| Сообщество uCoz Модули uCoz Контент-модули Видео Если вы нашли баг в модуле «Видео» |
| Если вы нашли баг в модуле «Видео» |
|
Скопируйте форму и заполните (поля 1-2 обязательны для заполнения!): 1. Найдена ошибка ... 2. Суть: В этой теме запрещена публикация вопросов: "почему?", "как сделать?" и других. Рассматриваются сообщения лишь по схеме выше, также, ознакомьтесь с лимитами модуля. Обсуждение здесь. После обновления от 15.12.2012 У кого не выбираются категории: Управление дизайном — Видео — Форма добавления/Редактирования материала, заменить: Code <li style="overflow: hidden;"> $CAT_FL$ </li> На следующее: Code <li>$CAT_FL$</li> Если вы добавляли/изменяли стили в шаблоне CSS модуля «Видео» необходимо дополнить его данными стилями: Code /*-------------------------*/ #cats-select { display: inline-block; *width: 300px; position: relative; z-index: 99; font-family: "Helvetica Neue",Helvetica,Arial,sans-serif; font-size: 13px; line-height: 18px; color: #333; } #cats-select:before, #cats-select:after {display: table;content: "";}#cats-select:after {clear: both;} .cats-select-btn { position: relative; display: inline-block; vertical-align: middle; float: left; width: 300px; margin-left: -1px; margin-bottom: 0; padding: 4px 10px 4px; font-size: 13px; line-height: 18px; color: #333; text-align: left; text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75); cursor: pointer; background-color: whiteSmoke; background-image: -ms-linear-gradient(top,white,#E6E6E6); background-image: -webkit-gradient(linear,0 0,0 100%,from(white),to(#E6E6E6)); background-image: -webkit-linear-gradient(top,white,#E6E6E6); background-image: -o-linear-gradient(top,white,#E6E6E6); background-image: linear-gradient(top,white,#E6E6E6); background-image: -moz-linear-gradient(top,white,#E6E6E6); background-repeat: repeat-x; border: 1px solid #CCC; border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25); border-color: #E6E6E6 #E6E6E6 #BFBFBF; border-bottom-color: #B3B3B3; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; filter: progid:dximagetransform.microsoft.gradient(startColorstr='#ffffff',endColorstr='#e6e6e6',GradientType=0); filter: progid:dximagetransform.microsoft.gradient(enabled=false); -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),0 1px 2px rgba(0, 0, 0, 0.05); -moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05); box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),0 1px 2px rgba(0, 0, 0, 0.05); } .cats-select-btn:hover { color: #333; text-decoration: none; background-color: #E6E6E6; background-position: 0 -15px; -webkit-transition: background-position 0.1s linear; -moz-transition: background-position 0.1s linear; -ms-transition: background-position 0.1s linear; -o-transition: background-position 0.1s linear; transition: background-position 0.1s linear; } .btn-title {display: block;overflow-x: hidden;text-overflow: ellipsis;white-space: nowrap;_width: 100%;} #cats-select.open .cats-select-btn { background-color: #E6E6E6; background-image: none; -webkit-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15),0 1px 2px rgba(0, 0, 0, 0.05); -moz-box-shadow: inset 0 2px 4px rgba(0,0,0,0.15),0 1px 2px rgba(0,0,0,0.05); box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15),0 1px 2px rgba(0, 0, 0, 0.05); } .btn-arrow { margin: 7px 0 0 7px; display: inline-block; vertical-align: top; float: right; width: 0; height: 0; border-top: 4px solid black; border-right: 4px solid transparent; border-left: 4px solid transparent; content: ""; opacity: 0.3; filter: alpha(opacity=30); } .cats-select-btn:hover .btn-arrow, #cats-select.open .btn-arrow { opacity: 1; filter: alpha(opacity=100); } .dropdown-cats { position: absolute; z-index: 100; top: 100%; left: 0; right: 0; margin: 1px 0 0; display: none; float: left; min-width: 160px; max-height: 250px; height: expression(this.scrollHeight > 250 ? "250px" : "auto"); overflow: auto; border: 1px solid #CCC; border: 1px solid rgba(0, 0, 0, 0.2); background-color: white; -webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0 5px 10px rgba(0,0,0,0.2); box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); -webkit-background-clip: padding-box; -moz-background-clip: padding; background-clip: padding-box; } .open .dropdown-cats {display: block;} .dropdown-cats .dropdown-cats-ul {padding: 4px 0;background-color: white;margin: 0 !important;list-style: none !important;} .dropdown-cats-ul ul {padding: 0 !important;margin: 0 !important;list-style: none !important;} .dropdown-cats-ul li {line-height: 18px;margin: 0; _height: 24px;} /*.dropdown-cats-ul li li a {padding-left: 22px;} .dropdown-cats-ul li li li a {padding-left: 42px;} .dropdown-cats-ul li li li li a {padding-left: 62px;} */ .dropdown-cats-ul .subcat {display: inline-block;background: url(/.s/img/vi/arrow.png) no-repeat left 5px;width: 17px; height: 13px;} .dropdown-cats-ul .divider {height: 1px;margin: 8px 1px;overflow: hidden;background-color: #E5E5E5;border-bottom: 1px solid white;} .dropdown-cats-ul a { display: block; position: relative; padding: 3px 45px 3px 22px; clear: both; font-weight: normal; font-size: 12px; line-height: 18px; color: #333; text-decoration: none; white-space: nowrap; overflow-x: hidden; -webkit-text-overflow: ellipsis; -moz-text-overflow: ellipsis; -o-text-overflow: ellipsis; text-overflow: ellipsis; background: url(/.s/img/vi/cats-tick.png) no-repeat 4px 6px; outline: none; } .dropdown-cats-ul a:active {color: #333;text-decoration: none;} .dropdown-cats-ul a.checked {background-position: 4px -49px;} .dropdown-cats-ul a:hover, .dropdown-cats-ul a:hover:active {color: white;text-decoration: none;background-color: #0088cc;} .dropdown-cats-ul a.disabled {color: #333 !important;cursor: default;background-color: transparent !important;opacity: 0.4;filter: alpha(opacity=40);} .dropdown-cats-ul a span {cursor: pointer;} span.unseen {position:absolute;width: 16px;height: 14px;right: 4px; top: 5px;background: url(/.s/img/vi/unseen.png) no-repeat;} /*-------*/ #cats-select, .dropdown-cats {_width: 300px;} .cats-select-btn {_height: 28px;} .dropdown-cats-ul a {_width: 100%;_zoom: 1;} В модуле произошло обновление и это часть только: новый вид выбора категорий. Архив обсуждений: //forum.ucoz.ru/forum/54-41080-1 Исправленные баги в теме //forum.ucoz.ru/forum/54-41177-1 |
|
Филя, Спасибо, проблема передана разработчиками на исправление.
|
|
Модератор форума, найдена ошибка в модуле Видео шаблон Moode, адрес сайта http://volleyballogy-2.ucoz.ru/
Суть: после удаления модуля Видео и последующей активации Без содержимого, модуль восстанавливается, но страница из другого шаблона |
|
ученый, у вас на сайте для восстановления стандартного шаблона и для вновь активированных модулей используется дизайн 989.
Вы можете создать свой каркас (через конструктор шаблонов) и добавить в набор дизайнов.  |
|
Ошибка такова что при просмотре материала в video http://brablay.net/video/vip/28/cs/1_year_of_sk_delpan (не спам) просмотры не увеличиваются, бб коды в описание не работают... как так не доработали модуль, или я ошибаюсь?
BRABLAY364
|
|
|
|
Все время сайт работал никаких проблем. В один момент все перестало работать и никто не может объяснить почему. Может здесь поможете?
 Вот теперь как выглядит Он  Помогите решить проблему как можно быстрее. Добавлено (06 Янв 2019, 03:33:11) |
|
Главная » Управление дизайном » Редактирование шаблонов
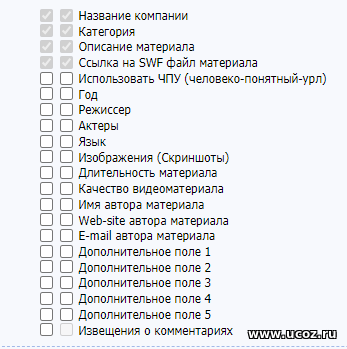
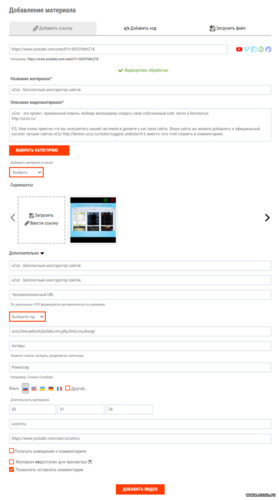
"Вид канала" Нет панели редактирования "MODER_PANEL". В самом html коде присутствует, в операторах в низу нету. На сайте (на созданных каналах) панель редактирования не отображается. Из за этого невозможно отредактировать канал (название,описание и т.д.). Из описания https://www.ucoz.ru/help..... следует что для создания персонального канала нужно поставить галочку. Для редактирования канала нужно нажать на логин пользователя.  Такой строчки сейчас нет. Вместо этой строчки, выпадающее меню, с созданными каналами администратором и доступные для добавления.  Что бы пользователь создал персональный канал. Ему нужно опубликовать одно видео в любую категорию, только после этого создастся его персональный канал. Отредактировать свой канал он не сможет. Добавлять новые видео в свой канал только после публикации одного видео. Главная » Управление дизайном » Редактирование шаблонов "Форма добавления/редактирования материала" Две одинаковые строчки кода дополнительных полей.  P.S. Я не особо еще разбираюсь в модуле но думаю так не должно быть. Пользователь должен иметь возможность сразу создать свой канал и должна быть возможность отредактировать его. Прикрепления:
5922106.png
(231.1 Kb)
·
5754814.png
(25.2 Kb)
|
|
Здравствуйте!
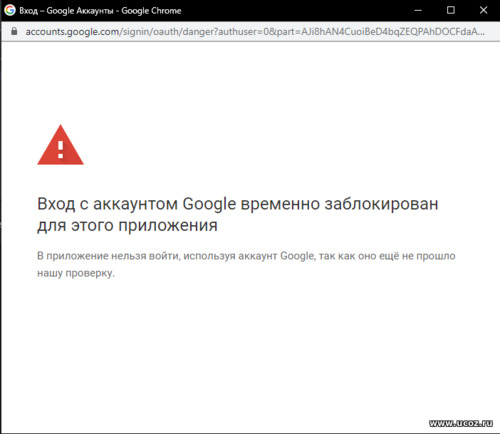
Видео невозможно добавить уже более года. Причём некоторые пользователи могут добавлять, а большинство не может. Вначале появлялось такое сообщение:  Затем менеджер юкоза сообщил что проблема решается и скоро будет исправлена в обновлении. Но прошло уже 3 месяца, а проблема так и осталась.  Сообщите пожалуйста, что делается для исправления? Спасибо! Прикрепления:
6715855.png
(35.4 Kb)
·
1053258.png
(36.8 Kb)
|
|
1. Найдена ошибка. Портал: Союз Девяти - Видео https://society-9.ucoz.org/ . Сервер: s85. Старая Панель Управления (только через неё и возможно нормальное управление модулем).
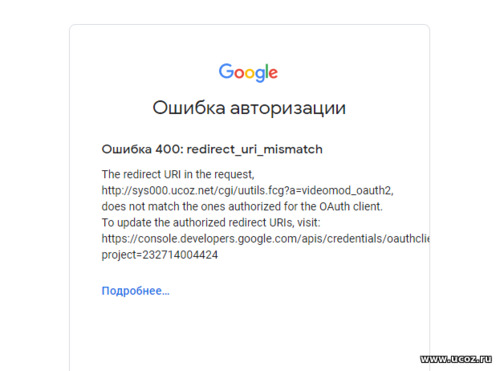
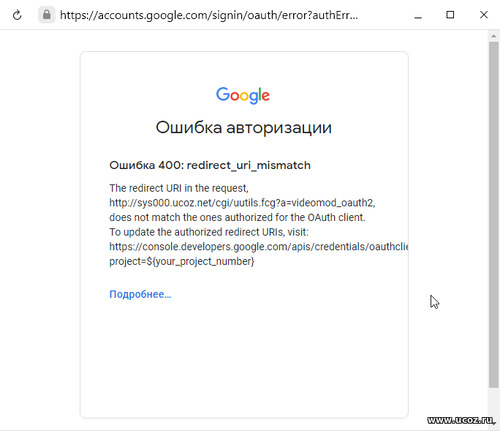
2. Суть: При попытке изменения и сохранения описания у какой-нибудь категории каналов, сохранить не получается, так как выводится ошибка: "Категория с таким названием уже существует". При этом, существует две параллельные в URL: .../chc/... и ...chp...  А ранее такого не наблюдалось. А ранее такого не наблюдалось.Помогите, пожалуйста! Срочно надо!!! Добавлено (11 Сен 2020, 09:19:13) Цитата Ошибка авторизации Ошибка 400: redirect_uri_mismatchThe redirect URI in the request, http://sys000.ucoz.net/cgi/uutils.fcg?a=videomod_oauth2, does not match the ones authorized for the OAuth client. To update the authorized redirect URIs, visit: https://console.developers.google.com/apis....number} Добавлено (11 Сен 2020, 09:24:09) Добавлено (11 Сен 2020, 09:44:51) |
|
Модуль видео судя по посту от 30 июля так и не починили? Видео невозможно добавлять... Или на него вообще забили как и на uCoz в целом?
 Прикрепления:
8915908.png
(43.1 Kb)
Adguard - Рекламы не будет!
Сообщение отредактировал †Angel† - Среда, 18 Ноя 2020, 13:07:11
|
|
†Angel†, О проблеме не забыли! Проблема решается! Ожидаем прохождение модерации приложения с стороны Google. Ускорить решение не можем так как скорость решения не от нас зависит, а от Google.
|
|
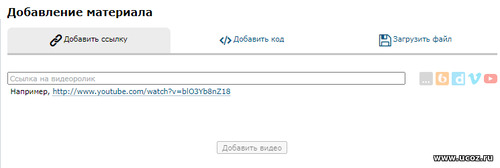
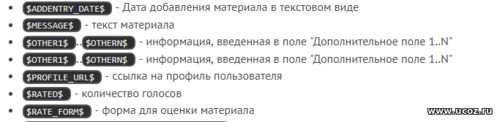
О проблеме не забыли! Проблема решается! Ожидаем прохождение модерации приложения с стороны Google. Ускорить решение не можем так как скорость решения не от нас зависит, а от Google. Здравствуйте. Так будет или не будет работать данный модуль должным образом? Если уже так всё проблематично как говорите с гуглом, так дайте тогда возможность отключить все эти поля при добавлении материала Из-за них невозможно добавлять видео другим способом. Можно просто прописать в коде страницы код плеера. И чтобы на странице добавления было например всего 2 поля название ссылка на видео Прикрепления:
9809770.png
(16.2 Kb)
·
5814764.png
(18.8 Kb)
Adguard - Рекламы не будет!
Сообщение отредактировал †Angel† - Суббота, 02 Янв 2021, 11:21:21
|
|
†Angel†, приносим извинения за доставленные неудобства. Ожидайте, пожалуйста, профильные специалисты занимаются решением данной проблемы!
|
| |||


 Чат сообщества
Чат сообщества