| Модератор форума: JonMagon |
| Сообщество uCoz Вебмастеру JavaScript, Flash и прочие технологии API Яндекс Карты (Интересные решения и идеи?) |
| API Яндекс Карты |
|
|
|
|
|
Кто делал, кто знает как выводить иконку метки разную? В зависимости от нужд. Так чтобы в поле как и адрес прописать название иконки или ссылку на неё и она показывалась. Например мне нужно вывести иконку офиса, - вывел, потом я хочу вывести в другом материале иконку дерева, - вывел. И все иконки показывались на одной карте. Т.Е. это продвинутый вариант той карты на главную что делали.
Кто подскажет? Любые вопросы по системе uCoz. Качественная техническая поддержка сайтов и любые консультации
|
|
Подскажите как вывести, на карту, только объявления о недвижимости?
Всё сделал как тут //forum.ucoz.ru/forum/38-47772-2#1240521 Всё перепробовал, немного изменил Код ymaps.ready(init); function init(){ var map = new ymaps.Map('map', { center: [54.23, 39.02], zoom: 10, Сообщение отредактировал MikhailovCity - Четверг, 05 Ноя 2015, 17:50:31
|
|
Опишите подробнее: что в информере и его настройках, что в шаблоне страницы. Если проблема в геолокации, то вы её устранили.
|
|
Sonor, Спасибо, за помощь, вы можете подсказать как всё правильно прописать в картах яндекс 2.1?
|
|
MikhailovCity, документация по переходу на API 2.1 (с 1.1 и 2.0) здесь: https://tech.yandex.ru/maps....docpage
на практике это будет выглядеть примерно так: Код <script src="//api-maps.yandex.ru/2.1/?lang=ru_RU"></script> <script> ymaps.ready(init); function init() { var my = new ymaps.Map('map', { center: [55.75,37.62], zoom: 7 }), so = new ymaps.Clusterer(); $MYINF_1$ my.geoObjects.add(so); } </script> + Код ymaps.geocode('Москва, улица N').then(function(res){res.geoObjects.get(0).properties.set({clusterCaption:'$ID$',balloonContentHeader:'Заголовок',balloonContentFooter:'<a href="$ENTRY_URL$">777</a>'});so.add(res.geoObjects.get(0));}); |
|
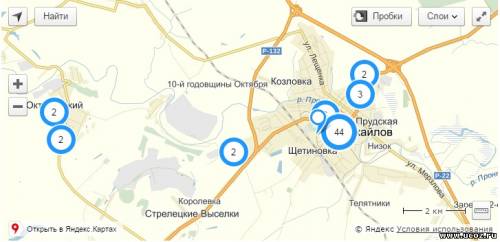
Sonor, Sonor, Спасибо, у меня самого не получалось с самого утра думал как всё переделать. Вроде всё работает быстрей и больше объектов на карте отображает. Была проблема на нетбуке и планшете, почему-то не догружал объекты. Сейчас пока не проверял. вот скрин как всё получилось
 Добавлено (18 Ноя 2015, 11:46:36) Добавлено (18 Ноя 2015, 16:16:23) Код {"type": "Feature", "id": 0, "geometry": {"type": "Point", "coordinates": [55.831903, 37.411961]}, "properties": {"balloonContent": "Содержимое балуна", "clusterCaption": "Еще одна метка", "hintContent": "Текст подсказки"}}, делаю всё так https://tech.yandex.ru/maps/jsbox/2.1/object_manager_balloon Помогите сделать balloon с картинкой и ссылкой Прикрепления:
1179456.jpg
(84.0 Kb)
|
|
Вы забрались в JSON-формат, там нужно экранировать кавычки:
Код "balloonContent": "<img src=\"/ссылка\" />" Можете таким вариантом попробовать: Код go=new ymaps.GeoObject({geometry:{type:'Point',coordinates:[55.75,37.62]},properties:{balloonContent:'текст<br /><img src="/ссылка.jpg" />'}});so.add(go); Если метки будут накладываться, можно добавить clusterCaption. |
|
|
|
|
|
Sonor, Sonor, у меня появилась ошибка 403 мешает какойто скрипт с get запросом так на форуме ucoz написано, может карты яндекс вызвать такую ошибку?
|
|
Sonor, А как всё таки как вот сдесь сделать ? http://gosdemo.1c-bitrix.ru/map/desktop/
Чот я мудрил, мудрил, нифина не чо не получаеться. Чтоб по категориям было. Очень интересный вариант Сообщение отредактировал novikk - Воскресенье, 27 Мар 2016, 12:38:13
|
|
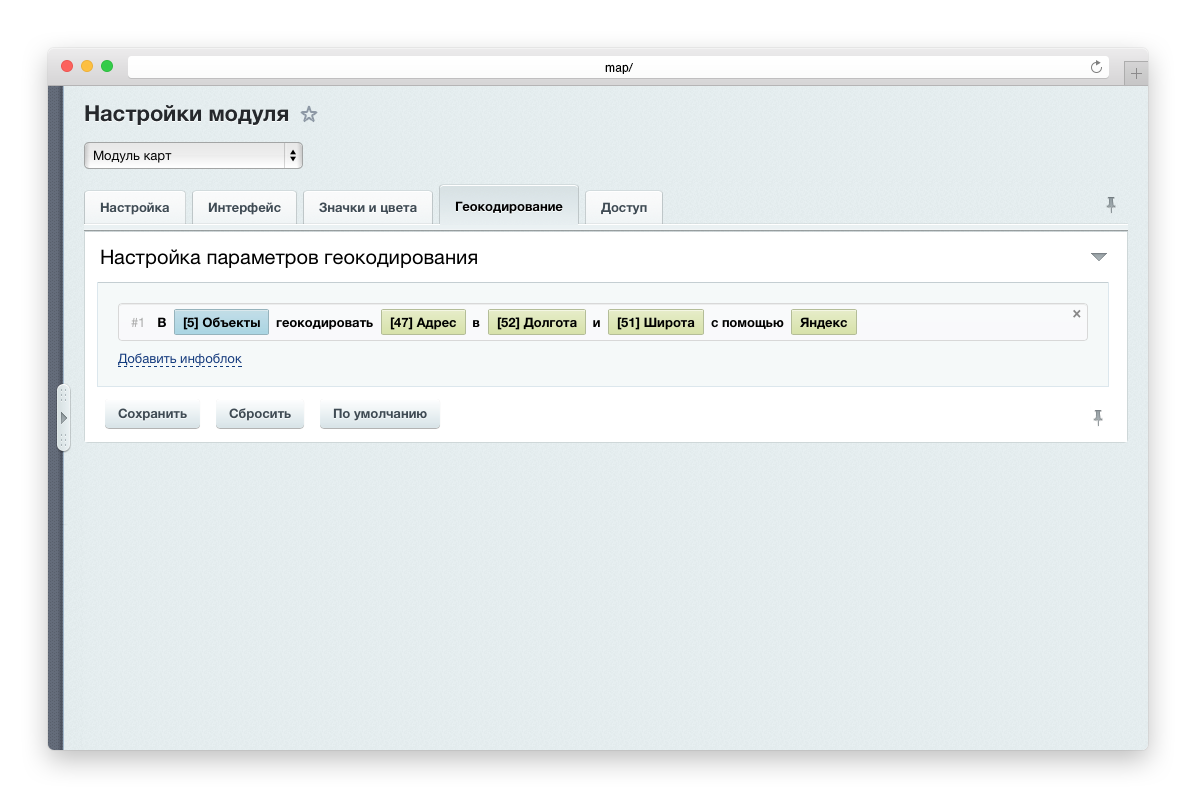
У них там свой отдельный модуль по картам:
Посмотрите примеры на tech.yandex.ru/maps/, может что-то близкое попадётся. Но в любом случае надо разрабатывать решение с нуля. Готовый вариант, да ещё и адаптированный к системе, вряд ли получится найти. |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества