| Модератор форума: Yuri_G |
| Сообщество uCoz Вебмастеру Юзабилити разметка open graph (Страница материала и комментария к нему) |
| разметка open graph |
|
Поставил разметку open graph в Страница материала и комментария к нему. Перед закрывающем тегом </head>
Но она, что то не работает. Код <meta property="og:title" content="$SEO_TITLE$" /> <meta property="og:description" content="$SEO_DESCRIPTION$" /> <meta property="og:image" content="$IMAGE1$" /> <meta property="og:url" content="http://aliprosto.com/" /> <meta property="og:site_name" content="AliProsto" /> <meta name="twitter:site" content="AliProsto" /> <meta name="twitter:title" content="$SEO_TITLE$" /> <meta name="twitter:description" content="$SEO_DESCRIPTION$" /> <link rel="author" href="https://plus.google.com/107039897864354545534" /> <meta itemprop="name" content="$SEO_TITLE$" /> <meta itemprop="description" content="$SEO_DESCRIPTION$" /> <meta itemprop="image" content="$IMAGE1$" /> Мне надо что бы фотографии подгружались $IMAGE1$. Но это не происходит Добавлено (01 Дек 2017, 22:03:38) Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D |
|
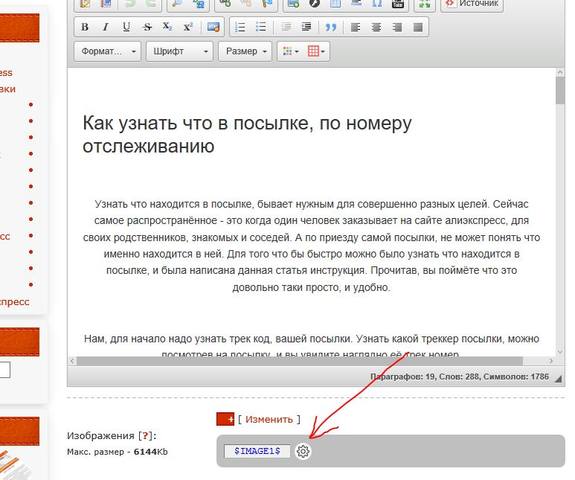
Energyy, для того чтобы работало надо чтобы картинки были прикреплены к материалу. у вас же выглядят так http://aliprosto.com/123....hot.jpg
|
|
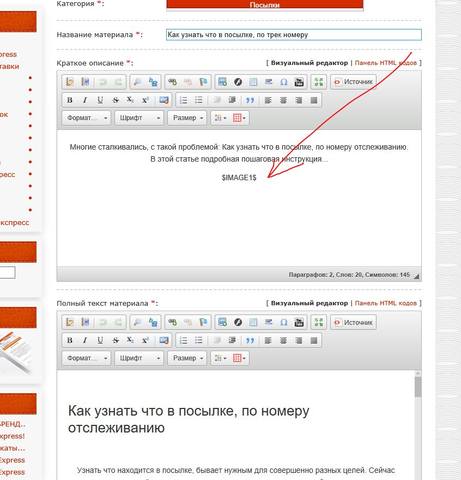
Energyy, для того чтобы работало надо чтобы картинки были прикреплены к материалу. у вас же выглядят так http://aliprosto.com/123....hot.jpg Не особо понял... Фотографии которые нужны, загружены в материалы как $IMAGE1$. И добавлены в короткое описание материала Добавлено (01 Дек 2017, 22:23:44) --------------------------------------------- А если в полном материале нет $IMAGE1$. То его вывести в open graph, не возможно? Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D Сообщение отредактировал Energyy - Пятница, 01 Дек 2017, 23:53:02
|
|
Предлагаю проверить в фейсбуке. Возможно соц сеть просто закешировала старые настройки.
Тут сможете сбросить кеш. https://developers.facebook.com/tools/debug/ |
|
Предлагаю проверить в фейсбуке. Возможно соц сеть просто закешировала старые настройки. Тут сможете сбросить кеш. https://developers.facebook.com/tools/debug/ Так если $IMAGE1$ загружен и стоит в коротком описании поста, то должено работать? Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D |
|
Слабо понял, вот как пример закидываете ссылку и смотрите, что и как.
https://developers.facebook.com/tools/debug/sharing/?q=http%3A%2F%2Faliprosto.com%2Fuznat-chto-v-posylke |
|
Слабо понял, вот как пример закидываете ссылку и смотрите, что и как. https://developers.facebook.com/tools....posylke У меня получается в статьях нет $IMAGE1$. Он у меня только поставлен в описание статьи. Так работать будет? Или будет работать если только закинуть $IMAGE1$ в саму статью Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D |
|
Ну так, я вам скинул ссылку, там гляньте работает или нет)) думаю не сложно
|
|
Обратно поставил разметку в раздел, Страница материала и комментария к нему Но вроде всё же не работает. Разметку оставил, посмотрите что там не так Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D Сообщение отредактировал Energyy - Воскресенье, 03 Дек 2017, 18:57:23
|
|
Не спорю, смешно) Добавлено (04 Дек 2017, 13:34:15) Добавлено (04 Дек 2017, 13:58:54) Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D |
|
Energyy, краткое описание выводится на странице каталога, где кучка материалов в столбик. а вот картинки, которые показываются на странице материала и комментария имеют большее значение для вашей разметки, но их (картинок которые IMAGE1) там нет.
|
|
Energyy, краткое описание выводится на странице каталога, где кучка материалов в столбик. а вот картинки, которые показываются на странице материала и комментария имеют большее значение для вашей разметки, но их (картинок которые IMAGE1) там нет. Очень жаль... Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D |
|
Спасибо Добавлено (21 Дек 2017, 00:24:42) --------------------------------------------- Что то разметка не работает, в твиттер и гугл+ Добавлено (21 Дек 2017, 01:07:44) --------------------------------------------- В общим я наворотил вот такой вот код ( Для Страница материала и комментария к нему ) Код <meta property="og:title" content="$SEO_TITLE$" /> <meta property="og:description" content="$SEO_DESCRIPTION$" /> <meta property="og:image" content="$IMG_URL1$" /> <meta property="og:url" content="http://aliprosto.com/" /> <meta property="og:site_name" content="AliProsto" /> <meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@alliprosto"> <meta name="twitter:title" content="$SEO_TITLE$"> <meta name="twitter:description" content="$SEO_DESCRIPTION$"> <meta name="twitter:image" content="$IMG_URL1$"> <link rel="author" href="https://plus.google.com/107039897864354545534" /> <meta itemprop="name" content="$SEO_TITLE$" /> <meta itemprop="description" content="$SEO_DESCRIPTION$" /> <meta itemprop="image" content="$IMG_URL1$" /> Но в Твиттер и Google+ не отображаются фотографии, может кто чем подсказать? Добавлено (21 Дек 2017, 20:02:22) Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D Сообщение отредактировал Energyy - Четверг, 21 Дек 2017, 20:02:14
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества