|
|
| Модератор форума: JonMagon |
| Сообщество uCoz Вебмастеру JavaScript, Flash и прочие технологии jQuery Якоря и плавный переход по якорным ссылкам |
| Якоря и плавный переход по якорным ссылкам |
|
Здравствуйте!
Такая ситуация мне нужно на сайте организовать такую вот "штуку". В меню с любой страницы чтобы можно было перейдя по ссылке попасть на главную в нужный section, чтобы при загрузке страницы загружалась нужная область, а в моем случае это категории интернет магазина. Перерыл интернет, нашел такое решение: http://webcomplex.com.ua/jquery....ku.html поставил все работает только конфликт 2-х версий библиотек jQuery на сайте стоит версия 1.10 а для данной функции стоит 1.11 Теперь ставлю другие решения например этот: JS Код <script> $(document).ready(function() { $('a[href^="#"]').click(function () { elementClick = $(this).attr("href"); destination = $(elementClick).offset().top; if($.browser.safari){ $('body').animate( { scrollTop: destination }, 1100 ); }else{ $('html').animate( { scrollTop: destination }, 1100 ); } return false; }); }); </script> ссылка: #Gosha Но работает в области одной страницы, то есть только на той где есть name данный... Первый вариант меня устраивает вполне, но как быть с версиями библиотек? Конфликт сбивает все эффекты и так далее. Нашел такой пост: //forum.ucoz.ru/forum/64-37184-39 Пробовал версию одну поставить 11 ну что-то может не так делаю, ребят направте пожалуйста как мне решить данную задачу!!? http://a-senkin.ru Создаю все же я свою веб студию, доволен как слон!!!
|
|
Главная страница:
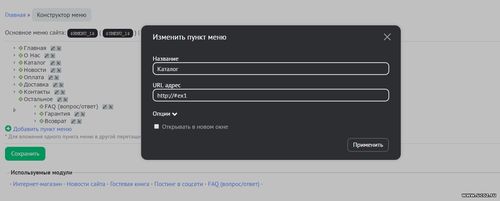
Код <title>$MODULE_NAME$ - $SITE_NAME$</<?'title'?>> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> <link type="text/css" rel="StyleSheet" href="/css/template.css" /> <link rel="canonical" href="/shop/magnity/tarelka"> <link type="text/css" rel="stylesheet" href="/.s/src/base.css" /> <link type="text/css" rel="stylesheet" href="/.s/src/layer7.css" /> <script src="/js/jquery-1.11.1.min.js"></script> <link type="text/css" rel="stylesheet" href="/.s/src/ulightbox/ulightbox.css" /> <script type="text/javascript" src="/.s/src/ulightbox/ulightbox.js"></script> <style type="text/css">.UhideBlock {display:none}</style> <script type="text/javascript" src="/.s/src/shop_utils.js?2"></script> <link type="text/css" rel="stylesheet" href="/.s/src/social.css" /><link type="text/css" rel="StyleSheet" href="/_st/shop.css" /> <script type="text/javascript" src="/.s/src/shop.js?2"></script> </<?'head'?>> Низ сайта на главной: Код <script type="text/javascript"> $(document).ready(function(){ $("#menu").on("click","a", function (event) { //отменяем стандартную обработку нажатия по ссылке event.preventDefault(); //забираем идентификатор бока с атрибута href var id = $(this).attr('href'), //узнаем высоту от начала страницы до блока на который ссылается якорь top = $(id).offset().top; //анимируем переход на расстояние - top за 1500 мс $('body,html').animate({scrollTop: top}, 1500); };); };); </script>  </a> </a>Куда перенаправлять должно id прописан вот код Код <section id="ex1"> <div style="background:rgba(0,0,0,.02)"> <section class="smcat middle clr"> <?$CATALOG$(1,8)?> </section> </div> </section> Добавлено (21 Июл 2016, 18:13:58) --------------------------------------------- 2 вариант как первый раз я делал Вверх сайта на главной: Код <title>$MODULE_NAME$ - $SITE_NAME$</title> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> <link type="text/css" rel="StyleSheet" href="/css/template.css" /> </head> низ сайта на главной: Код <script src="/js/jquery-1.11.1.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#menu").on("click","a", function (event) { //отменяем стандартную обработку нажатия по ссылке event.preventDefault(); //забираем идентификатор бока с атрибута href var id = $(this).attr('href'), //узнаем высоту от начала страницы до блока на который ссылается якорь top = $(id).offset().top; //анимируем переход на расстояние - top за 1500 мс $('body,html').animate({scrollTop: top}, 1500); };); };); </script> Код <section id="ex1"> <div style="background:rgba(0,0,0,.02)"> <section class="smcat middle clr"> <?$CATALOG$(1,8)?> </section> </div> </section> Код<a href="#ex1">Каталог</a>Не работает! P.S// Модераторов прошу не трогать данный пост я таким способом общаюсь с тех. поддержкой, после сообщу о закрытии поста, его удалении... Спасибо! Добавлено (21 Июл 2016, 18:19:11) --------------------------------------------- На главной я оставил как по описанию здесь: //forum.ucoz.ru/forum/64-37184-39 А в новостях стандартно как я самый первый раз делал, то есть только низ сайта и ссылка с id все! Так раньше работало, сейчас не работает. Добавлено (27 Июл 2016, 11:06:07) --------------------------------------------- Ситуация следующая была упущена одна мелочь, чтобы все заработало нужно в ссылке указать путь Было: Код [b]<a href="#ex1">ТЕКСТ ССЫЛКИ</a> Код [b]<a href="http://сувенирыч.рф/#ex1">ТЕКСТ ССЫЛКИ</a> Цитата Цитата И запомните, что Для перехода к якорю не нужны ни скрипты, ни jQuery 10 ни jQuery 11 !!! Я убираю подключенную библиотеку 11 и у меня перестает все работать, возвращаю обратно, все работает как надо. Прошу пояснить как же именно на юкоз работает система Якорных ссылок, системная 10 версия, ни как не влияет на работоспособность. Прошу Администраторов и модераторов форума поучаствовать в данном диалоге, спасибо! Добавлено (27 Июл 2016, 11:12:41) Добавлено (27 Июл 2016, 22:37:25) Прикрепления:
4837161.jpg
(0.0 Kb)
http://a-senkin.ru Создаю все же я свою веб студию, доволен как слон!!!
Сообщение отредактировал senya_01 - Среда, 27 Июл 2016, 11:08:33
|
|
Доброго времени суток! Подскажите пожалуйста как прописать дополнение в скрипт для подсветки нужной строки при переходе по якорю?
<style> .active_hover{ background: #0033FF; } </style> <script> jQuery(document).ready(function() { jQuery('a[href^="#<?php echo $block_hover; ?>"]').click(function(){ var target = jQuery(this).attr('href'); jQuery('html, body').animate({scrollTop: jQuery(target).offset().top - 120}, 1000); return false; }); }); </script> Добавлено (06 Мар 2017, 11:22:19) |
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества




