|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Вебмастеру Общие вопросы от вебмастеров В комментариях, оставить три кнопки (Подскажите?) |
| В комментариях, оставить три кнопки |
|
Здравствуйте!
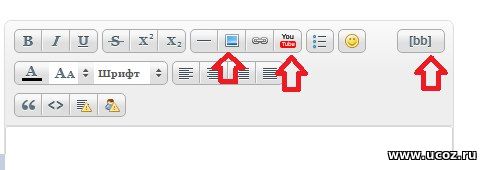
Подскажите классы или может кто делал, ? В комментариях нужно оставить всего три кнопки:  Сам сделал так: Код <style> .wysibb .wysibb-toolbar .wysibb-toolbar-container .wysibb-toolbar-btn:first-child {display: none !important;} .wysibb-toolbar-btn wbb-bold {display:none !important;} .wysibb .wysibb-toolbar .wysibb-toolbar-container .wysibb-toolbar-btn:last-child, .wysibb .wysibb-toolbar .wysibb-toolbar-container .wbb-hide {display:none!important;} .wysibb-toolbar-btn.wbb-link {display:none !important;} .wysibb-toolbar-btn.wbb-italic {display:none !important;} .wysibb-toolbar-btn.wbb-sup {display:none !important;} .wysibb-toolbar-btn.wbb-select.wbb-fontsize {display:none !important;} .wysibb-toolbar-btn.wbb-justifycenter {display:none !important;} .wysibb-toolbar-btn.wbb-justifyright {display:none !important;} .wysibb-toolbar-btn.wbb-code {display:none !important;} .wysibb-toolbar-btn.wbb-spoiler {display:none !important;} </style> Но, когда человек ещё не комментировал, то кнопки видны все, подскажите как оставить в комментариях, три кнопки? Прикрепления:
5887366.jpg
(12.2 Kb)
|
|
Хм.. странно. Попробуйте так: Код .wysibb-toolbar > .wysibb-toolbar-container{ display:none !important; } .wysibb-toolbar > .wysibb-toolbar-container:nth-child(3), .wysibb-toolbar > .wysibb-toolbar-container:last-child{ display:inline-block !important; } .wysibb-toolbar-container > .wbb-hr, .wysibb-toolbar-container > .wbb-link{ display:none !important } |
|
Likbezz_Flesh, спасибо, очень помогли, а как убрать YouTube?
Хотел вам поднять репутацию, а пишет, только через 6 дней Сообщение отредактировал MikhailovCity - Среда, 03 Май 2017, 03:34:09
|
|
Примерно так же: Код .wysibb-toolbar-container > .wbb-video{ display:none !important } Пояснения: Код .wysibb-toolbar > .wysibb-toolbar-container{ display:none !important; /* скрываем все блоки кнопок */ } .wysibb-toolbar > .wysibb-toolbar-container:nth-child(3), .wysibb-toolbar > .wysibb-toolbar-container:last-child{ display:inline-block !important; /* показываем только определенные блоки кнопок - 3 и последний */ } .wysibb-toolbar-container > .wbb-hr, .wysibb-toolbar-container > .wbb-link, .wysibb-toolbar-container > .wbb-video{ display:none !important; /* скрываем ненужные кнопки */ } Сообщение отредактировал Likbezz_Flesh - Среда, 03 Май 2017, 04:06:05
|
|
Likbezz_Flesh, спасибо, тут немного не понятный для меня css я обычно пишу, .класс {параметры}
Эти классы действуют и на форум, а можно форум не трогать? Или там всё взаимосвязено? Сообщение отредактировал MikhailovCity - Среда, 03 Май 2017, 04:39:11
|
|
Тут тоже самое, но более общее - стрелочка > - между первым и следующим селектором - это селектор потомков, говорит о том, что следует выбирать только прямых потомков, кроме того, она усиливает правило. :nth-child(3) - третий потомок, :last-child - последний.. Эти классы действуют и на форум, а можно форум не трогать? Или там всё взаимосвязено? - ну тут же один редактор и для комментариев и для форума) Можно, прописав, например, эти стили конкретно в шаблоне Форма добавления комментариев: Код <style> тут стили </style> Сообщение отредактировал Likbezz_Flesh - Среда, 03 Май 2017, 05:58:45
|
|
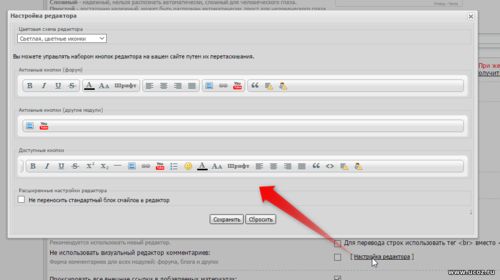
Для чего вы делаете такие сложные ответы на свои вопросы. Это можно решить гораздо проще и быстрее. Заходишь в общие настройки сайта и там
Не использовать визуальный редактор комментариев: Форма комментариев для всех модулей: форума, блога и других И на против есть кнопка [ Настройка редактора ] нажимаем и редактируем какие нужны кнопки а какие нет и лишние стили не нужны на сайте. |
|
Likbezz_Flesh, спасибо за подробный ответ!
|
|
|
|
Да, наверное так проще. Но мы же не ищем легких путей) Не говоря уже о том, что данный способ скрытия кнопок можно применять для определенных групп и модулей.. Сообщение отредактировал Likbezz_Flesh - Пятница, 05 Май 2017, 12:39:56
|
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества