| Модератор форума: JonMagon |
| Сообщество uCoz Вебмастеру JavaScript, Flash и прочие технологии API Яндекс Карты (Интересные решения и идеи?) |
| API Яндекс Карты |
|
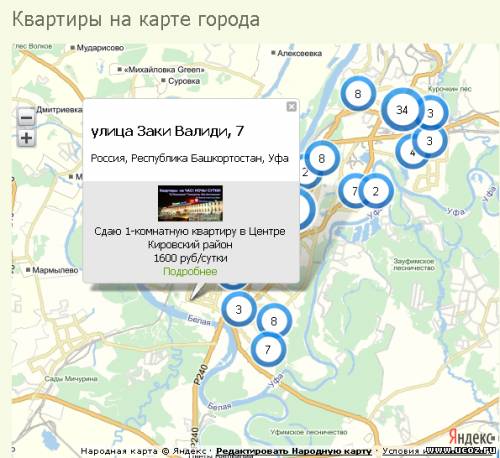
если кому интересно, можно вставить в балун описание и картинку:
 Код ymaps.geocode('Уфа,$TITLE$').then (function (res) {res.geoObjects.get(0).properties.set({clusterCaption:'Объект № $ID$',balloonContentFooter:' <div align="center"><img src="$SCREEN_URL$" width="77" > <br> Сдаю $SECTION_NAME$ $FILTER2$<br> $CATEGORY_NAME$ <br>$OTHER1$ руб/сутки <br><a href="$ENTRY_URL$">Подробнее</a></div>'};); so.add(res.geoObjects.get(0));};); Добавлено (21 Янв 2015, 00:12:03) --------------------------------------------- http://уфанасутки.рф/index/0-65 Прикрепления:
7335218.png
(180.3 Kb)
Сообщение отредактировал ele59571 - Среда, 21 Янв 2015, 00:47:23
|
|
Особо не усердствуйте, при выводе через geocode, IE может пасть в диапазоне 250–300 меток, Firefox может «дотянуть» до полтысячи. Для ускорения загрузки лучше использовать GeoObject, но это уже по координатам. Если объекты в одном регионе/городе, то геолокацию по IP логичнее удалить и сделать центровку карты статичной.
|
|
Цитата Firefox может «дотянуть» до полтысячи. Количество выводимых в информере материалов. максимально - 300. Если падает, можно уменьшить до 200. Если же объектов больше, то как вариант, несколько карт, каждая для олределенной категории или раздела |
|
создайте вторую метку после первой, потом добавьте её на карту
Код var myPlacemark2 = new ymaps.Placemark([59.9355,30.3333], { iconContent: 'Комплимент', balloonContent: 'Итальянская ул., 15', },{ preset: 'twirl#tailorShopIcon' }); // Добавление полученного элемента на карту myMap.geoObjects.add(myPlacemark).add(myPlacemark2); |
|
Благодарю, но к сожалению не выходит. (сайт создавался не мной)
Я много читал про API карты, но так и не выходит добавить вторую метку... Можно поподробней объяснить как мне её добавить? или пример хотя бы.. Допустим мне нужно вставить эту метку из примера: Код var placemark = new YMaps.Placemark(new YMaps.GeoPoint(37.609218,55.753559)); placemark.name = "Москва"; placemark.description = "Столица Российской Федерации"; // Добавляет метку на карту map.addOverlay(placemark); Пытался вставить после метки, как Вы и писали - не выходит. |
|
В примере, что приводите, код для API 1.1, а у вас версия 2.0
самый быстрый вариант — в вашем коде следующие две строчки: Код // Добавление полученного элемента на карту myMap.geoObjects.add(myPlacemark); заменить на: Код var myPlacemark2 = new ymaps.Placemark([59.9355,30.3333], { balloonContent: 'контент' },{ preset: 'twirl#tailorShopIcon' }); myMap.geoObjects.add(myPlacemark).add(myPlacemark2); также iconContent можно убрать, это содержимое иконки, а они у вас не «резиновые», а фиксированные стандартные, поэтому лишний код. Вообще, лучше всё снести и сделать две метки без геокодирования, тем сократить скрипт до такого: Код <script src="http://api-maps.yandex.ru/2.0/?load=package.standard&mode=debug&lang=ru-RU"></script> <script> ymaps.ready(init); function init () { var map = new ymaps.Map('YMapsID', { center: [59.9348,30.333], zoom: 16 }), my1 = new ymaps.Placemark([59.9348,30.333], { balloonContent: 'Невский 44, содержимое балуна' }, { preset: 'twirl#tailorShopIcon' }), my2 = new ymaps.Placemark([59.9355,30.3333], { balloonContent: 'Итальянская 15, содержимое балуна' }, { preset: 'twirl#tailorShopIcon' }); map.geoObjects.add(my1).add(my2); } </script> |
|
Супер!! Работает в обоих случаях! Только теперь у меня трудности с добавлением координат. Я зовел Яндекс почту для использования API id, но все равно не понимаю как мне сгенерировать там координаты: Санкт-Петербург, ул. Парадная 3, к2
Не могу понять, как мне получить его в таком формате [59.9355,30.3333] |
|
|
|
какой нтмл поставить на странице материала чтоб на карте выводилась метка адрес улица и дом , адрес - $OTHER5$ , город нижний новгород
Код<head><meta http-equiv="content-type" content="text/html; charset=UTF-8"><title>$ENTRY_TITLE$ - $CAT_NAME$ <?if($SECTION_NAME$)?>- $SECTION_NAME$<?endif?> - $MODULE_NAME$ - $SITE_NAME$</title><?$META_DESCRIPTION$?><link type="text/css" rel="StyleSheet" href="/.s/src/css/912.css" /></head> <body style="background:#E7E7C5; margin:0px; padding:0px;">$ADMIN_BAR$ $GLOBAL_AHEADER$<div id="contanier"> <div id="logo"><h1><!-- <logo> -->Снять квартиру<!-- </logo> --><?if($MODULE_NAME$)?><br><br><span>$MODULE_NAME$</span><?endif?></h1></div> <div id="menuBar"><a href="$HOME_PAGE_LINK$" title="Главная"><!--<s5176>-->Главная<!--</s>--></a><?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?> | <a href="$PERSONAL_PAGE_LINK$" title="Мой профиль"><!--<s5214>-->Мой профиль<!--</s>--></a><?else?> | <a href="$REGISTER_LINK$" title="Регистрация"><!--<s3089>-->Регистрация<!--</s>--></a><?endif?><?endif?> <?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?> | <a href="$LOGOUT_LINK$" title="Выход"><!--<s5164>-->Выход<!--</s>--></a><?else?> | <a href="$LOGIN_LINK$" title="Вход"><!--<s3087>-->Вход<!--</s>--></a><?endif?><?endif?></div> <div id="contentBlock"> <div id="cLeft"><!-- <middle> --><!-- <body> --><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td width="80%"><a href="$HOME_PAGE_LINK$"><!--<s5176>-->Главная<!--</s>--></a> » <a href="$MODULE_URL$"><!--<s3193>-->Доска объявлений<!--</s>--></a> <?if($SECTION_NAME$)?>» <a href="$SECTION_URL$">$SECTION_NAME$</a><?endif?> » <a href="$CAT_URL$">$CAT_NAME$</a></td><td align="right" style="white-space: nowrap;"><?if($ADD_ENTRY_LINK$)?>[ <a href="$ADD_ENTRY_LINK$"><!--<s5232>-->Добавить объявление<!--</s>--></a> ]<?endif?></td></tr></table><hr /><div class="eTitle" style="padding-bottom:3px;"><?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?>$ENTRY_TITLE$</div><table border="0" width="100%" cellspacing="0" cellpadding="2" class="eBlock"><tr><td width="85%"><?if($FILTER3_VALUE$)?>$FILTER3_VALUE$ |<?endif?> <?if($FILTER1_VALUE$)?>$FILTER1_VALUE$<?endif?> <?if($SCREEN_URL$)?>| <a href="$SCREEN_URL$" target="_blank"><!--<s5161>-->Фотография<!--</s>--></a><?endif?> </td><td align="right" style="font-size:7pt;white-space: nowrap;">$ADD_DATE$, $ADD_TIME$</td></tr><tr><td class="eText" colspan="2"><table style="width: 100%; border-collapse: collapse;"><tbody><tr> <td style="text-align: center; vertical-align: top; letter-spacing: 0px; word-spacing: 0px; padding-left: 5px; padding-right: 5px;" height="170" width="170"> <a href="$IMG_URL1$"><span style="color: rgb( 0, 0, 0);"></span><img ilo-full-src="$IMG_SMALL_URL1$" src="$IMG_SMALL_URL1$" ?=""height="220" width="220"></a><img src="http://arendann.3dn.ru/0004.png"> <p></p><a href="$IMG_URL2$"><img ilo-full-src="$IMG_SMALL_URL2$" src="$IMG_SMALL_URL2$" ?=""height="220" width="220"><img src="http://arendann.3dn.ru/0004.png"></a><p> <a href="$IMG_URL3$"><img ilo-full-src="$IMG_SMALL_URL3$" src="$IMG_SMALL_URL3$" ?=""height="220" width="220"><img src="http://arendann.3dn.ru/0004.png"></a></p><p align="center"> <span style="text-align: left; color: rgb(255, 0, 0); font-size: 10pt;"><strong></strong></span> </p></td><td rowspan="1" style="text-align: left; vertical-align: top; letter-spacing: 0px; word-spacing: 0px; padding-left: 10px; width: 400px;"><span style="font-size: 12pt;"><b>Адрес:</b> $OTHER5$</span><span class="ucoz-forum-post" id="ucoz-forum-post-612338"><span style="font-size:11pt;"><b><br></b></span></span><span style="font-size: 12pt;"><br>$BRIEF$</span> <br><br><span style="font-size: 10pt;"><span style="font-size: 10pt;">Площадь: $OTHER2$ м²<br>Этаж: $OTHER3$<br>Балкон\лоджия: $OTHER4$</span><br></span><span class="ucoz-forum-post" id="ucoz-forum-post-612338"><span style="font-size:11pt;"><b><br></b></span></span><span style="font-size: 10pt;"><b>Контактное лицо: <u>$AUTHOR_NAME$</u> | <a href="http://arendann.3dn.ru/$AUTHOR_EMAIL_JS$" title="E-mail">E-mail</a> | <a rel="nofollow" href="javascript://" onclick="window.open('$AUTHOR_SITE$');return false;" title="Web-site">Сайт</a></b><br>Телефон: <u>$AUTHOR_PHONE$<br></u><br>Добавил: <a href="http://arendann.3dn.ru/$PROFILE_URL$">$USER$</a><u><br></u><br>Размещено до: $PLACED_TILL$<br>$TAGS$</span><br><br>Рейтинг: <b><span id="entRating$ID$">$RATING$</span></b>/<b><span id="entRated$ID$">$RATED$<br><br></span></b>Просмотров объявления: <b>$READS$ </b><br><br><span style="text-align: left; color: rgb(255, 0, 0); font-size: 10pt;"><strong><span style="color: rgb(0, 0, 0);">Цена:</span> <span style="font-size: 18pt;">$OTHER1$ </span></strong></span><span style="color: rgb(0, 0, 0); font-size: 12pt;"><b>т. р.</b></span><span style="font-size: 18pt;"><br></span></td></tr> <!--<фото>--></tbody></table></td></tr><tr><td class="eDetails1" colspan="2"><?if($RATING$)?><div style="float:right"><?$RSTARS$('12','/.s/img/stars/3/12.png','1','float')?></div><?endif?><?if($USER$)?> <span class="e-add"><span class="ed-title"><!--<s3178>-->Добавил<!--</s>-->:</span> <span class="ed-value"><a href="$PROFILE_URL$">$USER$</a></span></span><span class="ed-sep"> | </span><?endif?> <?if($AUTHOR_NAME$)?> <span class="e-author"><span class="ed-title"><!--<s5192>-->Контактное лицо<!--</s>-->:</span> <span class="ed-value"><u>$AUTHOR_NAME$</u><?endif?> <?if($AUTHOR_EMAIL_JS$)?><a href="$AUTHOR_EMAIL_JS$" title="E-mail">E</a><?endif?> <?if($AUTHOR_SITE$)?><a rel="nofollow" href="javascript://" onclick="window.open('$AUTHOR_SITE$');return false;" title="Web-site">W</a><?endif?></span></span><?if($AUTHOR_PHONE$)?><span class="ed-sep"> | </span><span class="e-author-phone"><span class="ed-title"><!--<s5193>-->Телефон<!--</s>-->:</span> <span class="ed-value"><u>$AUTHOR_PHONE$</u></span></span><?endif?><?if($TAGS$)?><span class="ed-sep"> | </span><span class="e-tags"><span class="ed-title"><!--<s5308>-->Теги<!--</s>-->:</span> <span class="ed-value">$TAGS$</span></span><?endif?></td></tr><tr><td class="eDetails2" colspan="2"><span class="e-reads"><span class="ed-title"><!--<s3177>-->Просмотров<!--</s>-->:</span> <span class="ed-value">$READS$</span></span><?if($PLACED_TILL$)?><span class="ed-sep"> | </span><span class="e-placed"><span class="ed-title"><!--<s5236>-->Размещено до<!--</s>-->:</span> <span class="ed-value">$PLACED_TILL$</span></span><?endif?><?if($RATING$)?><span class="ed-sep"> | </span><span class="e-rating"><span class="ed-title"><!--<s3119>-->Рейтинг<!--</s>-->:</span> <span class="ed-value"><span id="entRating$ID$">$RATING$</span>/<span id="entRated$ID$">$RATED$</span></span></span><?endif?></td></tr></table><?if($COM_IS_ACTIVE$)?><?if($COM_CAN_READ$)?><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td width="60%" height="25"><!--<s5183>-->Всего комментариев<!--</s>-->: <b>$COM_NUM_ENTRIES$</b></td><td align="right" height="25">$COM_PAGE_SELECTOR$</td></tr><tr><td colspan="2">$COM_BODY$</td></tr><tr><td colspan="2" align="center">$COM_PAGE_SELECTOR1$</td></tr><tr><td colspan="2" height="10"></td></tr></table><?endif?><?if($COM_CAN_ADD$)?>$COM_ADD_FORM$<?else?><?if($USER_LOGGED_IN$)?><?else?><div align="center" class="commReg"><!--<s5237>-->Добавлять комментарии могут только зарегистрированные пользователи.<!--</s>--><br />[ <a href="$REGISTER_LINK$"><!--<s3089>-->Регистрация<!--</s>--></a> | <a href="$LOGIN_LINK$"><!--<s3087>-->Вход<!--</s>--></a> ]</div><?endif?><?endif?><?endif?><!-- </body> --><!-- </middle> --></div> <div id="cRight"> <!-- <sblock_menu> --><?if($SMENU_1$)?> <!-- <bc> -->$SMENU_1$<!-- </bc> --> <?endif?><!-- </sblock_menu> --> $GLOBAL_CLEFTER$ </div> <div style="clear:both;"></div> </div> <div id="cBottom"></div>$GLOBAL_BFOOTER$</div> Добавлено (24 Апр 2015, 20:55:02) |
|
Краткий вариант для доски объявлений:
если после этого Код <div class="eTitle" style="padding-bottom:3px;"><?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?>$ENTRY_TITLE$</div> добавить это Код <script src="//api-maps.yandex.ru/2.0-stable/?load=package.standard&lang=ru-RU" type="text/javascript"></script> <script type="text/javascript"> ymaps.ready(init); function init () { ymaps.geocode('Нижний Новгород, $OTHER5$', {results: 1}).then(function (res) { var ad = res.geoObjects.get(0); var be = new ymaps.Map('map', { center: ad.geometry.getCoordinates(), zoom: 12 }); be.geoObjects.add(res.geoObjects); }); } </script> <div id="map" style="width:100%;height:250px;"></div> то карта с меткой будет под заголовком. |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества






