| Модератор форума: Yuri_G |
| Сообщество uCoz Архивариус Решённые вопросы Проблемы с датой и фото |
| Проблемы с датой и фото |
|
Вчера обнаружила проблему с выводом даты после добавления новостей, раньше такого не было.
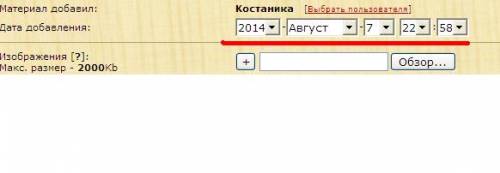
Добавляю такую дату:  А выводится:  Страничка: http://saitkoctaniki.3dn.ru/news....-08-154 А ещё, при переходе на страницу с фотографией не работает лайтбокс. На других сайтах работает, а на этом нет. Хотя, галочки везде стоят, всё включено. В чём может быть проблема? Прикрепления:
9615523.jpg
(14.2 Kb)
·
1332100.jpg
(8.8 Kb)
|
|
Костаника, выводится все верно. Более подробно об данном нововведении - //blog.ucoz.ru/blog/timer_for_posts/2014-07-08-332
|
|
Я её не откладывала мне наоборот нужно, чтобы дата была 7 августа 2014 г. как я и указала в дате добавления, а не 8 августа 2014 г.
Добавлено (04 Сен 2014, 14:58:01) --------------------------------------------- А если я указываю в дате добавления: 6 августа 2014 г. то, вверху выводится 7 августа 2014 г. а внизу,6 августа 2014 г. Сообщение отредактировал Костаника - Четверг, 04 Сен 2014, 15:09:16
|
|
Не путайте время и дату. Это не поможет нам разобраться с вашей проблемой. Я жду ответа на вопрос о часовом поясе. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
|
|
Костаника, что у вас делает данный скрипт?
Код <!--U1BFOOTER1Z--><script type="text/javascript">(function() { if (window.pluso)if (typeof window.pluso.start == "function") return; if (window.ifpluso==undefined) { window.ifpluso = 1; var d = document, s = d.createElement('script'), g = 'getElementsByTagName'; s.type = 'text/javascript'; s.charset='UTF-8'; s.async = true; s.src = ('https:' == window.location.protocol ? 'https' : 'http') + '://share.pluso.ru/pluso-like.js'; var h=d[g]('body')[0]; h.appendChild(s); }})();</script> Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Костаника, а вот эти?
Код <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script> <script src="http://webuilder.info/Demo/Craftyslide/craftyslide.min.js"></script> И этот у вас не закрыт: Код <script type="text/javascript">function adwNumber(n){var a=[' новая награда',' новые награды',' новых наград'];return a[n%10==1&&n%100!=11?0:n%10>=2&&n%10<=4&&(n%100<10||n%100>=20)?1:2]};function getAdws(){var h=_uWnd.getdims(),j=h.clientW,g=h.clientH;$.get("/index/14",function(q){var size=$("b.unread:contains('Новая награда')",q).size(),tt=adwNumber(size);if(size){if(size==1){$.get($("b.unread:contains('Новая награда')",q).parent().attr("href"),function(w){var adwSrc=$("img[src*='ucoz.net/img/awd/']",w).attr("src"),from=$("a[href*='/index/8-0-']",w).attr("href"),fromT=$("a[href*='/index/8-0-']",w).html();new _uWnd('newAdw','Новая награда',200,135,{min:0,max:0,x:j-225,y:g-145,alert:1,autosize:0,fixed:1,shadow:1,resize:0,nomove:1,fadetype:1,fadespeed:500,align:'center'} ,'<fieldset><lege nd>Награда</legend>Пользователь <a href="'+from+'">'+fromT+'</a> подарил вам награду.<hr><img src="'+adwSrc+'" border="0"></fieldset>')};)}else{new _uWnd('newAdw',size+' '+tt,200,260,{min:0,max:0,x:j-225,y:g-275,alert:1,autosize:0,fixed:1,shadow:1,resize:0,nomove:1,fadetype:1,fadespeed:500,align:'center',onco ntent:functio n(){$("b.unread:contains('Новая награда')",q).each(function(v){$.get($(this).parent().attr("href"),function(j){var img=$("img[src*='ucoz.net/img/awd/']",j).attr("src"),name=$("a[href*='/index/8-0-']",j).html(),href=$("a[href*='/index/8-0-']",j).attr("href");$("#hereAdws")[0].innerHTML+="<fieldset><legend>Награда</legend><img src='"+img+"' border='0'><hr>Пользователь <a href='"+href+"'>"+name+"</a> подарил вам награду</fieldset>"};)};)}},'<div id="hereAdws"></div>')}}};)};getAdws(); Сначала закройте его и посмотрим. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
|
|
Спасибо. Закрыла, но стало ещё хуже. Теперь фото открывается только в полном режиме. Как исправить?
Добавлено (04 Сен 2014, 21:42:29) Сообщение отредактировал Костаника - Четверг, 04 Сен 2014, 21:33:33
|
|
Костаника, вот эти вот скрипты:
Код <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script> <script src="http://webuilder.info/Demo/Craftyslide/craftyslide.min.js"></script> могут конфликтовать с системной библиотекой jquery. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Можно этот конфликт как-то "уладить"? Мне нужен иэтот скрипт и библиотека. А ещё, почему-то у меня фото теперь открываются
только в реальном размере. Раньше, даже с этим скриптом они отображались просто в сплывающем окне, а теперь если нажать на картинку, отображается фотография в реальном размере. Как это исправить? И вообще, на сайте (именно на этом) постоянно какие-то глюки. Сегодня вот зашла и увидела, что не загружаются кнопки на админ-баре. Пришлось, заходить в админ-панель сайта через другой сайт. |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества





