| Модератор форума: Yuri_G |
| Сообщество uCoz Модули uCoz Дополнительные функции Мини-Чат: настройка |
| Мини-Чат: настройка |
|
В данной теме говорится о модуле "Мини-чат", который позволяет создать на сайте простой чат.
Правила ведения темы: 1. Сначала читаем вопрос-ответ, личные опыты, затем задаём вопросы. 2. Запрещены сообщения о: -- установке и настройке сторонних чатов; -- настройке дизайна модуля "Мини-чат".* 3. Нарушения удаляются, систематические нарушители получают замечания. |
|
Иценков, вы уже проголосовали и все на этом. опция смотреть как не стирает куки на вашем компьютере и не меняет вам ник. посему ждите сутки и будете голосовать снова.
|
|
div id="iChat-messages" align="left" style="padding-top:2px;">
<div style="word-wrap:break-word;"> <div style="background:#ffffff;padding:1px;border:1px solid #cfcece;border-radius:2px;"> <table border="0" cellpadding="0" cellspacing="0"> <tbody> <tr> не могу поменять цвет шрифта мини чата. помогите. http://lives41.ucoz.ru/index/1_klass/0-42 |
|
Доброго времени суток.
Сегодня получила от тех поддержки следующее письмо: На Вашем сайте evim.ucoz.com обнаружены скрипты, создающие нагрузку на сервер, а именно скрипты которые обновляют чат каждые 5 секунд. Убедительная просьба, во избежание блокировки Вашего сайта, отключите в скриптах столь частое обновление. Как это сделать? Где эти скрипты? Ни в настройках ни в шаблонах ничего не нашла. И главное: какой период обновления допустим? Спасибо. Адрес сайта - http://evimturkiye.com/forum/0-0-1-34 |
|
Как это сделать? Где эти скрипты? Ни в настройках ни в шаблонах ничего не нашла. И главное: какой период обновления допустим? Код <script type="text/javascript"> var chin = 5; $('#mchatIfm2').after('<div style="width:100%;height:300px;overflow:auto;display:block;padding-right:3px" id="AjCh">Загрузка...</div>').remove(); function AjCh(){ $.get('/mchat/', function(data){ $('#AjCh').html(''); $('.messchat', data).each(function(){ $('#AjCh').append($(this).html()); }); $('#mchatBtn').show(); $('#mchatAjax').hide(); }); setTimeout('AjCh()', chin*1000); } function sbtFrmMC123(){ $('#mchatBtn').hide(); $('#mchatAjax').show(); _uPostForm('MCaddFrm',{type:'POST',url:'/mchat/'}); AjCh(); } AjCh(); </script> |
|
|
|
Pamuk_prenses, панель управления - дизайн - управление дизайном - мини-чат - форма добавления сообщений
|
|
Как сделать чтобы чат открывался в новом маленьком окне? Впишите в код страницы следующее: <script language="JavaScript"> <!-- function winop() { windop = window.open("http://вашсайт.ucoz.ru/mchat","mywin","height=300,width=300,left=100,top=30"); } --> </script><!--code--></td></tr></table><a href="javascript:winop();">Мини-чат</a> |
|
celfida, потому что это демо-страница, в ней нет формы добавления. Можно создать страницу, задав в ней индивидуальный дизайн, вписать в неё код типа
Код <html><head><title>Мини-чат</title><link type="text/css" rel="StyleSheet" href="/_st/my.css"></head><body>$CHAT_BOX$$POWERED_BY$</body></html> |
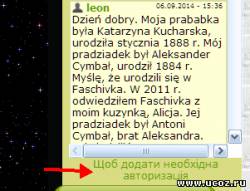
 Может кто подскажет, как немножко подкорректировать сообщение-рекомендацию под модулем Мини-Чат "Что бы добавить, необходима авторизация". У меня получается такая картинка (на украинском): "Щоб дадати необхідна авторизація" а надо изменить на: "Щоб додати повідомлення необхідна авторизація". Сайт http://dvasela.at.ua. Может кто подскажет, как немножко подкорректировать сообщение-рекомендацию под модулем Мини-Чат "Что бы добавить, необходима авторизация". У меня получается такая картинка (на украинском): "Щоб дадати необхідна авторизація" а надо изменить на: "Щоб додати повідомлення необхідна авторизація". Сайт http://dvasela.at.ua.Добавлено (20 Янв 2016, 14:37:46) --------------------------------------------- Добавлено (20 Янв 2016, 14:50:14) На такое сообщение могут и не ответить. Не указано имя сайта. Но если вопрос еще актуален, то возможно в ПУ - Редактор страниц - Управление дизайном модуля - Первый контейнер вставить где нужно: Код <!-- <block9> --> <?if( $CHAT_BOX$ )?> <div class="box"><h3><!-- <bt> --><!--<s3199>-->Міні-ЧАТ<!--</s>--><!-- </bt> --></h3><div class="boxContent"><!-- <bc> -->$CHAT_BOX$<!-- </bc> --></div></div> <?endif?> <!-- </block9> --> Прикрепления:
3821168.png
(18.1 Kb)
Сообщение отредактировал Administ-or - Среда, 20 Янв 2016, 14:48:33
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества







 Можно нажать Ctrl+Enter
Можно нажать Ctrl+Enter


