Архив - только для чтения |
| Сообщество uCoz Модули uCoz Контент-модули Каталоги Модуль "Онлайн игры" (назначение, возможности, решение проблем) |
| Модуль "Онлайн игры" |
|
МОДУЛЬ ОНЛАЙН ИГРЫ
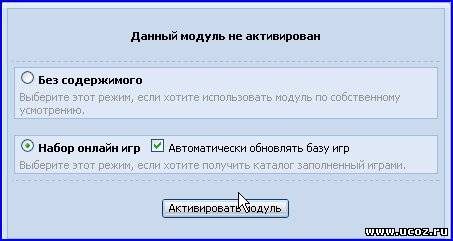
 Для начала работы с модулем его нужно активировать. Активация модуля производится из панели управления сайтом. Пока модуль не активирован в списке модулей на главной странице ПУ он находится во вкладке "неактивные". При активации модуля вам предложат два варианта активации: без содержимого и набор онлайн игр
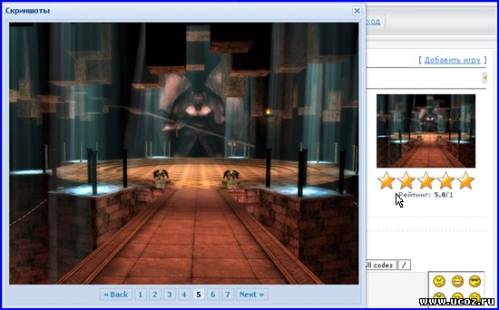
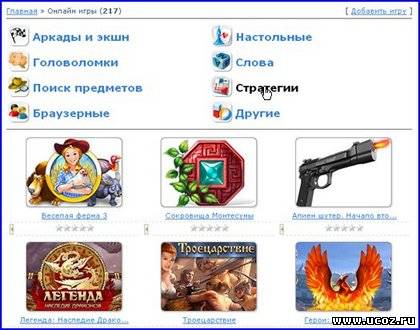
 При выборе активации без содержимого вы получите полнофункциональный модуль, который можете использовать по своему усмотрению. Название модуля по умолчанию будет "онлайн игры", но название модуля можно сменить в ПУ в настройках модуля, там же можно будет настроить поля для добавления новых материалов и заменить стандартные надписи для модуля онлайн игры на вкладке "замена стандартных надписей" на главной странице ПУ. При выборе активации набор онлайн игр вы получите не только готовый к работе полнофункциональный модуль, но ещё и контент, который вам даётся по умолчанию, с возможностью обновления стандартной базы игр (при активации - галочка на обновлениях). В стандартный набор входят игры разных жанров и разных категорий - это и онлайн игры, и скачиваемые игры и браузерные игры. Особенно хочется отметить, что новый модуль "Онлайн игры" является одним из самых универсальных модулей. Возможность добавлять разделы, категории, фильтры, множество дополнительных полей для добавления материала, плюс новые функциональные возможности встроенные по умолчанию. В шаблоны модуля встроена новая возможность оценки материалов в виде изображений, по умолчанию это звёздочки. Code <?$RSTARS$('30','/.s/img/stars/3/30.png','1','float')?> В модуле реализован $IMGS_ARRAY_JS$. Реализован в виде скриншотов, на странице материала и комментариев к нему.
При добавлении материала заполняя поле *изображения* вы заливаете ваши изображения, которые потом выводятся в виде превью в теле материала, нажав на которое подымется аякс-окошко в котором вы сможете просмотреть все изображения относящиеся к данному материалу. Надеюсь, вы уже поняли, что получили новый модуль с огромными возможностями! Прикрепления:
1242700.jpg
(24.0 Kb)
·
8904933.jpg
(40.7 Kb)
·
2461407.jpg
(43.4 Kb)
·
7074768.jpg
(4.8 Kb)
Сообщение отредактировал webanet - Вторник, 08 Сен 2009, 01:52:32
|
|
Вопрос: Можно ли сделать, чтобы название материала не обрезалось, а переносилось (неплохо бы по словам biggrin ) на новую строку?
Ответ: если в стилях для заголовка зачем-то прописано white-space:no-wrap и overflow:hidden , вот поэтому все и обрезается без переноса (YuriT). или Code <?if(len($TITLE$)>55)?><?substr($TITLE$,0,55)?>-<br><?substr($TITLE$,55)?><?else?>$TITLE$<?endif?> ...Или вот так: Quote <?if(len($TITLE$)>55)?><?substr($TITLE$,0,55)?>&+#173;<?substr($TITLE$,55)?><?else?>$TITLE$<?endif?> Где: &[color=red]+#173; - символ мягкого переноса.[/color] Красный плюс - удалить. ... Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Четверг, 05 Май 2011, 14:30:25
|
|
Добрый день. Я поставил в модуль онлайн игры скрипт аккордеона. Напишу более подробно чтоб было понятно!
И так я подключил некоторые js скрипты в главной странице модуля и дописал вот это: Code <div class="container"><div class="wrapper"><div id="st-accordion" class="st-accordion"> <ul>$BODY$ </ul></div></div></div> а дальше в виде материалов написал вот так: Code <li><a href="#">Раздел 1<span class="st-arrow">Открыть или закрыть</span></a> <div class="st-content"><div class="news"> <?if($RATING$)?><div class="rank"><?$RSTARS$('26','/img/rank.png','1','float')?></div><?endif?> <div class="bg_news_top"><a href="$ENTRY_URL$">$TITLE$</a> $MODER_PANEL$</div> <table cellspacing="5" cellpadding="0" border="0"> <tr> <td valign="top"> <div class="screen"><img src="$IMG_URL1$" alt="$TITLE$" border="0" width="179px" /></div> <div class="message">$MESSAGE$</div></td> </tr> </table> <a href="$ENTRY_URL$"><div class="pod"></div></a> <div class="bg_news_bottom"> Просмотров : $READS$ | Комментариев : $COMMENTS_NUM$ | Добавил : <a href="$PROFILE_URL$">$USERNAME$</a></div> </div></div> </li> Должно все работать а он нет. Посмотрел в исходном коде этой страницы куда я поставил скрипт, вот: Code <div id="st-accordion" class="st-accordion"> <ul><div id="myGrid" style="display:none;"><div style="position:fixed;width:100%;text-align:center;padding-top:250px;"><img alt="" src="http://s33.ucoz.net/img/ma/m/i3.gif" border="0" width="220" height="19"></div></div><script type="text/javascript">function spages(p){if (1){document.location.href='http'+'://ls-mods.ucoz.ru/stuff/0-'+p; return;}try{document.getElementById('myGrid').style.cssText = 'position:absolute; z-index:8; top:0;left:0; display:normal; background: url(\'http://s33.ucoz.net/img/fr/g.gif\'); text-align:center; width:'+document.body.scrollWidth+'px; height:'+document.body.scrollHeight+'px;';}catch(e){}_uPostForm('',{url:'http'+'://ls-mods.ucoz.ru/stuff/0-'+p+'-'+Math.floor(Math.random()*1e8) });}</script><div id="allEntries"><table border="0" cellspacing="2" cellpadding="3" class="entTable" width="100%"><tbody><tr><td class="entTd" width="25%"><div id="entryID1"><li> <a href="#">Раздел 1<span class="st-arrow">Открыть или закрыть</span></a> <div class="st-content"><div class="news"> <div class="rank"><style type="text/css">.u-star-rating{list-style:none;margin:0px;padding:0px;width:130px;height:26px;position:relative;background: url('/img/rank.png') top left repeat-x;}.u-star-rating li{padding:0px;margin:0px;float:left;}.u-star-rating li a{display:block;width:26px;height: 26px;line-height:26px;text-decoration:none;text-indent:-9000px;z-index:20;position:absolute;padding: 0px;overflow:hidden;}.u-star-rating li a:hover{background: url('/img/rank.png') left center;z-index:2;left:0px;border:none;}.u-star-rating a.u-one-star{left:0px;}.u-star-rating a.u-one-star:hover{width:26px;}.u-star-rating a.u-two-stars{left:26px;}.u-star-rating a.u-two-stars:hover{width:52px;}.u-star-rating a.u-three-stars{left:52px;}.u-star-rating a.u-three-stars:hover{width:78px;}.u-star-rating a.u-four-stars{left:78px;}.u-star-rating a.u-four-stars:hover{width:104px;}.u-star-rating a.u-five-stars{left:104px;}.u-star-rating a.u-five-stars:hover{width:130px;}.u-star-rating li.u-current-rating{top:0 !important; left:0 !important;margin:0 !important;padding:0 !important;outline:none;background: url('/img/rank.png') left bottom;position: absolute;height:26px !important;line-height:26px !important;display:block;text-indent:-9000px;z-index:1;}</style><script type="text/javascript">var usrarids={};function ustarrating(id,mark){if (!usrarids[id]){usrarids[id]=1;$(".u-star-li-"+id).hide();_uPostForm('',{type:'POST',url:'/stuff/',data:{'a':'65','id':id,'mark':mark,'mod':'stuff','ajax':'2'}});}}</script><ul id="uStarRating1" class="u-star-rating" title="Рейтинг: 5.0/1"> <li class="u-current-rating" id="uCurStarRating1" style="width:100%;"></li> <li class="u-star-li-1"><a href="#" onclick="ustarrating('1',1);return false;" class="u-one-star">1</a></li> <li class="u-star-li-1"><a href="#" onclick="ustarrating('1',2);return false;" class="u-two-stars">2</a></li> <li class="u-star-li-1"><a href="#" onclick="ustarrating('1',3);return false;" class="u-three-stars">3</a></li> <li class="u-star-li-1"><a href="#" onclick="ustarrating('1',4);return false;" class="u-four-stars">4</a></li> <li class="u-star-li-1"><a href="#" onclick="ustarrating('1',5);return false;" class="u-five-stars">5</a></li></ul></div> <div class="bg_news_top"><a href="http://ls-mods.ucoz.ru/stuff/kombajny/claas_rollant_255_mp/1-1-0-1">Claas Rollant 255 [MP]</a> </div> <table cellspacing="5" cellpadding="0" border="0"> <tbody><tr> <td valign="top"> <div class="screen"><img src="http://ls-mods.ucoz.ru/_sf/0/30031153.jpg" alt="Claas Rollant 255 [MP]" border="0" width="179px"></div> <div class="message">213456</div></td> </tr> </tbody></table> <a href="http://ls-mods.ucoz.ru/stuff/kombajny/claas_rollant_255_mp/1-1-0-1"><div class="pod"></div></a> <div class="bg_news_bottom"> Просмотров : 23 | Комментариев : 0 | Добавил : <a href="javascript://" onclick="window.open('http://ls-mods.ucoz.ru/index/8-1','up1','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;">Imhoteb</a></div> </div></div> </li></div></td></tr></tbody></table></div> </ul></div> Мог бы поставить просто информер но это не вариант. Мог бы кто нибудь помочь эту проблему решить? Сообщение отредактировал Imhoteb - Среда, 19 Окт 2011, 21:20:56
|
|
Imhoteb, сайт закрыт на тех работы, а это значит, что осмотр кода невозможен. а те куски что вы дали читать очень сложно и без общей картины они бесполезны.
Quote И так я подключил некоторые js скрипты в главной странице модуля в общем нужен сайт |
|
Taifunfly,
Quote Подозреваю что нет какого-то плеера,но где его найти? какой вопрос такой и ответ. проверьте чтобы у вас не блокировался флеш в браузере, а так же чтобы был установлен флеш плеер. больше сказать нечего при такой постановке вопроса |
|
Добрый день! Скажите пожалуйста, категории в модуле онлайн игр идентичны с другими модулями или есть отличие? именно в условном операторе категории например: <?if($CID$='32')?>проба1<?else?>проба2<?endif?> или <?ifnot($CID$='32')?>проба3<?else?>проба4<?endif?>
-мне необходимо выводить текст относящийся только к категории 32 , в других модулях небыло проблем, а в данном случае почему-то неполучается это повторить, если кто знающий розъяснит буду благодарен! |
|
Спасибо Dastyle, нет так тоже невыводит (
Добавлено (30-Окт-2011, 22:42:08) Добавлено (31-Окт-2011, 12:28:03) Добавлено (01-Ноя-2011, 17:29:32) |
| |||


 Чат сообщества
Чат сообщества

 В шаблоне материала и комментария к нему представлен в виде кода
В шаблоне материала и комментария к нему представлен в виде кода