|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Модули uCoz Интернет-магазин Фон опции в виде товара в каталоге (Описание темы) |
| Фон опции в виде товара в каталоге |
|
Всем привет.
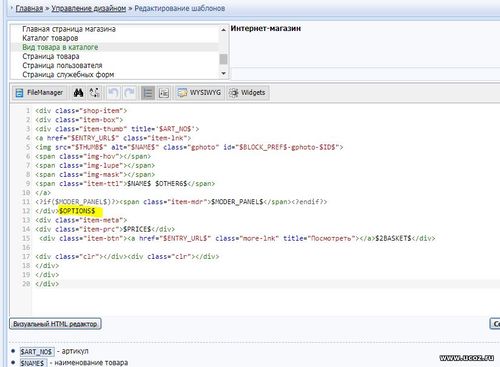
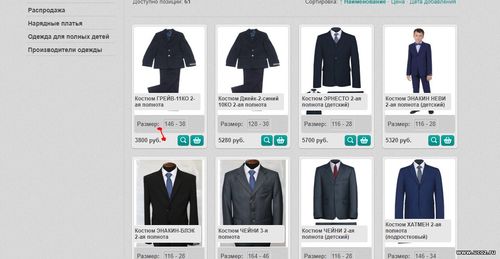
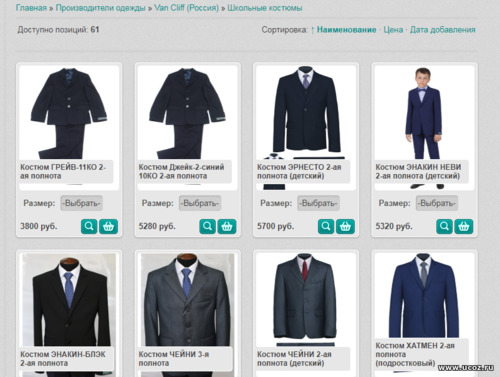
Добавил $OPTIONS$ в вид товара в каталоге, чтобы можно было сразу выбрать размер товара в категории, не заходя в карточку товара. Подскажите, пожалуйста, как убрать темно-серый фон для опций? Пример: Скрин кода:  Скрин категории:  URL каталога: http://kindersmile.ru/shop/brands/van-cliff-rossija/shkolnye-kostjumy Прикрепления:
1885052.jpg
(76.4 Kb)
·
9277827.jpg
(99.8 Kb)
|
|
«ShaGun», в таблице стилей магазина найдите строчку и удалите её
.shop-options li.odd { background: url("/img/li-bg.png") repeat scroll 0 0 #CCCCCC; } |
|
webanet, Спасибо большое!
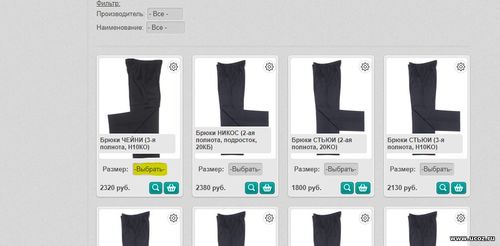
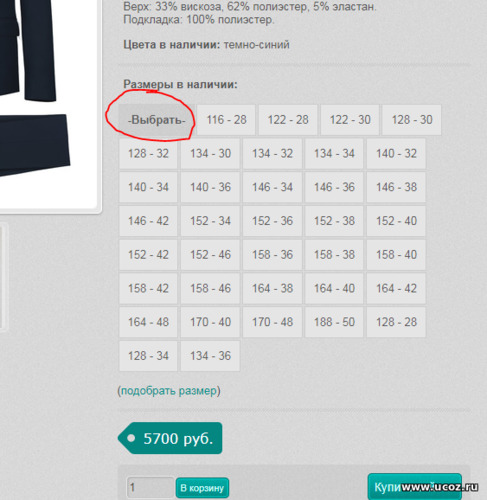
Еще пара вопросов, возможно, тоже сможете помочь: 1) Как убрать фон еще у Значения опции?  2) Скрыть 1-е значение опции "-Выбрать-" из карточки товара?  Добавлено (06 Авг 2018, 14:08:32) Прикрепления:
0018477.jpg
(63.4 Kb)
·
7779586.jpg
(104.5 Kb)
|
|
«ShaGun», 1) в общей таблице стилей найдите строчку и выделенное красным удалите
Цитата #casing input[type='text'],#casing input[type='password'],#casing textarea,#casing input[type='file'],#casing select{font-size:13px;color:#444;padding:5px 3px;background:#ccc url(/img/li-bg.png);border:1px solid #e8e8e8;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;-moz-box-shadow:inset 1px 1px 3px 0 #aaa;-webkit-box-shadow:inset 1px 1px 3px 0 #aaa;box-shadow:inset 1px 1px 3px 0 #aaa;-webkit-appearance:none;outline:none;} второе понять не удалось до конца. если просто убрать слово выбрать, то в общей таблице стилей внизу пропишите Код .ekopt.selected { display: none !important; } |
|
webanet,
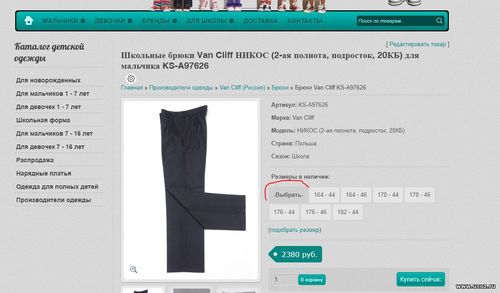
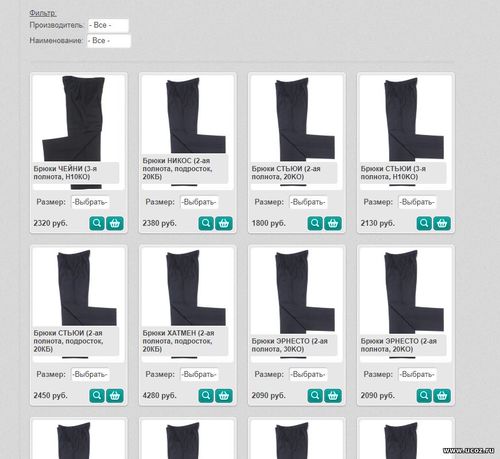
По втором вопросу я наверное, неправильно выразился: Чтобы люди понимали, что им нужно выбрать размер, 1-е значение опции стоит - "-Выбрать-" - оно нужно только для каталога, но в карточке его нужно убрать, над чем и ломаю голову. Каталог:  Карточка товара:  http://kindersmile.ru/shop/1286/desc/kostjum-ehrnesto-polnota-3 В 1 вопросе я имел ввиду, что выбранное значение должно принимать тот же фон, что вокруг пространства значения, но внутри карточки. Прикрепления:
0553840.png
(135.9 Kb)
·
5903744.png
(274.9 Kb)
Сообщение отредактировал «ShaGun» - Понедельник, 06 Авг 2018, 23:28:32
|
|
|
|
Код $(document).ready(function() { $('.shop-options-s').change(function() { if ($('option:selected',this).val() != '0') { $(this).css({'-moz-box-shadow':'none', '-webkit-box-shadow':'none', 'box-shadow':'none', 'background':'#e7e7e7'}); } else { $(this).css({'-moz-box-shadow':'inset 1px 1px 3px 0 #aaa', '-webkit-box-shadow':'inset 1px 1px 3px 0 #aaa', 'box-shadow':'inset 1px 1px 3px 0 #aaa', 'background':'#ccc url(/img/li-bg.png)'}); } }); }); Сообщение отредактировал Drinko - Вторник, 07 Авг 2018, 10:28:03
|
|
$(document).ready(function() { $('.shop-options-s').change(function() { if ($('option:selected',this).val() != '0') { $(this).css({'-moz-box-shadow':'none', '-webkit-box-shadow':'none', 'box-shadow':'none', 'background':'#e7e7e7'}); } else { $(this).css({'-moz-box-shadow':'inset 1px 1px 3px 0 #aaa', '-webkit-box-shadow':'inset 1px 1px 3px 0 #aaa', 'box-shadow':'inset 1px 1px 3px 0 #aaa', 'background':'#ccc url(/img/li-bg.png)'}); } }); }); Вставил этот код в CSS, в итоге получилось:  Белым стали все поля, в которых можно выбрать или вписать значение, код удалил, чтобы вернуть прежний фон, но все осталось как на скриншоте. Пробовал восстановить прошлые бекапы - фон все равно не возвращается. Подскажите, пожалуйста, как вернуть темный фон? Добавлено (07 Авг 2018, 16:36:46) Прикрепления:
4772082.jpg
(93.9 Kb)
|
|
«ShaGun»,
Цитата Вставил этот код в CSS, в итоге получилось: Цитата Не 1-й child, а этот "-Выбрать-" я же вам уже давала. вот это нужно в css Цитата .ekopt.selected { display: none !important; } |
|
«ShaGun», Цитата Вставил этот код в CSS, в итоге получилось: это был скрипт. его в таблицу стилей не прописывают. его прописывают в шаблоны То есть нужно новый скрипт прогнать? Я же восстановил шаблон, почему фон не вернулся? я же вам уже давала. вот это нужно в css Цитата .ekopt.selected { display: none !important; } Этот код скрывает выбранный объект, любой размер, на который кликаешь, скрывается с глаз. Сообщение отредактировал «ShaGun» - Вторник, 07 Авг 2018, 17:25:46
|
|
У вас в шаблоне "Таблица стилей (CSS)" закомментировано: Код /*background:#ccc url(/img/li-bg.png);*/ заменить на: Код background:#ccc url(/img/li-bg.png); Только скриптом: Код $('.ekopt:first-child').text(function() { if ($(this).text() == '-Выбрать-') { $(this).hide(); } }); Сообщение отредактировал Drinko - Вторник, 07 Авг 2018, 21:25:10
|
|
Drinko,
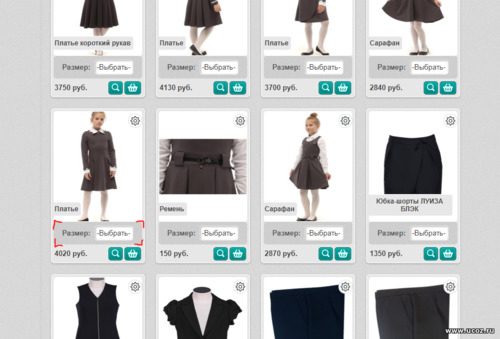
У вас в шаблоне "Таблица стилей (CSS)" закомментировано:/*background:#ccc url(/img/li-bg.png);*/ Это background всего OPTIONS  Только скриптом:$('.ekopt:first-child').text(function() { if ($(this).text() == '-Выбрать-') { $(this).hide(); } }); Не работает( Прикрепления:
7923852.png
(286.1 Kb)
|
|
Скрипт рабочий. Вставляйте после шифрованного скрипта изменения вида списка опций (начинается с var _0x1f3a=) или оборачивайте в document ready: Код $(document).ready(function () { здесь скрипт }); Ну так укажите для конкретного класса - в вашем случае для class="shop-options-s": Код .shop-options-s { background:#ccc url(/img/li-bg.png); } |
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества





