Архив - только для чтения |
| Сообщество uCoz Архивариус Архив jquery.noConflict() (Или почему перестали работать подключаемые плагины.) |
| jquery.noConflict() |
|
Я вот тут на одном сайте нашёл такую фразу:
Quote JQuery подключается как и все скрипты отдельным файлом:
Code <script type="text/javascript" src="/jq.js"></script> Внимание! На всех uCoz сайтах JQuery уже подключен, поэтому второй раз его подключать не нужно, а то может произойти конфликт двух JQuery библиотек, и стандартная (та, которая находится в файле u.js), просто перестанет работать, а это значит и перестанут работать аякс окна, админ-бар и некоторые формы. Недавно я устанавливал один скрипт, устанавливал я его в (Каталог файлов=>Страница материалов и комментариев к нему), похоже в этом скрипте были какие то js файлы, и похоже, сам того не зная, я подключил его второй раз, и теперь у меня не работает всё что выше в цитате описано, а именно Аякс окна, форма входа и т.д.. Удаление скрипта не привело к нормальной работоспособности сайта. Подскажите пожалуйста, как мне решить эту проблему? Как подключить прежний JQuery? Пробовал ставить jQuery.noConflict(); после <body> как указано в первом сообщении на первой странице, не помогло, но делал я это только на (Каталог файлов=>Страница материалов и комментариев к нему), или это нужно сделать везде где только можно? Очень надеюсь на чью нибудь помощь, если кто знает как решить эту проблему, помогите плз. |
|
Quote (levinson) Так такими же способами можно подключать lightbox, галереи и прочее, да?! Да, все, что основано на JQuery. Проблемы могут возникнуть только в том случае, если сркипт заточен под другую версию JQuery (но такое бывает очень редко) или если его необходимо подключать внутри секции head (в этом случае обычно можно поместить такие скрипты между head и body) Добавлено (09-Июн-2010, 15:45:29) Но в любом случае jQuery.noConflict() - почти наверняка не то, что Вам сможет помочь. Потеряшка - поиск потерянных и помощь бездомным животным в Питере
|
|
У меня уже сдают нервы.
Ситуация такая: Общий вид материалов:
Code <script type="text/javascript" src="js/jquery-1.3.1.min.js"></script> - подрубаем jquery (в нашем случае этой строки не нужно) <script type="text/javascript" src="js/jquery.prettyPhoto.js"></script> - сам скрипт лайтбокса <!--[if IE 6]> - хак для ИЕ 6 <script src="js/DD_belatedPNG_0.0.7a-min.js"></script> <script> DD_belatedPNG.fix('.pp_left,.pp_right,a.pp_close,a.pp_arrow_next,a.pp_arrow_previous,.pp_content,.pp_middle'); </script> <![endif]--> Всё это между HEAD, но как я уяснил, между Хэд в нашем случае лучше не ставить вообще ничего, поэтому я это снёс сразу под <body>. Далее скрипт инициализируется этим: Code <script type="text/javascript" charset="utf-8"> $(document).ready(function(){ $(".gallery:eq(0) a[rel^='prettyPhoto']").prettyPhoto(); $(".gallery:eq(1) a[rel^='prettyPhoto']").prettyPhoto({theme: 'dark_rounded'}); $(".gallery:eq(2) a[rel^='prettyPhoto']").prettyPhoto({theme: 'dark_square'}); $(".gallery:eq(3) a[rel^='prettyPhoto']").prettyPhoto({theme: 'light_square'}); }); </script> И подзывается лайтбокс rel="prettyPhoto[gallery1]". Что такое? Как решить? Пробовал и обычный лайтбокс... и тот, что советовали в теме. Всё делаю как нужно. Никак. |
|
X-Lader, так этот плагин работает только с теми картинками, у которых в ссылке на полноразмерное изображение есть атрибут rel="prettyPhoto" . Т.е. в Вашем случае код должен быть такой:
<?IF($IMG_URL1$)?><a href="$IMG_URL1$' rel="prettyPhoto"><img src="$IMG_SMALL_URL1$"></a><?else?> Ну, и все эти дополнительные условия с .gallery:eq(х) тоже, конечно, требуют аккуратного кода. Потеряшка - поиск потерянных и помощь бездомным животным в Питере
|
|
Quote (YuriT) Т.е. в Вашем случае код должен быть такой: <?IF($IMG_URL1$)?><a href="$IMG_URL1$' rel="prettyPhoto"><img src="$IMG_SMALL_URL1$"></a><?else?> Само собой. Всё-таки я неплохо знаю HTML и читаю мануалы) Если согласитесь помочь с решением этой проблемы приватно(либо любой мессенджер), обещаю отблагодарить любым удобным способом (конечно в пределах разумного ^.^ ) Добавлено (17-Авг-2010, 18:15:18) |
|
Модуль: новости сайта. Дополнительное поле $OTHER3$, туда вводится ссылка на xml-файл. Добавляем новость, указываем путь к файлу. Жмем ссылку - получаем подсказку в ajax-окне. Для каждой новости - свой xml, свое окно. Добавлять удобно. Проблема в том, что опера прекрасно все выводит,путь к файлу находит, а др. браузеры отказываются открывать ajax-окно. Неделю решаю проблему. Безуспешно.
Вот сюжет:
Code <a style="cursor:pointer;" href="http://ххх/ajax/ajax.css" onclick="new _uWnd('HelpWd',' ',-350,-150,{autosize:1,closeonesc:1,resize:1,align:'justify',maxh:400},{url:'$OTHER3$'});return false;">ссылка</a> Такой вариант (с тем же успехом) Code <a style="cursor:pointer;" href="http://ххх/ajax/ajax.css" onclick="openLayerB('ID',0,'$OTHER3$','ссылка',400,300,'1','','',0,'justify');return false;">ссылка</a> В xml: Code <?xml version="1.0" encoding="UTF-8"?><ajax><cmd t="layerContentID" p="innerHTML"><![CDATA[ ххх ]]></cmd></ajax> Здесь проблема |
|
r2r2,
А зачем вот это: Quote <a style="cursor:pointer;" href="http://ххх/ajax/ajax.css" Попробуй вот так:, скорее всего в этом проблема .. Quote <a href="javascript://;" onclick="new _uWnd('HelpWd',' ',-350,-150,{autosize:1,closeonesc:1,resize:1,align:'justify',maxh:400},{url:'$OTHER3$'});return false;">ссылка</a> - у тебя же не ссылка, а скрипт ... ヅ ... У меня всё выводит ... правда не с xml, а с txt .... не суть важна ... «Дополнительные ссылки (4.1Kb)» - это TXT ... А «Ссылки на материал» - это XML+JS ... Тоже, вроде, везде работает ...  ... Flesh Прикрепления:
7650007.png
(11.1 Kb)
Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Воскресенье, 22 Авг 2010, 22:11:22
|
|
r2r2,
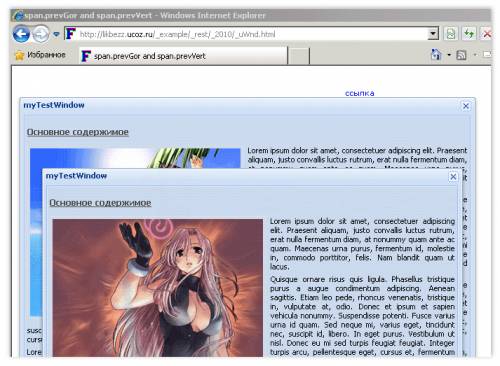
Ссылку на страницу где не работает «new _uWnd». ... Quote (r2r2) То ли лыжи не едут... - эт, точно... ヅ ... У меня что-то всё работает ... И в ИЕ - тоже ... Скрин из ИЕ ...  ... P.S. Смотри исходник. Flesh Прикрепления:
8975172.png
(56.9 Kb)
Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Понедельник, 23 Авг 2010, 02:12:41
|
|
Да, вижу. У Вас работает. И у меня живой пример открывается в хроме...Ссылка на проблему в первом посте. Ниже - код страницы.
Сообщение отредактировал r2r2 - Понедельник, 23 Авг 2010, 07:05:11
|
|
r2r2,
Quote (r2r2) Ниже - код страницы. - да у вас полный бардак, как в шаблоне, так и на страницах... неудивительно, что у вас не работает ... ... Flesh Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 |
|
r2r2,
Quote (r2r2) Ну это вряд ли. Восстанавливал стандарт для всех страниц - та же история. Не в "бардаке" дело. ... Хотите поспорим? На деньги. Мне просто в «лом» за “просто так” доказывать вам обратное. ... Но, даже просто так - укажу пару. Вот это встречается в коде неоднократно: Code <?xml version="1.0" encoding="UTF-8"?><ajax><cmd t="layerContentID" p="innerHTML"><font color="#696969" title="Дми́трий Влади́мирович Наги́eв (род. 4 апреля 1967, Ленинград) — российский актёр, шоумен и телеведущий"> Дми́трий Наги́ев</font></cmd> </ajax> Надеюсь понятно, что они должны быть уникальными. Точнее - этого вообще не должно быть в коде ... И ссылка, должна иметь уникальное имя окна. Code <a href="http://cit.at.ua/biografy/openLayerA.js" onclick="new _uWnd('HelpWd',' ',-350,-150,{autosize:1,closeonesc:1,resize:1,align:'justify',maxh:400},{url:'http://cit.at.ua/biografy/nagiev.txt'});return false;">Биография</a> А она везде одинаковая. И написана не правильно. Это - работать не будет. Скрипт подсказки - 10 раз на страницу.... Вот эта байда, не знаю уж откуда, но тоже на странице раз десять встречается ... И указана неверная кодировка. ... А вот так - выглядит ваш «swfobject.js» ....  ... Продолжать можно и дальше ... и гадать из-за чего именно могут не работать стандартные юкозовские аякс-окна - можно очень долго, при таком количестве .... “неожиданностей” в коде ... ... А, если честно, я ещё вчера разбирал ваш код ... и, после приведения его в ... хм ... более-менее приличное состояние ... всё отлично работало.  ... Flesh Прикрепления:
2203626.png
(8.0 Kb)
·
8328084.png
(14.2 Kb)
Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Вторник, 24 Авг 2010, 11:36:59
|
|
Работает? Судя по скрину, Борис Абрамыч вновь сменил имя...
Вопрос был не о грязном белье, а о том, по какой причине в опере работает, а в др. браузерах - нет. Мда... Каюсь - тупил. Сообщение отредактировал r2r2 - Среда, 25 Авг 2010, 13:09:47
|
| |||


 Чат сообщества
Чат сообщества





