| Модератор форума: JonMagon |
| Сообщество uCoz Вебмастеру JavaScript, Flash и прочие технологии jQuery IVIEW - АДАПТИВНЫЙ JQUERY СЛАЙДЕР (помогите победить) |
| IVIEW - АДАПТИВНЫЙ JQUERY СЛАЙДЕР |
|
Доброго времени суток дамы и господа!!!
значит проблема состоит вот в чем собрался сделать очередной сайт на котором 90% это картинки нашёл интересный слайдер который и фото и видео проигрывает. сижу третьи сутки тонну кофе выпил и все безрезультатно! никак не могу его установить на свой сайт. вот собственно он http://elfplus.ucoz.ru/ хотел разместить слайдер на странице НАРУЖНАЯ И ИНТЕРЬЕРНАЯ РЕКЛАМА но как видите безуспешно... значит проблема состоит в следующем я прописываю все и вся по схеме приведенной здесь http://pcvector.net/scripts....er.html получаю следующий результат либо тет ничего на странице либо только видео проигрыватель который проигрывает один ролик но без фото галереи. я покопался в инете нашел еще пару сайтов по данному вопросу но толь отупел толи мозг закипел. а вот собственно и они http://webuilder.info/load....-0-2921 http://s-sd.ru/blog_st....a_sajta http://www.rudebox.org.ua/amazing-slider-content-jquery/ http://pcvector.ru/t5447 Прошу помогите кто чем может (плз. дайте очень подробное описание уверен пригодится не только мне) заранее благодарен за содействие. |
|
Не вижу у тебя в head скрипта который собственно и управляет.. в общем вот этогоКод<script> $(document).ready(function(){ $('#iview').iView({ pauseTime: 7000, directionNav: false, controlNav: true, tooltipY: -15 };); };); </script>В исходниках глянь, без него работать не будет.
И проверь, все-ли стили у тебя подключены, есть подозрение что не все. И обязательно проверь пути к файлам: Код <link rel="stylesheet" href="iview.css" type="text/css" media="screen" /><script src="raphael-min.js" type="text/javascript"></script><script src="jquery.easing.js" type="text/javascript"></script><script src="iview.packed.js" type="text/javascript"></script> Добавлено (05 Июл 2013, 10:26:12) Все спасибо в репу )))
Сообщение отредактировал Вердикт - Пятница, 05 Июл 2013, 10:20:45
|
|
Смотри, стили в исходнике их аж 3 файла, я не думаю что ты объединил их в один, значит двух не хватает:
link rel="stylesheet" href="/css/styles.css" link rel="stylesheet" href="/css/iview.css" link rel="stylesheet" href="/css/skin 1/style.css" то что красным эти у тебя отсутствуют. Помимо этого исправил ты не всё  Прикрепления:
7272768.png
(331.9 Kb)
Все спасибо в репу )))
|
|
Цитата (Вердикт) Смотри, стили в исходнике их аж 3 файла, я не думаю что ты объединил их в один, значит двух не хватает:link rel="stylesheet" href="/css/styles.css" link rel="stylesheet" href="/css/iview.css" link rel="stylesheet" href="/css/skin 1/style.css" то что красным эти у тебя отсутствуют.  Таблица стилей (CSS) после произошло следующее посъзжали все надписи изменился текст и съехал фон... Таблица стилей (CSS) после произошло следующее посъзжали все надписи изменился текст и съехал фон... что касается тела главной страницы то я не очень понял что Вы имели ввиду.... |
|
Цитата (GP) я поменял стили в Таблица стилей (CSS) И обязательно проверь и исправь пути к файлам (картинки, стили, скрипты) на свои, Вот здесь посмотрите Все спасибо в репу )))
Сообщение отредактировал Вердикт - Четверг, 11 Июл 2013, 18:26:43
|
|
Уважаемый Вердикт, ну часть задуманного все таки я осуществил с Вашей помощью, но вот в чем дело показывается только видео...почему не показываются картинки не знаю и коментарии которые должны быть зашиты в картинках и транслироваться на их фоне висят в разнобой и все вместе... чего то я где то накосячил!!!
Добавлено (13 Июл 2013, 03:10:25) Добавлено (13 Июл 2013, 04:14:58) |
|
В общих настройках установите значение doctype - <!DOCTYPE html>, просто в поле где поставьте выделенное зеленым и сохраните.
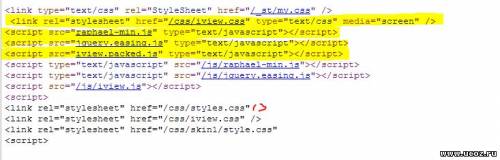
И почистите код шаблона от дублирующих тегов кода html, посмотрите внимательно закрытие должно быть у всех. прикрепляю скр. там часть кода обратите внимание на выделенное желтым дубляж и красным - не закрыта ссылка на файл css  Прикрепления:
3463636.jpg
(53.4 Kb)
Все спасибо в репу )))
Сообщение отредактировал Вердикт - Суббота, 13 Июл 2013, 09:29:53
|
|
все исправил по Вашему рецепту получил следующее - нижняя часть тела съехала в право + по какой то причине меню сайта выровнилось по середине (но это большой роли не играет). проверил в теле страницы пути к фото - все в норме но фото всё равно не показываются и коменты теперь стоят в столбик но не на фоне слайдера. и размер слайдера конкретно уменьшился по ширине он меня устраивает а вот с высотой проблема он выглядит очень узким хорошо бы его растянуть раза в 3 вниз.
Добавлено (14 Июл 2013, 02:33:46) |
|
Я вижу Вы скачали архив с моего блога?, или только скопировали коды?
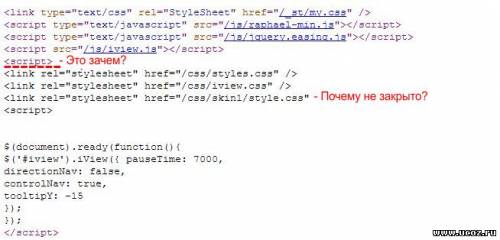
Если качали полностью, почему тогда не удосужились заменить файл iview.css в корне сайта? Далее я не собираюсь выступать в роли дворника и выискивать "мусор" в виде лишних тегов незакрытых ссылок в коде Вашей страницы и так далее.  Варианта впрочем два: Либо Вы откатываете все в первоначальному состоянию и делаете как описано, причем дергать один файл из одного исходника , а другой файл из другого не следует - берете всё из одного архива. (например файл iview.css с сайта который Вы указывали отличается от файла который я предлагаю, неважно что они имеют одинаковое название - они разные) Либо просто забываете на время о слайдере, пока не поймете что каждый символ в коде HTML может повлиять на работу страницы в целом Прикрепления:
1027831.jpg
(48.9 Kb)
Все спасибо в репу )))
|
|
Тоже пытался установить этот слайдер!
Все вроде работает но вот почему-то не получается вывести картинки под управление слайдера! Вот код : Код <div data-iview:image="photos/photo1.jpg" data-iview:transition="zigzag-top,top-curtain,fade"></div> Как в него внедрить IMG_URL1 Подскажите, пожалуйста,! Добавлено (26 Мар 2014, 15:07:56) Код <div data-iview:image="photos/photo1.jpg" data-iview:transition="zigzag-top,top-curtain,fade"></div> Как в него внедрить IMG_URL1 Подскажите, пожалуйста,! Добавлено (26 Мар 2014, 16:45:03) EuroINvision.ru (InfoNews) - Мега Евровидийный Портал.
https://euroinvision.ru/ |
|
Попробуйте так
<div data-iview:transition="zigzag-top,top-curtain,fade"><img src="$IMG_URL1$"></div> Сообщение отредактировал SOCHI1014 - Среда, 26 Мар 2014, 17:04:29
|
|
Попробуйте так <div data-iview:transition="zigzag-top,top-curtain,fade"><img src="$IMG_URL1$"></div> Вот что получилось - http://www.euroinvision.ru/index/tst/0-214 Слайдер работает анимация не применяется... EuroINvision.ru (InfoNews) - Мега Евровидийный Портал.
https://euroinvision.ru/ |
|
Красное регулируйте
<div data-iview:transition="zigzag-top,top-curtain,fade"><img src="$IMG_URL1$" width="900" height="500"></div> |
|
Красное регулируйте <div data-iview:transition="zigzag-top,top-curtain,fade"><img src="$IMG_URL1$" width="900" height="500"></div> Готово! Но все по-прежнему. Добавлено (26 Мар 2014, 17:42:50) EuroINvision.ru (InfoNews) - Мега Евровидийный Портал.
https://euroinvision.ru/ |
| |||


 Чат сообщества
Чат сообщества



