| Модератор форума: JonMagon |
| Сообщество uCoz Вебмастеру JavaScript, Flash и прочие технологии API Яндекс Карты (Интересные решения и идеи?) |
| API Яндекс Карты |
|
Варианты применения API Яндекс Карт в разных модулях? Интересные решения и идеи?
У кого есть чем поделиться, выкладывайте! Пример использования |
|
defaultNick7798, На ваших картах не хватает точного адреса,а где находится город и так ясно без карты, важно, что есть рядом
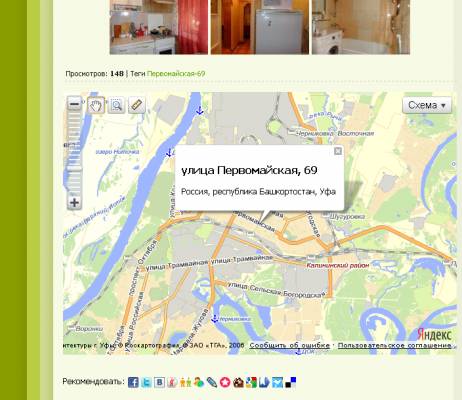
Код ymaps.geocode('Уфа,$ENTRY_TITLE$', { results: 1 };).then(function (res) {  вот пример использования: http://уфанасутки.рф/board/pervomajskaja_69/3-1-0-9 Прикрепления:
4730204.png
(258.6 Kb)
Сообщение отредактировал ele59571 - Вторник, 09 Июл 2013, 01:42:49
|
|
Точность показа формируют пользователи (желанием или нежеланием указывать конкретное местоположение, вплоть до номера дома). Плюс сельхозземли, не имеющие адреса вообще, а только ориентиры.
modernrealtor.ru/board/6-1-0-666:  Прикрепления:
8830858.png
(27.7 Kb)
|
|
Применение Яндекс карт. В связи с просьбами в личку , выкладываю полный код:
На страницу материала ставим код Код <head> <script src="http://api-maps.yandex.ru/2.0/?load=package.standard&lang=ru-RU" type="text/javascript"></script> <script type="text/javascript"> var myMap; // Дождёмся загрузки API и готовности DOM. ymaps.ready(init); function init () { ymaps.geocode('$SECTION_NAME$,$ENTRY_TITLE$', { results: 1 };).then(function (res) { // Выбираем первый результат геокодирования. var firstGeoObject = res.geoObjects.get(0), // Создание экземпляра карты и его привязка к контейнеру с заданным id ("map"). myMap = new ymaps.Map('map', { // При инициализации карты обязательно нужно указать её центр и коэффициент масштабирования. center:firstGeoObject.geometry.getCoordinates(), zoom:12 }); myMap.controls // Кнопка изменения масштаба. .add('zoomControl', { left: 5, top: 5 }) // Список типов карты .add('typeSelector') // Стандартный набор кнопок .add('mapTools', { left: 35, top: 5 }); // Задаем изображение для иконок меток. firstGeoObject.options.set('preset', 'twirl#buildingsIcon') // Добавляем полученную коллекцию на карту. myMap.geoObjects.add(firstGeoObject); };)} </script> </head> Код <body> <div id="map" style="width:580px; height:400px"></div> </body> $SECTION_NAME$,$ENTRY_TITLE$ - у меня город , адрес (улица, дом). Подставьте свой код поля, куда вводите адрес Пример использования: Пример Прикрепления:
2591007.png
(217.4 Kb)
Сообщение отредактировал ele59571 - Суббота, 07 Сен 2013, 17:30:36
|
|
Уважаемые форумчане. Кто может подсказать?
Суть вопроса в следующем. Мне нужно на странице объявления выводить карту яндекса с меткой местоположения. Я активировал дополнительное поле №3 ($OTHER3$) Придал ему название "Адрес". Теперь человек который размещает объявление должен заполнить новое поле под названием адрес. Далее мне необходимо установить карту с меткой которая получала значение $OTHER3$ Пробовал различные способы, но не получалось. Спасибо, с уважением. |
|
Цитата (ele59571) SOCHI1014, вставьте в мой код вместо $SECTION_NAME$,$ENTRY_TITLE$ ваше $OTHER3$ Добавлено (07 Сен 2013, 17:34:06) --------------------------------------------- SOCHI1014, и не забудьте, что необходимо вводить и город! |
|
Цитата (SOCHI1014) нужно на странице объявления выводить карту яндекса с меткой местоположения |
|
Доброго времени суток всем! Ребята, помогите разобраться с установкой карты в модуль "Доска объвлений" - у меня это каталог организаций.
Ничего не получается. Мои действия: 1. В настройках модуля активировала дополнительные поля, где: $OTHER1$ - город $OTHER2$ - улица, дом 2. На странице материала и коменнтариев к нему перед </head> вставила этот код: Код <script src="http://api-maps.yandex.ru/2.0/?load=package.standard&lang=ru-RU" type="text/javascript"></script> <script type="text/javascript"> var myMap; // Дождёмся загрузки API и готовности DOM. ymaps.ready(init); function init () { ymaps.geocode('$OTHER1$,$OTHER2$', { results: 1 };).then(function (res) { // Выбираем первый результат геокодирования. var firstGeoObject = res.geoObjects.get(0), // Создание экземпляра карты и его привязка к контейнеру с заданным id ("map"). myMap = new ymaps.Map('map', { // При инициализации карты обязательно нужно указать её центр и коэффициент масштабирования. center:firstGeoObject.geometry.getCoordinates(), zoom:12 };); myMap.controls // Кнопка изменения масштаба. .add('zoomControl', { left: 5, top: 5 };) // Список типов карты .add('typeSelector') // Стандартный набор кнопок .add('mapTools', { left: 35, top: 5 };); // Задаем изображение для иконок меток. firstGeoObject.options.set('preset', 'twirl#buildingsIcon') // Добавляем полученную коллекцию на карту. myMap.geoObjects.add(firstGeoObject); };)} </script> 3. Затем ниже после $MESSAGE$ в нужном месте, но перед </body> вставила это: Код <div id="map" style="width:580px; height:400px"></div> 4. Теперь добавляю компанию, прописываю в соответствующих полях город и адрес.... и ничего. ПУстое поле! Никакой карты с точкой у меня нет, просто белое поле. Что я делаю не так? Может перед этим еще в API Яндекс.Карт надо что-то создавать? Помогите, пожалуйста, очень-очень нужно. Сообщение отредактировал Annuhka - Вторник, 17 Дек 2013, 14:14:05
|
|
Annuhka, скрипт замените на такой:
Код <script src="http://api-maps.yandex.ru/2.0/?load=package.standard&lang=ru-RU" type="text/javascript"></script> <script type="text/javascript"> var myMap; ymaps.ready(init); function init () { ymaps.geocode('$OTHER1$, $OTHER2$', {results: 1}).then(function (res) { var firstGeoObject = res.geoObjects.get(0), myMap = new ymaps.Map('map', { center: firstGeoObject.geometry.getCoordinates(), zoom:12 }); myMap.controls .add('zoomControl', {left: 5, top: 5}) .add('typeSelector') .add('mapTools', {left: 35, top: 5}); firstGeoObject.options.set('preset', 'twirl#buildingsIcon'); myMap.geoObjects.add(firstGeoObject); });} </script> |
|
Sonor, огромное спасибо, работает!
 Заменила значение zoom с 12 на 17 и задала тип карты при открытии: type: "yandex#satellite" (Народная карта). Получилась красота, то, что "доктор прописал"! Сообщение отредактировал Annuhka - Среда, 18 Дек 2013, 00:40:18
|
|
Код <script src="http://api-maps.yandex.ru/2.0/?load=package.standard&lang=ru-RU" type="text/javascript"></script> <script type="text/javascript"> ymaps.ready(init); function init () { ymaps.geocode('Санкт-Петербург', {results: 1}).then(function (res) { var firstGeoObject = res.geoObjects.get(0); res.geoObjects.get(0).properties.set('balloonContentHeader', 'В СПб есть разные <strong>организации</strong>'); window.myMap = new ymaps.Map("map", { center: firstGeoObject.geometry.getCoordinates(), zoom: 10 }); myMap.geoObjects.add(firstGeoObject); }); } </script> Или полная замена: Код res.geoObjects.get(0).properties.set('balloonContentBody', 'Содержимое балуна'); --------------- Расширенный вариант: Код res.geoObjects.get(0).properties.set({ balloonContentHeader: 'Заголовок', balloonContentBody: 'Краткое описание'}); Сообщение отредактировал Sonor - Понедельник, 13 Янв 2014, 09:33:58
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества













 Сделал карту в доске объявлений, как тут предлагали. Адрес привязал к доп. полю 4 ($OTHER4$). Теперь хочу разместить карту на главной странице со всеми метками адресов объектов из доски объявлений.
Сделал карту в доске объявлений, как тут предлагали. Адрес привязал к доп. полю 4 ($OTHER4$). Теперь хочу разместить карту на главной странице со всеми метками адресов объектов из доски объявлений.