| Модератор форума: Shеriff, Yuri_G |
| Сообщество uCoz Общение пользователей Разговоры про uCoz Сломалось отображение загрузчика фото в Интернет-магазине (Решение проблемы) |
| Сломалось отображение загрузчика фото в Интернет-магазине |
|
В модуле Интернет-магазин были обновлены стили загрузчика изображений и для фото добавлены поля ALT и TITLE и добавлена поддержка WebP формата фото Если на вашем сайте еще не работает прикрепление фото формата WebP и вы платите тариф для модуля магазин, оформите запрос в техподдержку с панели управления сайтом, мы перенесем ваш сайт на другой сервер где уже есть поддержка этого формата. Если случилось так, что после выполнения рекомендаций ниже у вас отображение фото на странице редактирования товара не исправило проблему, оформите пожалуйста запрос в техподдержку с панели управления сайтом раздел Помощь. Сотрудник поддержки посмотрит ваш сайт и поможет исправить проблему. Как исправить проблему с визуальным смещением блока с загрузчиком фото и некорректным отображением? Перейти в таблицу стилей CSS магазина: Далее найти такие стили: Код img.basket { cursor:pointer } #image-list { width:100%; position:relative; margin-top:10px; } #image-list .belt { position:absolute; left:0; top:0 } #image-list .panel { margin:0; float:left; overflow:hidden; } #image-list .inner { position:relative; margin:4px; border:#999 1px solid } #image-list .inner div { position:absolute; width:16px; height:16px; cursor:pointer; top:4px; overflow:hidden; } #image-list .inner div.edt { right:24px; background:transparent url(/.s/img/icon/edt.png) no-repeat 0 0;} #image-list .inner div.del { right:2px; background:transparent url(/.s/img/icon/del.png) no-repeat 0 0; } #image-list .inner input { margin-top:-100px; margin-left:-550px; -moz-opacity:0; filter: alpha(opacity=0); opacity:0; font-size:200px; height:250px; cursor:pointer; } #image-list .inner span#add_img { cursor: pointer; display: block; width: 160px; height: 160px; position: absolute; left: 0; top: 0; } #image-list .wait { background:url(/.s/img/wd/1/ajax.gif) no-repeat center center; } #image-list #gimage-wrap input{max-width: none; position: absolute; top: 0; right: 0; margin: 0;} #image-list #gimage-add input{max-width: none; position: absolute; top: 0; right: 0; margin: 0;} .sel-gimage { background-color:blue;} Код img.basket, .fa-pointer { cursor: pointer } #image-list { width: 100%; position: relative; margin-top: 10px } #image-list .belt { display: flex; flex-direction: column; gap: 1em; } #image-list .panel { margin: 0; overflow: hidden; width:inherit;height:inherit;} #image-list .inner { position: relative; overflow: hidden; padding:0; } #image-list .img-controls { position: absolute; top:.5em; right:.5em; display:flex; gap:.5em; } #image-list .img-controls > div { width: 16px; height: 16px; cursor: pointer; top: 4px; overflow: hidden } #image-list .img-controls .edt { background: transparent url(/.s/img/icon/edt.png) no-repeat 0 0 } #image-list .img-controls .del { background: transparent url(/.s/img/icon/del.png) no-repeat 0 0 } #image-list .img-controls .at-edit { background: transparent url(/.s/img/icon/sg.png) no-repeat 0 0 } #image-list .inner input { opacity: 0; cursor: pointer; max-width: 100%; box-sizing: border-box; max-height: 100%; } #image-list #gimage-add.wait { background: url('/.s/img/wait.svg') no-repeat center center; } #image-list #gimage-add.wait p { display: none; } #image-list #gimage-add .inner { border: #999 2px dashed; text-align:center; height:3.5rem; background: #9992; display: flex; align-items: center; justify-content: center; } #image-list #gimage-add .inner p { line-height:1.5em; } #image-list #gimage-add .add-image-label { position: absolute; top: 0; left: 0; width: 100%; height: 100%; cursor: pointer; } #image-list #gimage-add .add-image-label input { width: 100%; height: 0; padding: 0; margin:0; min-height:unset; } #image-list #gimage-add .add-image-label span#add_img { height: inherit; display: block; } #image-list #gimage-wrap { display:flex; flex-wrap:wrap; line-height:0; gap:1em; } .sel-gimage img { border:2px solid blue; box-sizing:border-box; } #image-list #gimage-wrap .inner div.image-alt-title-wrapper { position: absolute; bottom:0; top:auto; left:0; right:0; width:auto; display:flex; flex-direction:column; gap:.5em; box-sizing:border-box; height:4.5em; transition:height .5s ease-in-out; overflow:hidden; margin:0 .5em .5em; cursor:initial; } #image-list #gimage-wrap .inner div.image-alt-title-wrapper.u-hidden { height:0; } #image-list #gimage-wrap .inner div.image-alt-title-wrapper input { color:#959090; width:100%; position:unset; box-sizing:border-box; cursor:initial; opacity:1; height:2em; font-size:inherit; padding:0 .5em; line-height:2em; margin:0; min-height:unset; background:#fffc; /*background:#8888;*/ } Это исправит проблему с отображением, после увидите новое отображение загрузчика изображений: Прикрепления:
0285813.jpg
(33.6 Kb)
·
0192168.jpg
(40.5 Kb)
|
|
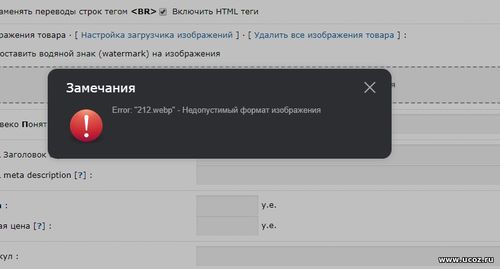
Прикрепления:
3801060.webp
(65.0 Kb)
·
9762385.jpg
(34.0 Kb)
Сообщение отредактировал bandjuk - Суббота, 04 Мар 2023, 12:15:39
|
|
bandjuk, Данный формат добавили не на все сервера. Ожидайте, пожалуйста, когда добавят обновление на ваш сервер.
|
|
bandjuk, У нас присутствует способ доставки через "Нова пошта" https://www.ucoz.ru/help/online-shop/dostavka/novaposhta
|
|
artem_dementiev, прикольно, когда успели? что-то не видел его. нужно будет поразбираться.
Добавлено (06 Мар 2023, 16:51:41) Сообщение отредактировал bandjuk - Воскресенье, 05 Мар 2023, 12:18:27
|
|
bandjuk, Оформите, пожалуйста, запрос в техподдержку с панели управления ваших сайтов куда обнова не доехала, мы проверим. При необходимости перенесем на другие сервера где есть обнова.
|
|
Yuri_G, я в тех. уже писал, s104, s108 переносить ничего не нужно спасибо, итак уже замучались переносить, просто пусть уже зальют обновы на них.
"Формат WEBP. был добавлен не на все сервера. Ожидайте, пожалуйста, когда добавят обновление на сервер, на котором расположен ваш сайт. Как только мы получим дополнительную информацию, мы уведомим вас в рамках данного обращения." - это было 5-го числа... |
|
bandjuk, Обновление может затянуться так как не на все сервера можно быстро его добавить, каждый сервер имеет свои особенности ПО. Быстрее будет перенести и вопрос будет решен, но решать вам конечно.
|
|
Уважаемые разработчики и прочая команда юкоз. когда вы уже начнете тестировать то что налепили перед тем, как зальете на сервера?
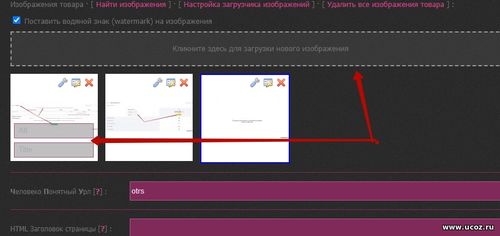
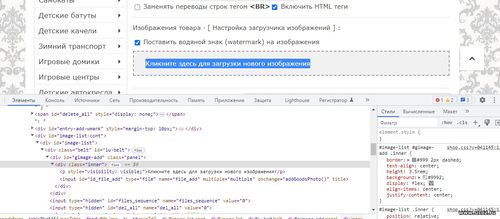
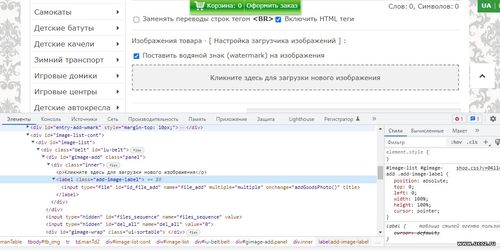
Ну правда уже замучали, вылез баг с вашим новым загрузчиком. Проблема наблюдается минимум в 3 магазинах на разных серверах. Добавляю товары один за одним, пробовал в 2-х браузерах (один из них хром Версия 110.0.5481.178 (Официальная сборка), (64 бит)). При первом добавлении все ок, фото загружается, все четко. Далее не закрывая окна, ниче не обновляя, добавляю следующий товар. НО, загрузчик не срабатывает на него даже невозможно кликнуть "Кликните здесь для загрузки нового изображения" просто неактивно. Теперь смотрим по коду 1-е фото, где загрузчик не срабатывает, 2-е , это форма при первом добавлении. Отличия найдете по коду или подсказать? Я у вас что нанялся бесплатным тестером? в панели сейчас запрос создам в тех. ИСПРАВЬТЕ ПРОБЛЕМУ!   Прикрепления:
7783531.jpg
(109.9 Kb)
·
6823764.jpg
(114.5 Kb)
Сообщение отредактировал bandjuk - Среда, 08 Мар 2023, 11:26:03
|
|
bandjuk, создайте, пожалуйста, по данной проблеме обращение в службу технической поддержки через панель управления ваших сайтов.
uCoz Team
|
|
Gena_, видимо уже в следующем тысячелетии... главное анонс сделать...
они до сих пор баг не исправят... какая там возможность... уже 10 дней прошло https://forum.ucoz.ru/forum/41-90896-1326580-16-1678263587 если вы думаете, что это не критично, то вы ошибаетесь! только вдуматься, им проще сайт перенести на другой сервер... Сообщение отредактировал bandjuk - Суббота, 18 Мар 2023, 19:34:06
|
|
11754WEBP формат изображений1
 04.06.2020 20:25:19 04.06.2020 20:25:19 |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества