что то изменить. Возможно ли это? |
|
Код <?if($SWF_LINK_DIRECT$)?><?if($CID$=='8')?><a href="$SWF_LINK_DIRECT$" target="_blank"><?else?><a href="$SWF_LINK_DIRECT$" target="_blank"><?endif?><img alt="" border="0" src="/.s/img/icon/play.png" width="32" height="32"></a><div style="font-size:10px"><?if($CID$=='8')?><a href="$SWF_LINK_DIRECT$" target="_blank"><?else?><a style="text-decoration:none;" href="$SWF_LINK_DIRECT$ target="_blank""><?endif?><b><!--<s5392>--><font size = "3">Играть онлайн</font><!--</s>--></b></a></div><?endif?> < |
|
1.Добрый день! Подскажите пожалуйста, меня интересует вопрос? Мне нужно прописать ключевые слова в модуле онлайн игр. Где их прописывать? На главной странице сайта - Редактор страниц- <meta name="keywords" и <meta name="description" - я прописал. Нужно ли прописывать в разделе - Онлайн игры - Главная страница модуля?
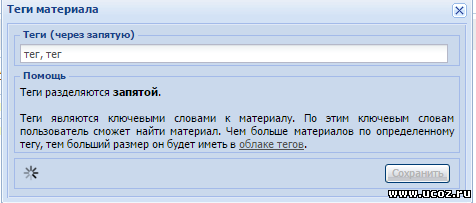
2. Когда добавляешь игру, можно выбрать добавить тег. Нужно ли добавлять тег и на что он влияет? |
|
Заметил баг. Стала отображаться $MODER_PANEL$ в модуле /stuff всем пользователям на всех материалах, не только к своим матералам. В настройках группы стоит так
 Панелька отображается всем, даже к чужим материалам.  При нажатии на "Редактировать" естественно выдаёт "Вы входите в группу пользователей, которым запрещено совершать данное действие." При нажатии на Теги, открывается редактирование тегов, но сохранить нельзя. Бесконечно крутится.  В шаблоне прописано так Код <?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?> Сервер s2 Adguard - Рекламы не будет!
Сообщение отредактировал †Angel† - Воскресенье, 10 Май 2015, 17:01:57
|
|
$IMAGES_SIGN$- поле изображения игры $IMAGES_FL$ $SCREEN_SIGN$ - поле логотип игры $SCREEN_FL$ Изменила вид материалов в модуле онлайн игры, пропало лого, перепробовала все эти четыре кода не помогло вот код вида материалов Код <style>#menublt {margin: 0px;padding: 0px 0px;background: white; } #menublt a {margin: 0px;padding: 4px;display: block;background: #f1f1f1;border:1px solid #cccccc;margin-bottom:2px;} #menublt a:hover {text-decoration: none;background-color: #FFF;} .iim{border:0px solid #FFF;max-width: 150px;}</style><div id="entryID36990"><div style="border-top:1px solid #000;"><div style="background:#36a2cd;color:#FFF;border-left:1px solid #000;border-right:1px solid #000;border-top:1px solid #000;border-bottom:1px solid #000;font-size:12px;"><a href="$ENTRY_URL$" class="newslink" style="color:#FFF;"></a><div style="padding:5px;"><b style="color: rgb(255, 255, 255); "><a href="$ENTRY_URL$" class="newslink" style="color:#FFF;">$TITLE$</a> <div style="float:right;font-size:3px;">(Новинка!)$MODER_PANEL$</div></b></div></div></div></div> <div style="background:#999;padding:2px;border-left:1px solid #000;border-bottom:1px solid #000;border-right:1px solid #000;"> <table width="100%"><tbody><tr><td align="left" valign="top"> <noindex><a href="$IMAGES_FL$" class="ulightbox" data-fancybox-group="ultbx" title="diz4u.ucoz.ru" alt="diz4u.ucoz.ru"><div style="margin-top: 1px;"></div><img alt="" src="$IMAGES_FL$" style="max-width: 150px;" align="left" border="0" width="160" height="160" /></a></noindex> </td><td width="100%" align="left" valign="top"> <div id="menublt"><a href="$ENTRY_URL$#comments" title="комментарии">Комментариев: $COMMENTS_NUM$ </a><a href="$PROFILE_URL$" title="добавил новость">Добавил: $USERNAME$</a><a href="#" title="дата добавления новости">Дата: $DATE$</a><a href="#" title="просмотры">Просмотры: $READS$</a><a href="#" title="рейтинг">Рейтинг: $RATING$</a> <a href="$ENTRY_URL$" title="Читать Новость!">Читать!</a></div> </td></tr></tbody></table></div> <div style="height:4px"></div> и адрес самого сайта ТУТ |
|
S@brin@, в виде материала должно быть $SCREEN_URL$
|
| |||


 Чат сообщества
Чат сообщества

 В шаблоне материала и комментария к нему представлен в виде кода
В шаблоне материала и комментария к нему представлен в виде кода