|
|
| Модератор форума: JonMagon |
| Сообщество uCoz Вебмастеру JavaScript, Flash и прочие технологии JavaScript Есть разница в отображении JavaScript в HTML коде страницы |
| Есть разница в отображении JavaScript в HTML коде страницы |
|
В этом примере скрипт находится в файле:
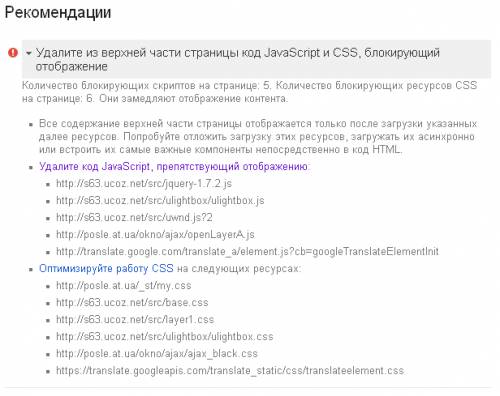
Код <html> <head> <script type="text/javascript" src="Название скрипта.js"></script> </head> <body> <div> Привет! </div> </body> </html> В этом примере скрипт в самом коде страницы: Код <html> <head> <script type="text/javascript"> /* какойто скрипт */ </script> </head> <body> Подскажите какой вариант лучше использовать? Влияет ли на скорость загрузки страницы расположение скрипта? Где его лучше разместить(после <head> или <body>)? На некоторых сайтах видел его расположение после </body>(не скрипт статистики), правильно ли это? Google постоянно ругается на скорость загрузки страницы и предлагает мне вот это: Может сталкивался кто с этим, подскажите... Заранее спасибо. Прикрепления:
2635421.png
(20.4 Kb)
Сообщение отредактировал wmmen - Вторник, 12 Ноя 2013, 20:04:00
|
|
Лучше пихать в файлы, где то читал, что поисковикам не нравится когда код находится на странице.
В head или перед </body> (но не после) . Как грамотна это объяснить не знаю, но кладут в зависимости от того из какого места он работает. jmDB - Текстовая база данных для uCoz
|
|
Лучше в отдельный файл выносить. При первом посещении этот файл закачивается на компьютер (кешируется) и потом все быстрее работает. Если вставлять скрипт в страницу, то не кешируется. Соответственно медленнее работает. Для больших скриптов это критично.
В тело страницы не рекомендуется ставить, так как когда браузер дойдет до скрипта, он перестанет закачивать и отображать страницу, пока не выполнит весь скрипт. И только потом он начнет отрисовывать страницу дальше. Соответственно, лучше скрипты подключать в <head>. Если так не получается, тогда ставим перед </body> в самом конце страницы. А в тело страницы можно вставлять только в том случае, если по каким-то причинам иначе нельзя. Т.е. от безысходности ) Также попробуйте скрипты вставить в один файл и подключить в самом конце страницы. Это может помочь. То же самое и файлы стилей. У вас там десятки подключенных файлов + картинки есть, наверно. А это отдельный запрос на сервер. Учтите, что некоторые браузеры имеют ограничение на количество запросов. То есть закачивать параллельно 10 файлов не могут, а только 5. Вот браузер качает 3 картинки какие-то неважные (служебные), саму страницу и 1 файл стилей... Пока это не закачается, другое с места не сдвинется. Какая по-вашему будет скорость? Сделайте цсс сплайны, соедините все файлы, подключите все скрипты внизу страницы (а css чем раньше, тем лучше) и должно стать гораздо быстрее! Сообщение отредактировал Solaris(Olga) - Вторник, 12 Ноя 2013, 20:26:30
|
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества