|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Вебмастеру Общие вопросы от вебмастеров Сьезжает картинка |
| Сьезжает картинка |
|
Вообщем то, получается вот-такое
 Вид материалов Код <table border="0" cellpadding="0" cellspacing="0" width="100%" class="cBlock1"><tr><td style="padding:3px;"> <table cellpadding="0" cellspacing="0" width="100%"> <tbody><tr> <td style="background: none repeat scroll 0% 0% rgb(242, 242, 242);border-right: 1px solid rgb(225, 225, 225);" align="left" valign="top"> <div style="padding: 2px;"> <center> <div class="avatar-top"> <div class="avatar-bottom"> <div class="avatar-mid"> <?if($USER_AVATAR_URL$)?> <a href="$PROFILE_URL$"><img src="$USER_AVATAR_URL$" style="cursor: pointer; padding-right: 1px;" border="0"></a><?else?> <a href="$PROFILE_URL$"><img src="http://parkan.do.am/images/no-ava-cs.png" style="cursor: pointer;padding-right: 1px;" border="0" > </a> <?endif?></div></div></div></center></div> </td> <td align="left" valign="top" width="100%"> <div style="float: left;"><b>$NAME$</b> <?if($USERNAME$)?><span style="unicode-bidi:embed;">[<a href="$PROFILE_URL$">$USERNAME$</a>]</span><?endif?> | № <b>$NUMBER$</b> | Дата: <b>$DATE$</b>$MODER_PANEL$</div><br></div> <script type="text/javascript" src="//yastatic.net/share/share.js" charset="utf-8"></script><div class="yashare-auto-init" data-yashareL10n="ru" data-yashareType="none" data-yashareQuickServices="vkontakte,facebook,twitter,odnoklassniki,moimir,gplus"></div> <div class="mesR" style="padding: 5px;">$MESSAGE$<br><br><span style="font-size: 10pt;"><i> <?if($ANSWER$)?> <div class="cAnswer" style="text-align:left;clear:both;"><b>Відповідь</b>: $ANSWER$</div><?endif?></i></span><br></div> </td> </tr> </tbody></table> </td></tr></table> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody><tr><td class="com-shadow"></td></tr></tbody></table><style> .cBlock1, .cBlock2 { border: 1px solid #CCCCCC; background:#f7f7f7; } .com-shadow { height: 16px; width: 100%; background: url(http://zornet.ru/zornet_ru1/com-shadow.png) no-repeat top right; } .avatar-top { width: 99px; padding-top: 11px; background: url(http://zornet.ru/zornet_ru1/avatar-top.png) no-repeat; } .avatar-bottom { width: 99px; padding-bottom: 7px; background: url(http://zornet.ru/zornet_ru1/avatar-bottom.png) no-repeat bottom left; } .avatar-mid { width: 99px; padding-bottom: 3px; background: url(http://zornet.ru/zornet_ru1/avatar-mid.png); } .avatar-mid img {width: 80px;} .commFl {background: #fff no-repeat bottom right;} </style> нужно вот так  Добавлено (21 Фев 2015, 17:33:19) Сообщение отредактировал MyDreamLair - Суббота, 21 Фев 2015, 17:32:35
|
|
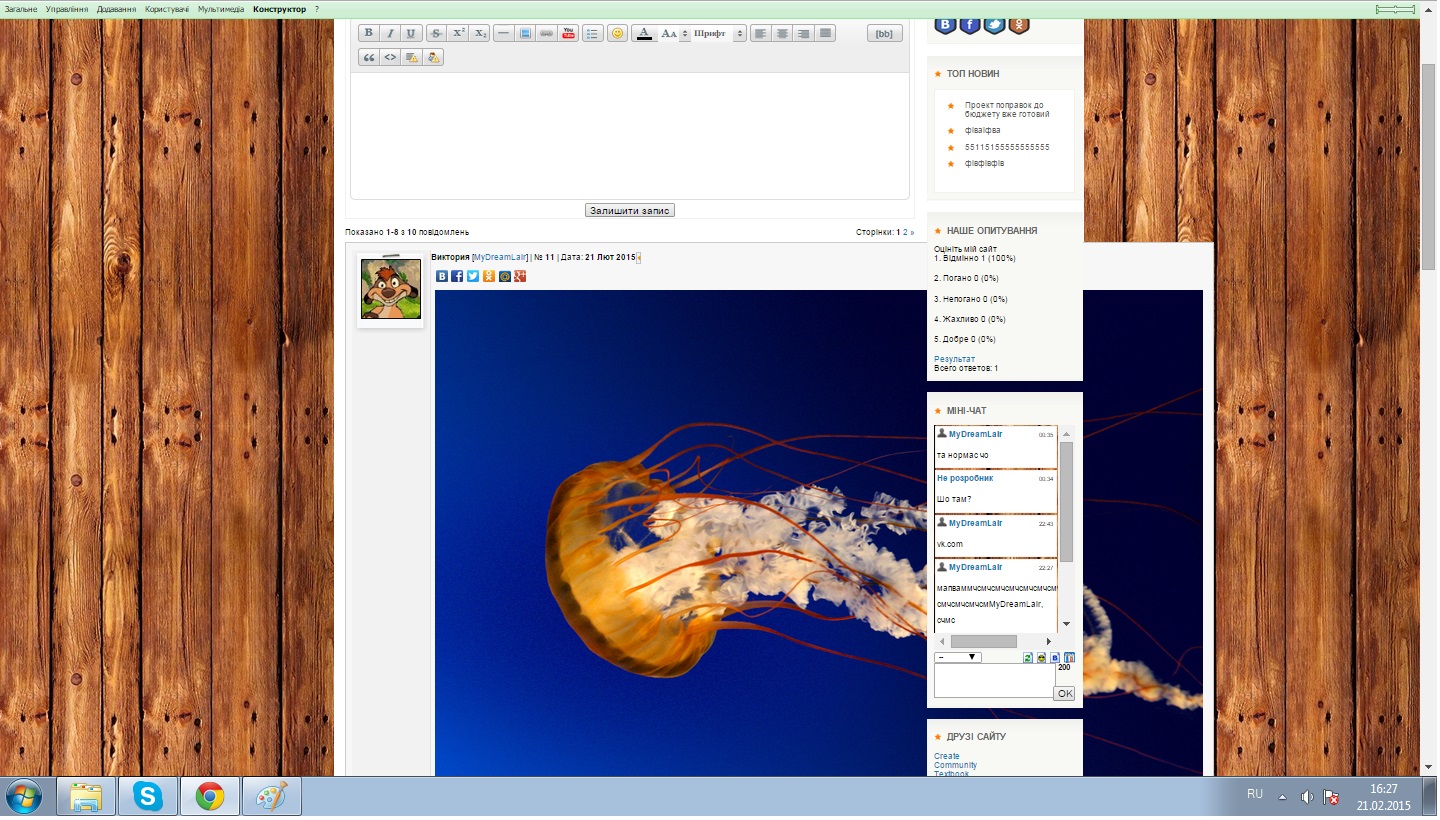
да, у меня тот же вопрос. при добавлении изображения или видео в комментарии рушится каркас сайта. не подскажите?
Прикрепления:
3716036.jpg
(106.4 Kb)
|
|
Всё из-за того, что публикуют полноразмерные изображения, которые просто не могут по ширине поместиться (каркас вашего шаблона по ширине меньше, чем те картинки). Вам нужно в стилизации прописать http://htmlbook.ru/css/max-width для изображений.
|
|
|
|
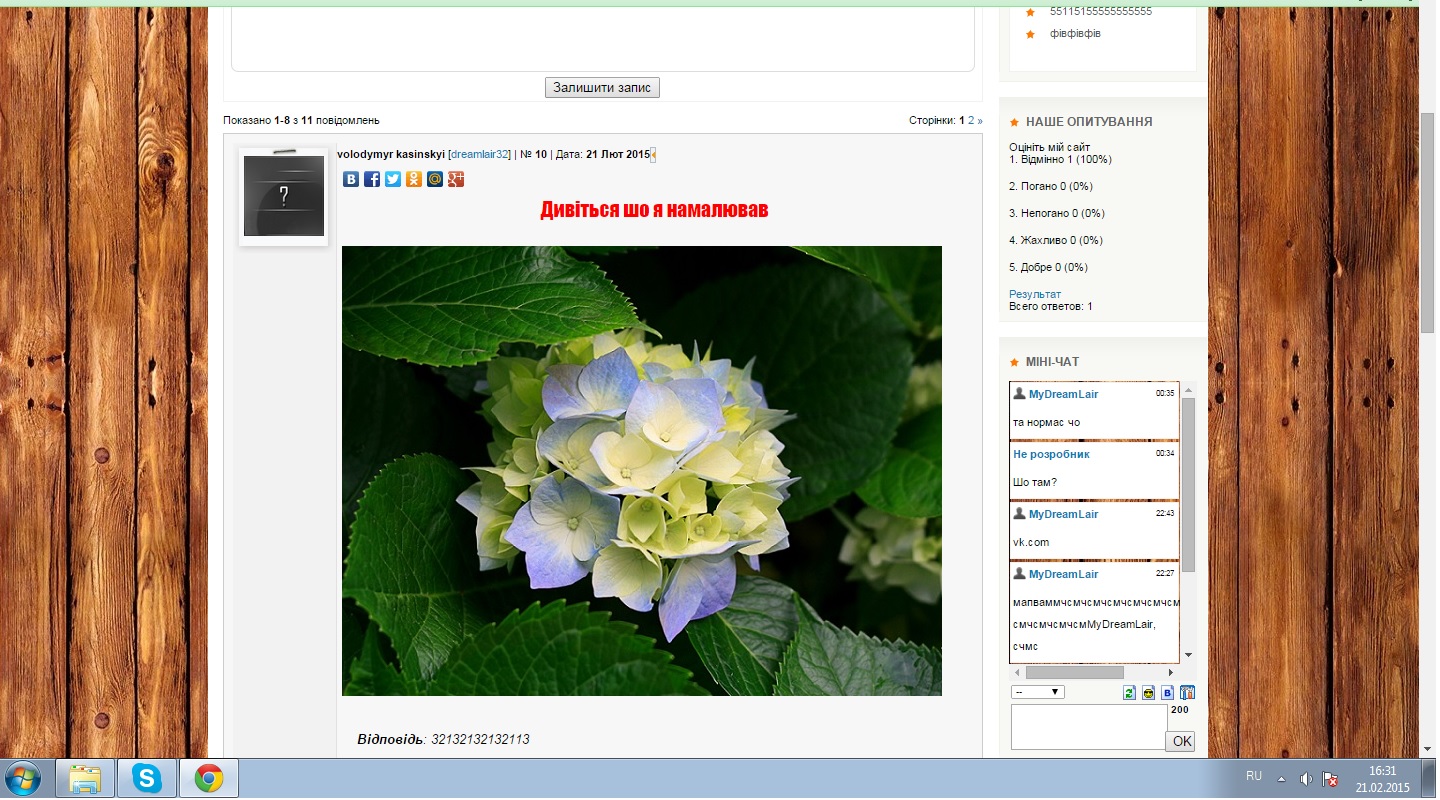
Ребят такая проблемка, при открытии сайта в Internet Explorer в верхней части сайта съезжает часть картинки, в других браузерах такой проблемы не возникает. Как сделать чтобы во всех браузерах всё отображалось нормально??? Вот блок верхней части сайта:
Код <table border="0" cellpadding="0" cellspacing="0" width="100%" height="250"> <tr> <td width="478"> <table cellpadding="0" cellspacing="0" border="0" width="478" height="250"> <tr><td height="70" style="background:url('http://ivolgamir.ucoz.ru/images/3c.png'); padding-left:40px;"><?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?><!--<s5200>-->Вы вошли как<!--</s>--> <a href="$PERSONAL_PAGE_LINK$"><b>$USERNAME$</b></a> | <!--<s3167>-->Группа<!--</s>--> "<u>$USER_GROUP$</u>"<?else?><!--<s5212>-->Приветствую Вас<!--</s>--> <b>$USERNAME$</b><?endif?><?endif?> <?if($RSS_LINK$)?>| <a href="$RSS_LINK$">RSS</a><?endif?></td></tr> <tr><td height="105" style="background:url('http://ivolgamir.ucoz.ru/images/4c.png');padding-left:100px; padding-top:20px;"><span style="color:#FFFFFF;font:20pt bold Verdana,Tahoma;"><b><!-- <logo> --><!-- </logo> --></b></span></td></tr> <tr><td height="75" align="right" style="background:url('http://ivolgamir.ucoz.ru/images/5c.png'); "><a href="$HOME_PAGE_LINK$"><!--<s5176>-->Главная<!--</s>--></a> <?if($MODULE_URL$)?>| <a href="$MODULE_URL$">$MODULE_NAME$</a><?endif?> <?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?> | <a href="$PERSONAL_PAGE_LINK$"><!--<s5214>-->Мой профиль<!--</s>--></a><?else?> | <a href="$REGISTER_LINK$"><!--<s3089>-->Регистрация<!--</s>--></a><?endif?><?endif?> <?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?> | <a href="$LOGOUT_LINK$"><!--<s5164>-->Выход<!--</s>--></a><?else?> | <a href="$LOGIN_LINK$"><!--<s3087>-->Вход<!--</s>--></a><?endif?><?endif?></td></tr> </table> </td> <td width="127"><img src="http://ivolgamir.ucoz.ru/images/6c.gif" border="0"></td> <td style="background:url('http://ivolgamir.ucoz.ru/images/7c.gif') left no-repeat;"> </td></tr> </table> Прикрепления:
0262597.jpg
(61.9 Kb)
|
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества