|
|
| Модератор форума: JonMagon |
| Сообщество uCoz Вебмастеру JavaScript, Flash и прочие технологии JMrating Plus - Minus новая версия. |
| JMrating Plus - Minus новая версия. |
|
Всех с праздником)
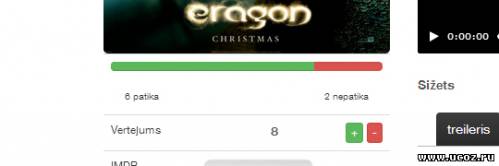
В последние время делая заказы, пришлось не мало написать интересных вещей, которыми я с вами, по мере возможности, буду делиться) Первая из них - это новый рейтинг, а точнее обновление старой версии. Это "движок" рейтинга плюс/минус с которым можно делать все что угодно) Он максимально пластичен. И так начнем: Предупрежу сразу, темы не работают с новой версией, придется оформлять ручками в css. Если у кого то есть желание, можете выкладывать свои коды и придуманные примочки. Темы же, скорее всего будут позже. Внимание! Все оценки появляется моментально после нажатия. Внимание! По выбору можно выводить на экран среднюю оценку по 5 и 10 бальной шкале. Внимание! Есть возможность сделать своеобразный бар загрузки. Т.е. зеленая полоска и красная (За и против)  Внимание! Показывает кол-во проголосовавших за и против. Годен для:
Работает в:
Дополнения:
Установка: 1. В вид материалов или на страницу материала.: 1.1. Это скелет рейтинка. Код <span class="JMratingParent"> <span class="JMPostLike" data-like="yes" data-itemId="$ID$">+</span> <span class="JMratingNum" id="JMrating$ID$" data-JMrating="$RATING$" data-JMrated="$RATED$"></span> <span class="JMPostLike" data-like="no" data-itemId="$ID$">-</span> </span> 1.2. Это вывод информации. По выбору в нужные места: Код Оценка по 10 бальной системе <span id="rating10JMrating$ID$"></span> Оценка по 5 бальной системе <span id="rating5JMrating$ID$"></span> Кол-во нажатий на "Плюс" <span id="plusJMrating$ID$"></span> Кол-во нажатий на "Минус" <span id="minusJMrating$ID$"></span> 2. Это перед </body>: Код <script> $(function() { JMratingPlusMinus('$MODULE_ID$', // Не трогать '0'); // Выбор темы. [Выкл = 0] - Ставьте 0, темы будут позже. };); </script> <script src="ваш сайт/scripts/jmrating/JMratingPlusMinus3.0v.js"></script> <script src="ваш сайт/scripts/jmrating/options2.0v.js"></script> 3. Настраиваем файл options.js под себя. Те кто js знает, поймёт что делать. Применение: 1. Что есть в файле options2.0v.js Ниже приведены функции которые выполняются в зависимости от успеха оценки материала. Все предельно просто. В функцию так же приходит ID материала который был оценен и оценка - mark. id - число mark - true : false (если проголосовал за, то true если против то придет false) Код function JMratingPMError(id,mark){ // Приходит если материал уже оценивали _uWnd.alert('Вы уже оценивали этот материал','Ошибка',{w:270,h:60,t:8000};); } function JMratingPMAccepted(id,mark){// Приходит если материал оценили успешно _uWnd.alert('Ваш голос засчитан. Спасибо!','Успех',{w:270,h:60,t:8000};); } function JMratingPMNotSupported(id,mark){ // Приходит если нет доступа. _uWnd.alert('Необходима регистрация.','Ошибка',{w:270,h:100,t:8000};); } В моем примере просто появляется uWnd окошко. 2. js функции. Код var rating = '$RATING$'; var rated = '$RATED$'; PMrating(rating,rated) // вернет рейтинг материала как нравится не нравится. Например, если 10 прогооловало за и 3 против, значит рейтинг 7 jmpmMinusVotes(rating,rated) // вернет кол-во проголосовавших против jmpmPlusVotes(rating,rated) // вернет кол-во проголосовавших за jmpmFiveRating(rating) // вернет рейтинг материала по 5 бальной шкале jmpmTenRating(rating) // вернет рейтинг материала по 10 бальной шкале ratingsNumsShow() // Вызов функции обновит всю выведенную информацию (см. Установка п.1.2) Как вы наверно заметили, с этой информацией можно делать все что угодно.)) Скачать: JMratingPlusMinus3.0v.js options2.0v.js Жду отзывов и желаний. Если кто то проявит инициативу и выложит свои придуманные темы здесь на форуме, то перенесу их в шапку. При копировании статьи указывать Имя автора (JacksonMihailov) и ссылка на www.jmblog.ru обязательно. Добавлено (28 Апр 2014, 20:19:38) --------------------------------------------- Народ, смотрю тема пустует) Вот закончил с примером. Так же, там же можете подсмотреть новый скрипт, которым поделюсь позже. Просто листайте вниз или воспользуйтесь плавающей панелькой снизу, потом нажмите на какой либо фильм и вернитесь обратно) Удобно? Если есть вопросы, отвечу, помогу) P.S. Уверен, что ссылки никаким образом не будут расценены, как реклама т.к. сайт рассчитан совсем на иную языковую аудиторию. Прикрепления:
9779200.jpg
(43.5 Kb)
jmDB - Текстовая база данных для uCoz
Сообщение отредактировал JacksonMihailov - Вторник, 29 Апр 2014, 18:59:07
|
|
|
|
|
|
Может у кого остались, перезалейте пожалуйста
|
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества




