| Модератор форума: Yuri_G |
| Сообщество uCoz Модули uCoz Дополнительные функции Мини-Чат: настройка |
| Мини-Чат: настройка |
|
В данной теме говорится о модуле "Мини-чат", который позволяет создать на сайте простой чат.
Правила ведения темы: 1. Сначала читаем вопрос-ответ, личные опыты, затем задаём вопросы. 2. Запрещены сообщения о: -- установке и настройке сторонних чатов; -- настройке дизайна модуля "Мини-чат".* 3. Нарушения удаляются, систематические нарушители получают замечания. |
|
Здравствуйте! Мне очень понравился функциональный чат на DLE, поискал подобное на UCOZ и к сожалению не нашёл. Пришлось взять стандартный+наработки и попытаться собрать. К сожалению никак не справляюсь. Прошу помощи и предлагаю поучаствовать в доведении до ума. Тут экспериментирую. Аватар отображается, хочется добавить отображение картинок и видео в теле чата (при клике картинка увеличивается, видео проигрывается на весь экран). Код проигрывателя youtube присутствует, но как сделать отображение уменьшенной картинки видео в теле чата? (пример видео в правом блоке тут) Код вид материалов Код формы добавления сообщений |
|
Подскажите пожалуйста, можно ли сделать так, чтобы форма добавления сообщений была вверху чата?
Сообщение отредактировал ЛитаРубеус - Среда, 24 Сен 2014, 17:59:02
|
|
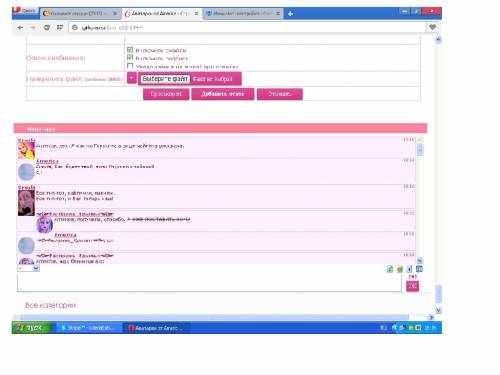
Подскажите пожалуйста как закрыть полностью фон мини чата?
Ставлю так и ничего не происходит к сожалению. Что я делаю не правильно? ссылка Код <?if($NUMBER$=1)?> <style> body{background: url('/imgc/chat_fon.jpg');background-repeat: repeat-x;} </style> <?endif?> Это картинка у меня белым цветом Код /imgc/chat_fon.jpg На скриншоте указанна проблема. По прокрутке сообщений чата появляется фон основного сайта  Добавлено (09 Окт 2014, 22:16:31) Подскажите пожалуйста, можно ли сделать так, чтобы форма добавления сообщений была вверху чата? Можно... Это нужно просто в виде материалов форму поставить выше $MESSAGE$ Добавлено (10 Окт 2014, 01:17:38) Код iframe#mchatIfm2{max-height:СВОЙ РАЗМЕРpx !important;} Прикрепления:
0182518.png
(55.3 Kb)
Сообщение отредактировал rem-31 - Четверг, 09 Окт 2014, 21:13:07
|
|
Прикрепления:
8302661.jpg
(81.9 Kb)
|
|
Привет, помогити в мини чат сделать архив, много гуглил там ява скрипт нужно добавить, ссылка на скачивание есть, а файла нет ни где!
|
|
Подскажите пожалуйста можно ли убрать фон в мини-чате? То есть сделать его или полностью прозрачным, или сделать что-то вроде матового стекла? у
меня он берёт фон из страницы и при скроллинге не красиво получается... alrosa-security.info Добавлено (14 Янв 2015, 19:35:16) Код <?if($PARITY$=1)?> <style> .cMessage { border-radius: 2px; -moz-border-radius: 2px; border: 2px solid #262626; background: #212121; } </style> <?endif?> <?if($PARITY$=2)?> <style> .cMessage { border-radius: 2px; -moz-border-radius: 2px; border: 2px solid #262626; background: #FFFFFF; } </style> <?endif?> |
|
Подскажите как растянуть чат во всю высоту окна браузера? Не в px, а в % т.е. адаптивно под высоту окна. сайт
Не получилось поменять цвет окна сообщений или строк и Цвет шрифта. Как это все находить в css или в материалах? Добавлено (22 Фев 2015, 05:22:25) --------------------------------------------- Помогите! Не получается вывести чат во всю высоту окна браузера. Прочитал, что нужно делать в % и использовать такой код: Код <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>$SITE_NAME$ - $MODULE_NAME$</title> <style type="text/css"> html {height:100%} body {height:100%} .t-body001 {height:100%} </style> </head> <body class="t-body001"> <div class="b-main t-container clearfix"> $CHAT_BOX$ </div> $POWERED_BY$ </body> </html> сайт Тут тоже не получилось, появление прокрутки свидетельствует, что 100% в стилях сработало: страница2 Сообщение отредактировал Riavenger - Воскресенье, 22 Фев 2015, 15:14:20
|
|
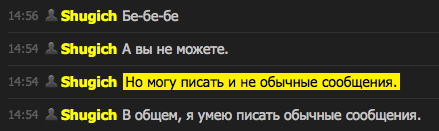
Мне нужно было подсвечивать важные сообщения, которые я пишу, поэтому придумал небольшое решения. К сожалению, в мини-чате нельзя работать с группами, поэтому придется вручную указывать ники людей которым вы хотите подключить возможность подсветки сообщений.
Панель управления → Управление дизайном → Мини-чат → Вид материалов Ищем там код Код $MESSAGE$ И заменяем на следующую конструкцию Код <?if(substr(substr($MESSAGE$, strpos($MESSAGE$,"!")),0,1) == "!" && $USERNAME$="YOURNICKNAME")?> <span style="background: #fff500; color: #000; padding: 0 3px;"><?substr($MESSAGE$,1)?></span> <?else?> $MESSAGE$ <?endif?> В этом коде меняйте YOURNICKNAME на ник человека, которому вы хотите подключить возможность подсветки важных сообщений. А в стилях меняйте стили на те, которые вам нужны. В принципе, там можно использовать и класс, так будет даже лучше. Используется следующим образом: перед сообщеним в мини-чате нужно поставить восклицательный знак. Например: Цитата !Важное сообщение Если восклицательный знак убрать, то сообщение станет обычным. Скриншот напримера:  Прикрепления:
2028441.png
(23.1 Kb)
Читайте мой блог | Подсветка ника в мини-чате
|
|
Кто-нибудь уже придумал, как можно скрыть чат хотя бы от гостей? Чтобы они не могли читать сообщения? Я не о странице, на которой стоит код чата, а о той странице, которая фремом подгружается. К сожалению в шаблоне вида материалов отсутствует код, проверяющий ID группы пользователя, который зашёл на сайт (ну и в чат, разумеется)
|
|
zarim, скрыть мини-чат от Гостей можно в настройках блока: http://screencast.com/t/qK6NaWAQ
|
|
Irina_M, я говорю о реальном скрытие сообщений, то есть о страничке вида мой.сайт/mchat Пока она доступна всем, смысла скрывать что-либо нет вообще. Туда бы, в шаблон вида материалов, добавить код группы человека, который просматривает сайт... (по аналогии с шаблоном форума) и проблемы не станет
 |
|
zarim, чтобы скрыть сами сообщения на примере простейшей конструкции
Цитата <div class="cMessage" style="text-align:left;"><?if($USER_LOGGED_IN$)?>$MESSAGE$<?else?><?endif?></div> так чатик будет отображаться, а вот сами сообщения нет. так же можно скрыть и автора и все что надо. можно оставить его вообще пустым, взяв весь вид материалов в условие. если накдо скрыть для определенных групп, значит пишите условие для нужных групп. какие проблемы? |
|
webanet, я попробовал так, но видимо этот условный оператор $USER_LOGGED_IN$ в шаблоне вида материалов чата не работает (да и в списке его нет). У меня все сообщения пропали (хоть под гостем смотреть, хоть под админом), та же петрушка с операторами групп, единственный ID там прописан $USER_ID$ - и то он относится к ID того, чей пост, а не кто просматривает материал. Установка кода на основе $USER_ID$=0 так же не помогает (относится к гостю, написавшему пост в чате, а не к тому человеку, кто чат просматривает)
Сообщение отредактировал zarim - Понедельник, 04 Май 2015, 18:59:48
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества