|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Архивариус Решённые вопросы Отступ между кнопками СС и надписью -Стандартная форма входа (Как сделать между ними отступ // прикреплено изображение) |
| Отступ между кнопками СС и надписью -Стандартная форма входа |
|
Здравствуйте!
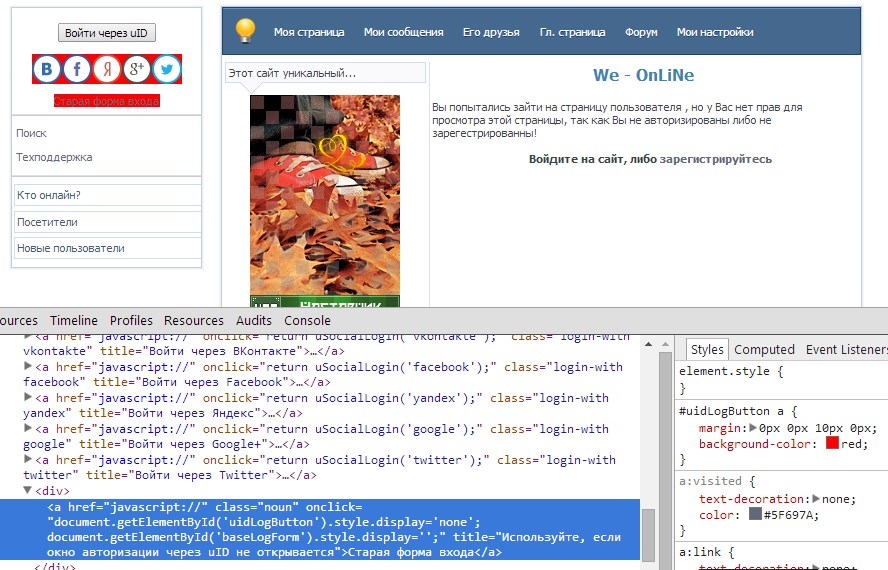
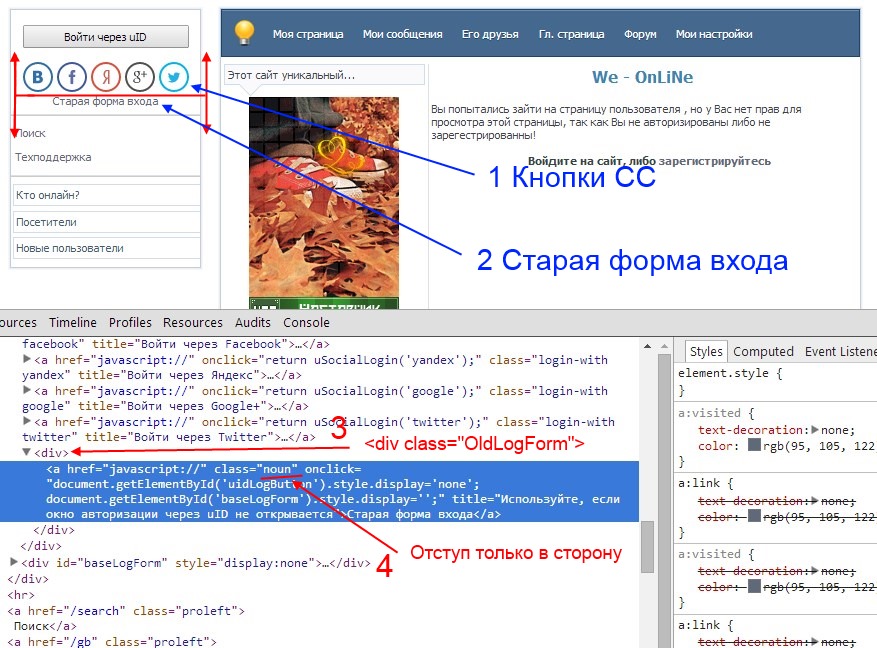
Кто знает как сделать отступ между кнопками входа через социальные сете, и надписью - "Стандартная форма входа"?  Код надписи - Стандартная форма входа: Код <a href="javascript://" class="noun" onclick="document.getElementById('uidLogButton').style.display='none';document.getElementById('baseLogForm').style.display='';" title="Используйте, если окно авторизации через uID не открывается">Старая форма входа</a> В коде есть класс - noun, удалось сделать через margin и padding отступ вправо и влево. А нужно вверх и вниз. Код обернутый в <div>, но он без класса. На изображении предложил свой вариант (п. 3). И все же, подскажите как сделать отступ. Заранее благодарен. Для создания шедевра, не нужно чего-то гениального, вполне достаточно прямых рук.
|
|
sharasoft, Добавить в таблицу стилей CSS:
Цитата #uidLogButton {margin:0px 0px 0px 0px;} #uidLogButton a {margin:0px 0px 0px 0px;} |
|
Ucoz_fan, спасибо. Работает, но есть еще нюанс.
При смене цвета фона надписи, меняется и цвет фона кнопок социальных сетей. Можно как то это обойти, чтобы цвет фона менялся только у надписи? Для создания шедевра, не нужно чего-то гениального, вполне достаточно прямых рук.
|
|
Смена фона надписи делается так:
Код a.noun {background:black;} |
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества